Visual Studio Code對Node.js進行斷點偵錯使用詳解
- 巴扎黑原創
- 2017-09-16 09:51:252052瀏覽
這篇文章主要介紹了詳解使用Visual Studio Code對Node.js進行斷點調試,具有一定的參考價值,有興趣的小伙伴們可以參考一下
在開發的過程中,幾乎不可能一次性就能寫出毫無破綻的程序,斷點調試程式碼是一個普遍的需求。
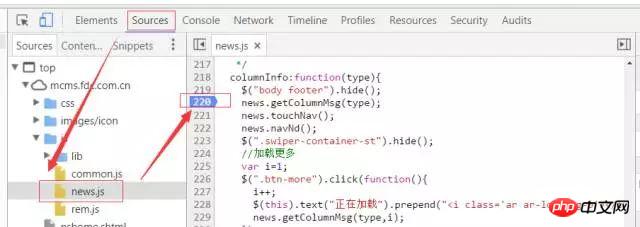
身為前端開發工程師,以往我們開發的JavaScript程式都運行在瀏覽器端,利用Chrome提供的開發者工具就可以方便的進行源碼斷點調試。其步驟有四,詳情不表,粗略概括如下:
打開Chrome開發者工具;
點擊進入Sources標籤頁,在頁面的左側就能看到JS程式碼的目錄;
找到需要設定斷點的源文件,在需要中斷的哪行程式碼左側點擊滑鼠左鍵,就可以設定斷點,如果你的程式碼是uglify過的,則需匯入對應的source-map來映射原始碼。
刷新頁面(如果設定斷點的位置是一個事件處理函數,則直接觸發這個事件即可),程式碼運行到斷點處的時候,程式就會掛起,這時候用滑鼠hover就可以查看目前各變數的數值,並以此判斷程式是否正常運作了。

但是,當我們用JavaScript開發執行在服務端的Node.js程式時,Chrome開發者工具暫時派不上用場了。雖然也有辦法實現在Chrome上調試,不過這不是今天我們討論的範圍。
還有,說用console.log的那位同學,請你先不要說話...
#實際上,許多IDE都整合了Debug的功能,包括較新版本的WebStorm就對Node.js調試支援得很好。
但很多開發人員會覺得IDE太重,有沒有更輕量級一些的工具來實現斷點偵錯呢?今天就要給大家安麗在VScode上進行斷點調試的方法。

VScode除了out-of-box支援JavaScript和TypeScript,也支援Node.js調試,簡直就是為前端工程師而生的,對不對...
要偵錯Node.js的前提是,你的電腦上已經安裝了Node.js的環境。
什麼?怎麼安裝Node.js?給你一點小提示:打開百度,搜尋【安裝Node.js】,好了,不能提示更多了。
本文以偵錯express應用程式為例,並假設您已經安裝好了Node.js運行環境。
建立express應用程式
我們使用express-generator建立一個新的express應用程式。
1.在全域安裝express-generator
a.開啟終端,輸入:
npm install express-generator -g
MacBook使用者全域安裝的時候記得在前面加上sudo
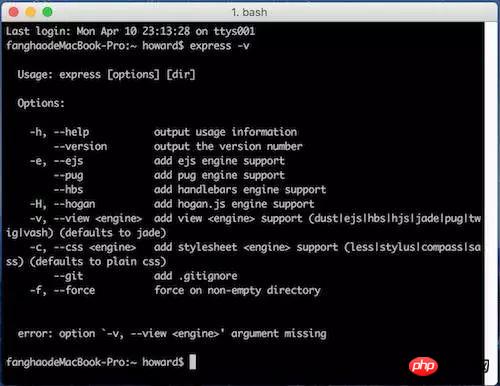
b.安裝完成之後,在終端機輸入
express -v
如果看到下圖所示的訊息,說明已經安裝成功了。

2.產生express應用程式目錄,假設這個應用程式的名稱為myapp
在終端機輸入
express myapp
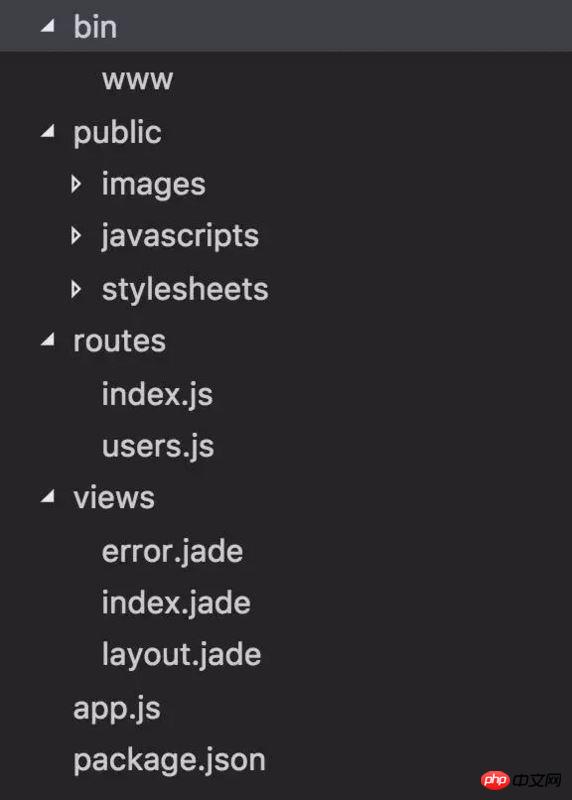
在目前目錄就產生了一個myapp目錄,目錄結構如下:

可以看到,這個小應用程式已經五臟俱全,有Node伺服器配置,公共資源資料夾,師徒資料夾,以及路由配置。
3.執行express應用程式
a.在終端機中輸入指令
cd myapp && npm install
就可以進入專案目錄並安裝所有依賴,這一步驟可能需要比較長的時間,耐心等待安裝完成。
b.然後輸入指令
npm start
就可以啟動應用程式。
這時我們在瀏覽器中訪問localhost:3000,即可看到如下頁面:

這就說明express應用程式可以正常運行,接下來我們就可以使用VScode來偵錯程式碼了。
提示:為了避免偵錯時的連接埠衝突,我們先回到剛剛執行express應用的終端,ctrl+c關閉正在執行的express應用程式。
調試express應用程式
1.進入VScode介面,點選介面左邊的第四個類似蟲子的按鈕,進入偵錯介面:

2.點選頁面上方「沒有設定」下拉式選單,選擇「新增設定」。

3.選擇Node.js環境。

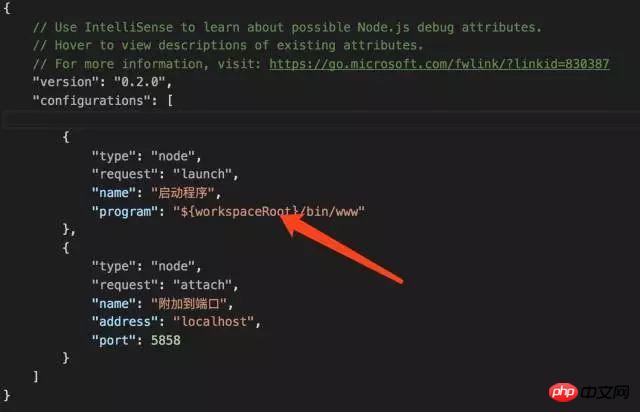
4.選擇完成之後,在專案的根目錄中會產生一個.vscode的目錄,這個目錄中存放了各種各樣的VScode編輯器的配置。現在這個目錄中就包含了一個文件名為lanuch.json的設定文件,設定檔的內容如下:

其中最重要的設定檔就是「Program」字段,這個欄位定義了整個應用的入口,開啟偵錯器的時候會從這個入口啟動應用程式。
我們發現目前這個欄位已經有值了,不要慌,那是因為VScode在初始化這個設定檔的時候,會查看package.json中是否有包含了鍵名為start的scripts,如果有的話,就會把start配置的內容當作「program」欄位的值。
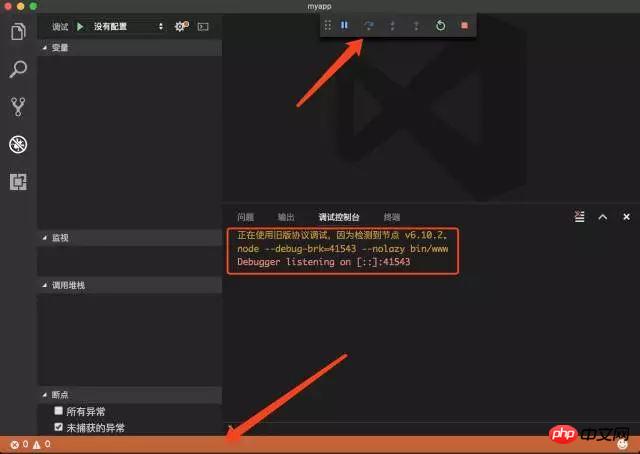
5.點選開始偵錯按鈕(綠色三角形),就可以開始偵錯。這時介面上方就會出現一個調試控制的面板,頁面右下方會出現一個調試控制台,可以查看你輸出的信息,在界面下放會出現一個狀態欄,當前的橘黃色表示應用在正常運行,如下圖中所示:

6.我們再次在瀏覽中造訪localhost:3000,會發現頁面可以打開,應用程式已經正常啟動了。
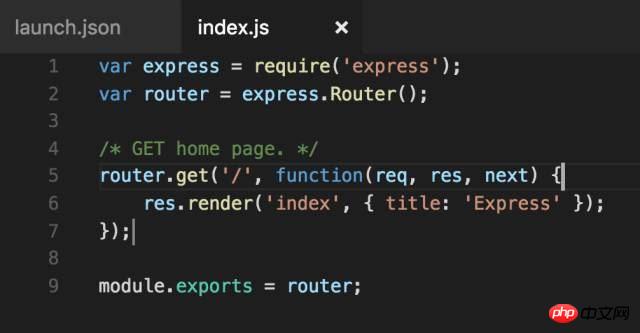
7.接下來我們開始給應用程式設定斷點。我們打開myapp/routes/index.js文件,這個文件配置了應用根路徑的路由,當前的處理是返回一個頁面,傳入字符串"Express"作為視圖的參數。

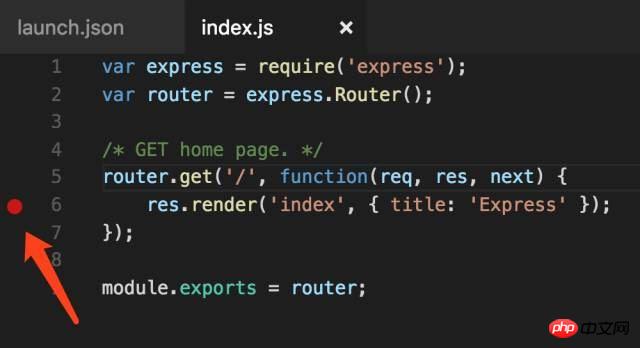
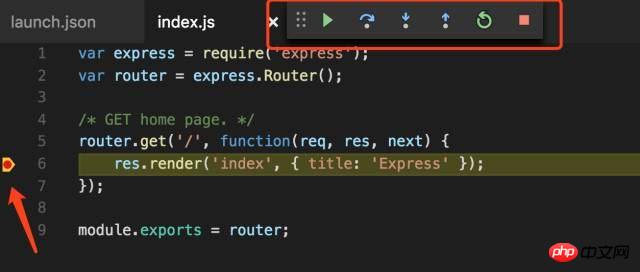
8.我們用滑鼠在行號6的左邊點選左鍵,就可以設定一個斷點。注意,在新增斷點之前要先關閉調試,關閉的方法是點擊介面上方的調試控制面板中的停止按鈕(紅色正方形)。

9.設定完斷點之後,重新啟動偵錯,然後在瀏覽器中存取localhost:3000,這時候,斷點的形狀發生了變化,程式停留在了斷點,調試控制面板的按鈕也發生了變化,從左到右依次是單步跳過,單步調試,單步跳出,重啟,停止調試。這幾個都是常見的斷點調試指令。設定完斷點之後,重新啟動調試,然後在瀏覽器中訪問localhost:3000,這時候,斷點的形狀發生了變化,程式停留在了斷點,調試控制面板的按鈕也發生了變化,從左到右右依序是單步跳過,單步調試,單步跳出,重啟,停止調試。這幾個都是常見的斷點調試指令。

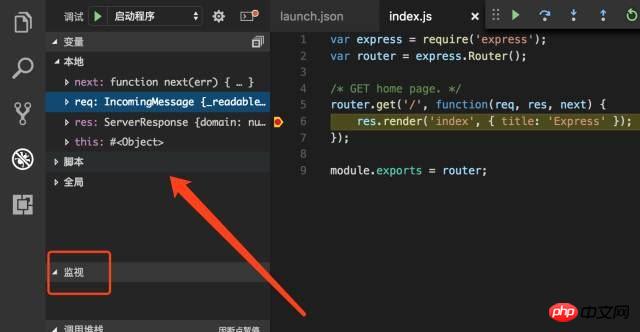
10.在介面的左邊,可以查看目前上下文環境,也可以設定變數監聽。

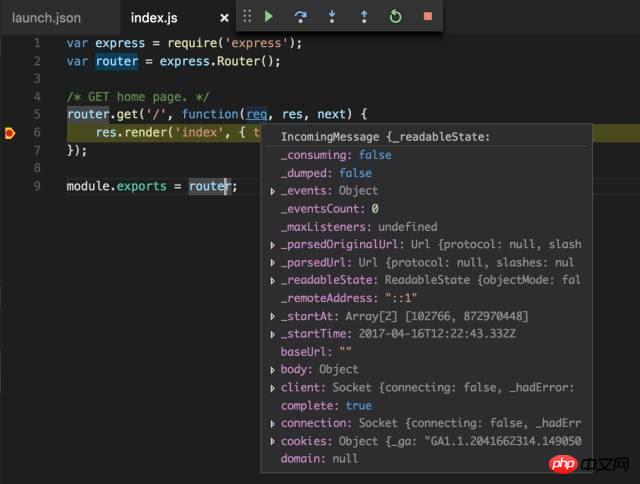
11.將滑鼠防止在斷點前的變數或參數上,也可以查看該變數目前的數值,體驗與Chrome開發者工具的偵錯一致。

Well,開啟VScode的Node.js偵錯之旅吧! !
那個console.log的同學,你可以說話了...
以上是Visual Studio Code對Node.js進行斷點偵錯使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

