JS函式庫之wow.js方法介紹
- 巴扎黑原創
- 2017-09-16 09:47:423543瀏覽
近日,在做專案中,需要做到滾動條滑到某個位置時,才能顯示動畫,網上查詢到有個wow.js可以達到要求,現在把使用方法做如下總結,需要的朋友參考下吧
近日,在做專案中,需要做到滾動條滑到某個位置時,才能顯示動畫,網上查詢到有個wow.js可以達到要求,現在把使用方法做如下總結:
wow.js示範位址
wow.js的github位址
使用方法真是超簡單~~
需要配合Animated.css使用
方法如下:
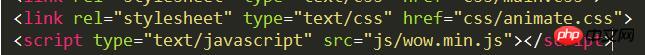
1.引用wow.js或wow.min.js 和animate.css

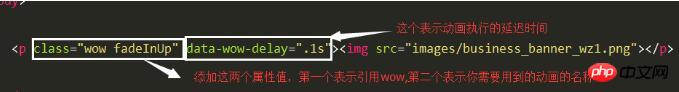
# 2.在需要用到這個效果的元素上面加上class="wow fadeInUp" 和data-wow-delay=".1s",具體所表示的含義在下圖中有說明

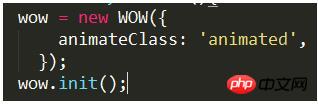
3.初始化wow.js

# 程式碼如下:
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>以上是JS函式庫之wow.js方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:tween.js的使用實例詳解下一篇:tween.js的使用實例詳解

