javascript實作分頁功能
- 巴扎黑原創
- 2017-09-18 09:21:494681瀏覽
這篇文章主要介紹了JS分頁的實現(同步與異步),需要的朋友可以參考下
分頁技術分為後端分頁和前端分頁。
前端分頁
將資料一次全部取出來,然後透過js進行分頁,有其弊端:假設有商品表dbgoods,存放99999萬條數據,執行查詢語句select *from dbgoods where 1=1 將查詢結構用List3357353c4c3c439f7b7cfdb9a067aff0list 接收,服務端將這麼龐大的資料量傳遞給前端,會造成下載量大(流量都是錢),伺服器壓力大等。
後端分頁
後端分頁是每次請求只查詢一頁的值,以mysql為例(查詢第一條開始,查詢8條)
select * from dbgoods order by id limit 0,8;
後端同步分頁
#原理:需要有個Bean記錄分頁的訊息,
public class PageBean{
private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性當我們第一次載入時,載入的是第一頁的分頁資料:

值得注意的是
以前我是這樣寫sql語句得到總條數的:
select *from dbgoods ; //用Lits<goods> lists去存储 得到的数据,如果数据有几万条, //为了得到一个数字,去开辟这么大的空间,实属浪费 PageBean page=new PageBean(); page.setTotal=lists.size();
其實正確的開啟方式是:
select count(*) from dbgoods where 1=1 ; //查询语句返回的是一个表的总记录数,int型, //where 1==1是为了查询搜索,做sql语句拼接
同步實現異步,從jsp介面傳遞currentpage參數到servlet,servlet透過request請求得到參數,透過dao層資料庫查詢後將資料再傳會到jsp介面。
瀏覽器看到的介面效果是:jsp--->servlet----->jsp(跳轉,使用者體驗不好)
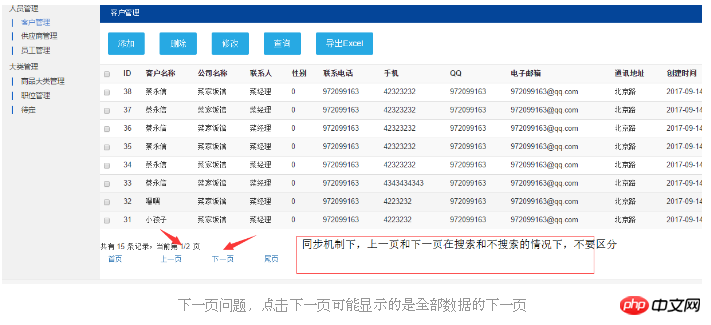
如果有搜尋框,在進行搜尋分頁時,點擊搜尋按鈕,等到查詢資料傳遞到jsp介面時,jsp已經是個全新的頁面,搜尋框裡的文字方塊內容已經消失,解決方法就是在點擊搜尋的時候,將文字方塊的值也放在request請求,一起發給servlet,再透過servlet傳遞到新的jsp (超級繁瑣)

##兩種解決方法:
(1)做兩個介面一樣的,一個用來顯示全部資料情況下的分頁,當點擊查詢時,得到資料後用另外的頁面(下一頁點擊事件是去執行搜尋的情況)去顯示 (2)使用session:點擊搜尋查詢時,將搜尋條件記錄在session裡面,點擊下一頁時,去判斷session的值,如果是空,則執行全部數據的下一頁,如果不為空,則將session的值取出來,作為查詢的條件,下一頁執行有搜尋條件的查詢語句。麻煩點:session的銷毀不好控制,容易bug總之,用同步實現分頁,會有各種不開心Ajax非同步分頁
#
//jsp界面一个函数,传递查询页码,绘制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //绘制表格
}
});
}
function DrawTable(data) //根据传递过来的json绘制表格
{
//给总页数赋值
$("#custom_all").text(data.pagelist.total);
//给当前页赋值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//给总页数赋值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客户名称</th>"
+"<th>公司名称</th>"
+"<th>联系人</th>"
+"<th>性别</th>"
+"<th>联系电话</th>"
+"<th>手机</th>"
+"<th>QQ</th>"
+"<th>电子邮箱</th>"
+"<th>通讯地址</th>"
+"<th>创建时间</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}初次載入時,預設呼叫
//初始化表格
InitTable(1);
#值得注意的是,重點來了:
#
var mydata="";下面看下點選搜尋按鈕的事件程式碼
btns.eq(1).click( //搜索按钮点击事件
function()
{
//custom_dialog_form是搜索的form表单,将其搜索条件序列化后赋值给一个全局变量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //传递数据
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
);解決同步的搜尋情況下的下一頁訪問到的是全部資料的下一頁問題:
function InitTable(currentpage) //无搜索条件下的查询,传递一个页码
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查询,传递页码
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一页
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //获取页面的当前页的值
var pages=$("#custom_all_page").text(); //获取总页数
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判断全局变量mydata是否为空,空表示没有进行搜索查询
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //进行条件搜索
}
}
});由於是非同步刷新,所以全域變數mydata是有值的,手動自己刷新頁面重新加載,mydata就會初始化為空,就又預設執行無條件搜尋語句。巧妙的解決了搜尋和顯示全部的下一頁問題,上一頁首頁尾頁同理。 以上是javascript實作分頁功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

