用javascript實作web拼圖遊戲
- 一个新手原創
- 2017-09-18 09:52:103756瀏覽
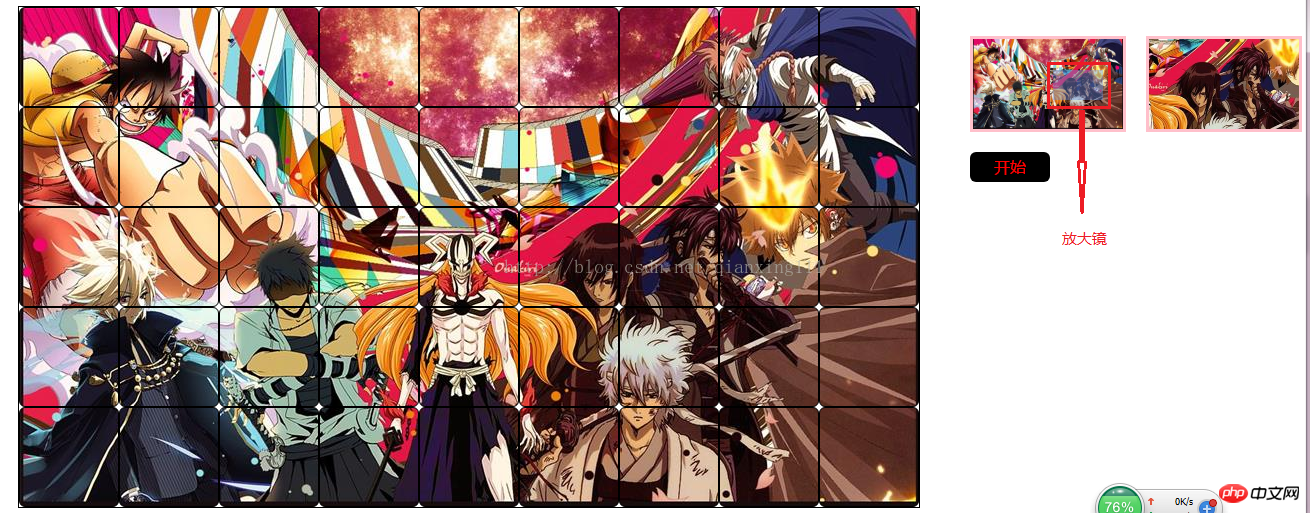
利用javacript編寫拼圖遊戲,主要需實現拖曳效果、圖塊吸附效果,拼圖打亂動畫,還需要做碰撞檢測。 本人為了讓這個遊戲的體驗性好一點,還添加了類似淘寶網中商品的放大鏡效果,滑鼠移上去會出現放大圖,實現的效果如下圖:

#以下描述拼圖遊戲如何實現,HTML+CSS頁面佈局比較簡單,就不詳細描述了。重點在於javascript如何實作文字中第一段提到的那些效果。
(1)拼圖產生
首先需要用js產生整體拼圖,如上圖所示;程式碼如下:
function init(){
var imgArr=["pt1.jpg","pt2.jpg","pt3.jpg","pt4.jpg"];
var imgIndex=parseInt(Math.random()*imgArr.length);
var wih="";
for(var i=0;i<5;i++){
for(var j=0;j<9;j++){
data.push({
"order":order,
"left":j*100,
"top":i*100
});
wih+="<span style='background-image:url(img/拼图游戏/"+imgArr[imgIndex]+"); background-position:"+
(-j*100)+"px "+(-i*100)+"px;' order='"+order+"'></span>";//"+(i*9+j)+"
order++;
}
}
right.innerHTML=wih;
var mps=document.querySelectorAll(".magnifier p");
for(var i=0;i<mps.length;i++){
mps[i].style.backgroundImage="url(img/拼图游戏/"+imgArr[imgIndex]+")";
}
ordersb(1);
}<br/>
(2)拼圖打亂動畫
打亂拼圖位置,即打亂已儲存所有圖塊的位置的數組,然後重新渲染每個圖塊的位置。可利用javascript中打亂數組的方法arr.sort()來實作。程式碼實作如下圖所示:
#
function ordersb(n){
var arr=[];
if(n==1){ //将数组按从小到大的顺序排列
arr=data.sort(function(a,b){
return a.order-b.order;
});
}else{ //打乱数组
arr=data.sort(function(){
return Math.random()-0.5;
});
}
for(var i=0;i<data.length;i++){
spans[i].style.transition="1s";
spans[i].style.left=data[i].left+"px";
spans[i].style.top=data[i].top+"px";
spans[i].setAttribute("order",data[i].order);
spans[i].addEventListener("transitionend",function(){
for (var j = 0; j < spans.length; j++) {
spans[j].style.transition = "none";
}
})
}
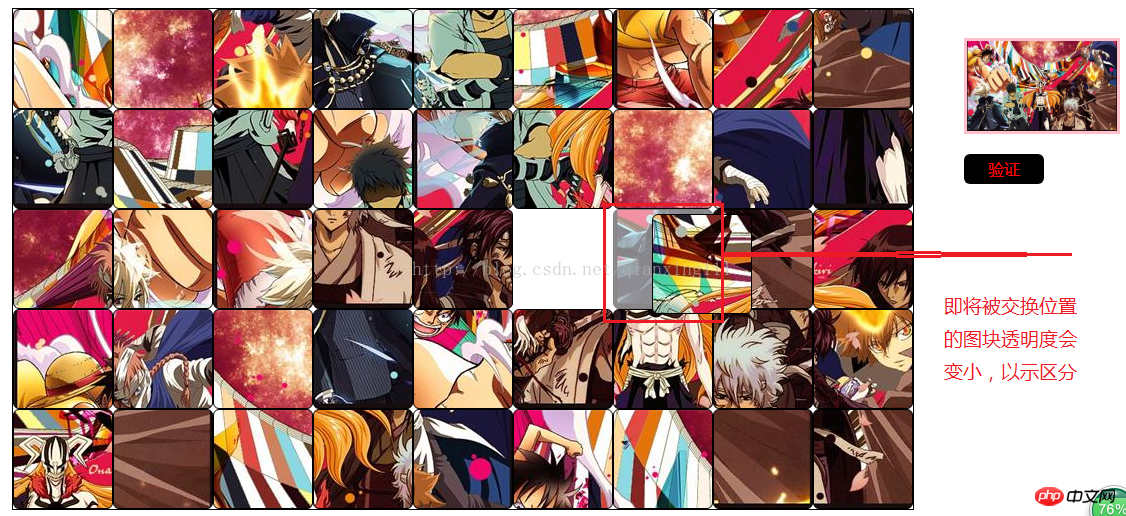
}#點擊「開始」按鈕,拼圖自動打亂,並帶有一個打亂動畫效果,如下圖所示:

##(3)拖曳效果#實作拖曳效果只要把握拖曳原理即可。即一個完整的拖曳包含三個步驟:
a. 滑鼠按下;b.滑鼠移動;c.滑鼠抬起。 (4)
吸附效果
實現吸附效果,從程式碼角度解釋就是,當滑鼠移動某個模組時,在一個不是任何一個圖塊允許存在的位置抬起滑鼠,此時需要對該圖塊的位置進行修改,讓它的位置是在圖塊允許的位置。
########################(5)碰撞偵測#############所谓碰撞检测,在此处的通俗说法时,移动一个元素,使其靠近另一个元素,一旦靠近到两个元素刚开始有重叠,就需要立刻检测出来。此处不但要检测出移动的图块与哪些图块有重叠,还要判断与哪个图块重叠部分最多。因为在鼠标抬起时,移动的图块需要根据与哪个图块重叠最多,来决定与哪块图块交换位置。
为了游戏的体验更好一些,在鼠标移动图块时,就判断与哪个图块重叠最多,就把这块图块表示出来。这样用户就知道若抬起鼠标,即将会与哪块图块交换位置。如下图所示:

这三种功能的实现代码,即关键代码如下所示:
function drag(obj){
obj.onmousedown=function(ev){
obj.style.zIndex="99";
var br=obj.offsetLeft;
var bb=obj.offsetTop;
var width=obj.offsetWidth;
var height=obj.offsetHeight;
var or=right.getBoundingClientRect().left;
var ob=right.getBoundingClientRect().top;
var rMax=right.clientWidth-width;
var bMax=right.clientHeight-height;
var oOrder=obj.getAttribute("order");
var disX=ev.clientX- br-or;
var disY=ev.clientY-bb-ob;
var l,t,eel,eet,erl;
right.onmousemove=function(ev){
l=ev.clientX-disX-or;
t=ev.clientY-disY-ob;//图块移动的边界位置范围设置 l=l>rMax?rMax:l; l=l<0?0:l; t=t>bMax?bMax:t; t=t<0?0:t; obj.style.left=l+"px"; obj.style.top=t+"px";
//修改此时图块的位置,使其在图块允许存在的位置上,并且是与某个图块重叠最多的那个图块位置 eel=Math.round(l/width)*width; eet=Math.round(t/height)*height;
//根据图块位置找到在这个位置上的图块元素
erl=find(obj,eel,eet);
for(var i=0;i<spans.length;i++){
spans[i].style.opacity="";
}
if(erl){
erl.style.opacity=".5";
}
}
right.onmouseup=function(){
right.onmousemove=null;
obj.style.zIndex="";
if(erl){
obj.setAttribute("order",erl.getAttribute("order"));
erl.style.left=br+"px";
erl.style.top=bb+"px";
erl.style.opacity="";
erl.setAttribute("order",oOrder);
}
obj.style.left=eel+"px";
obj.style.top=eet+"px";
}
return false;
}
}(6)游戏输赢判断
在拼图完成后,点击“验证”按钮,弹出一个弹框提示拼图是否正确。
总体来说,用javascript实现拼图游戏,难度不大。本人在做的时候,遇到一个错误:图块移动到某个图块精确的位置上,此时拖拽效果和吸附效果都失效了。经过代码调试和分析,发现在对图块进行位置交换时,通过位置找到的被交换图块元素是不正确的,找到的是这个移动元素本身,导致图块的位置设置错误。找到出现bug的原因后,修改代码,在通过位置查找图块元素时,排除移动元素自身。修改后,经测试bug得到解决。
以上是用javascript實作web拼圖遊戲的詳細內容。更多資訊請關注PHP中文網其他相關文章!

