前端UI開發框架:React的介紹
- 一个新手原創
- 2017-09-14 11:22:012143瀏覽
基於HTML的前端介面開發正變得越來越複雜,其本質問題基本上都可以歸結於如何將來自於伺服器端或使用者輸入的動態資料高效的反映到複雜的使用者介面上。而來自Facebook的React框架正是完全面向此問題的一個解決方案,按官網描述,其出發點為:用於開發資料不斷變化的大型應用程式(Building large applications with data that changes over time)。相較於傳統型的前端開發,React開啟了一個相當另類的途徑,實現了前端介面的高效率高效能開發。
首先,對於React,有一些認識誤區,這裡先總結一下:
React不是一個完整的MVC框架,最多可以認為是MVC中的V( View),甚至React並不非常認可MVC開發模式;
React的伺服器端Render能力只能算是一個錦上添花的功能,並不是其核心出發點,事實上React官方站點幾乎沒有提及其在伺服器端的應用;
有人拿React和Web Component相提並論,但兩者並不是完全的競爭關係,你完全可以用React去開發一個真正的Web Component;
React不是新的範本語言,JSX只是表象,沒有JSX的React也能運作。
1. React的原理
在Web開發中,我們總需要將變化的資料即時反應到UI上,這時就需要對DOM進行操作。而複雜或頻繁的DOM操作通常是效能瓶頸產生的原因(如何進行高效能的複雜DOM操作通常是衡量一個前端開發人員技能的重要指標)。 React為此引進了虛擬DOM(Virtual DOM)的機制:在瀏覽器端用Javascript實作了一套DOM API。基於React進行開發時所有的DOM構造都是透過虛擬DOM進行,每當資料變化時,React都會重新建構整個DOM樹,然後React將目前整個DOM樹和上一次的DOM樹進行對比,得到DOM結構的區別,然後僅將需要變化的部分進行實際的瀏覽器DOM更新。而且React能夠批次虛擬DOM的刷新,在一個事件循環(Event Loop)內的兩次資料變化會被合併,例如你連續的先將節點內容從A變成B,然後又從B變成A,React會認為UI不會發生任何變化,而如果透過手動控制,這種邏輯通常是極為複雜的。儘管每一次都需要建構完整的虛擬DOM樹,但是因為虛擬DOM是內存數據,性能是極高的,而對實際DOM進行操作的僅僅是Diff部分,因而能達到提高性能的目的。這樣,在確保效能的同時,開發者將不再需要關注某個資料的變化如何更新到一個或多個特定的DOM元素,而只需要關心在任意一個資料狀態下,整個介面是如何Render的。
如果你像在90年代那樣寫過伺服器端Render的純Web頁面那麼應該知道,伺服器端要做的就是根據資料Render出HTML送到瀏覽器端。如果這時因為使用者的一個點擊需要改變某個狀態文字,那麼也是透過刷新整個頁面來完成的。伺服器端並不需要知道是哪一小段HTML發生了變化,而只需要根據資料刷新整個頁面。換句話說,任何UI的變化都是透過整體刷新來完成的。而React將這種開發模式以高效能的方式帶到了前端,每做一點介面的更新,你都可以認為刷新了整個頁面。至於如何進行局部更新以確保效能,則是React框架要完成的事情。
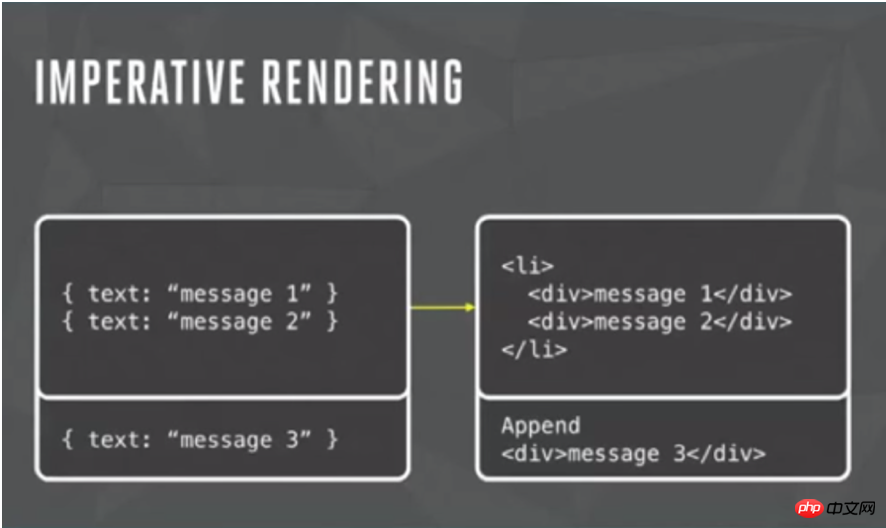
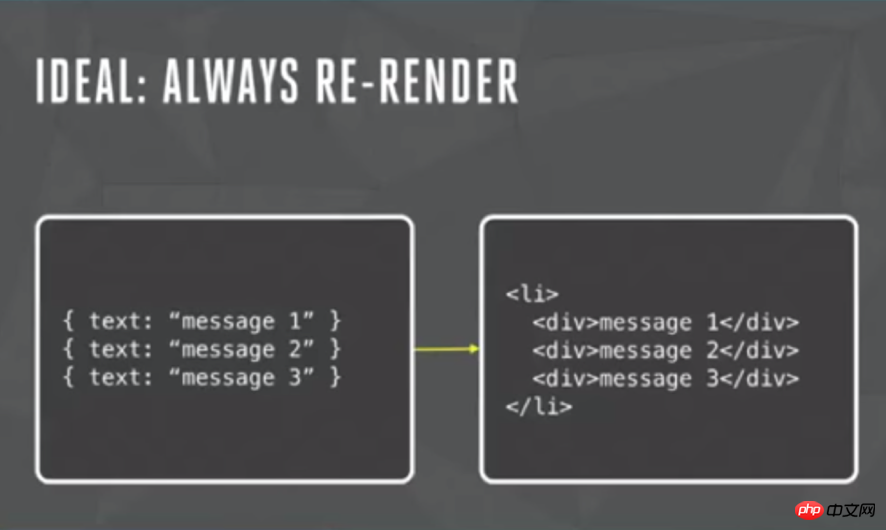
借用Facebook介紹React的影片中聊天應用程式的例子,當一條新的訊息過來時,傳統開發的想法如上圖,你的開發過程需要知道哪條資料過來了,如何將新的DOM結點加入到目前DOM樹上;而基於React的開發想法如下圖,你永遠只需要關心資料整體,兩次資料之間的UI如何變化,則完全交給框架去做。


#可以看到,使用React大大降低了邏輯複雜性,意味著開發難度降低,可能產生Bug的機會也更少。至於React如何做到將原來O(n^3)複雜度的Diff演算法降低到O(n),大家可以參考這篇文章。
2. 元件化的開發想法
虛擬DOM不僅帶來了簡單的UI開發邏輯,同時也帶來了元件化開發的思想,所謂元件,即封裝起來的具有獨立功能的UI部件。 React推薦以元件的方式去重新思考UI構成,將UI上每一個功能相對獨立的模組定義成元件,然後將小的元件透過組合或嵌套的方式構成大的元件,最終完成整體UI的建構。例如,Facebook的instagram.com整站都採用了React來開發,整個頁面就是一個大的組件,其中包含了嵌套的大量其它組件,大家有興趣可以看下它背後的程式碼。
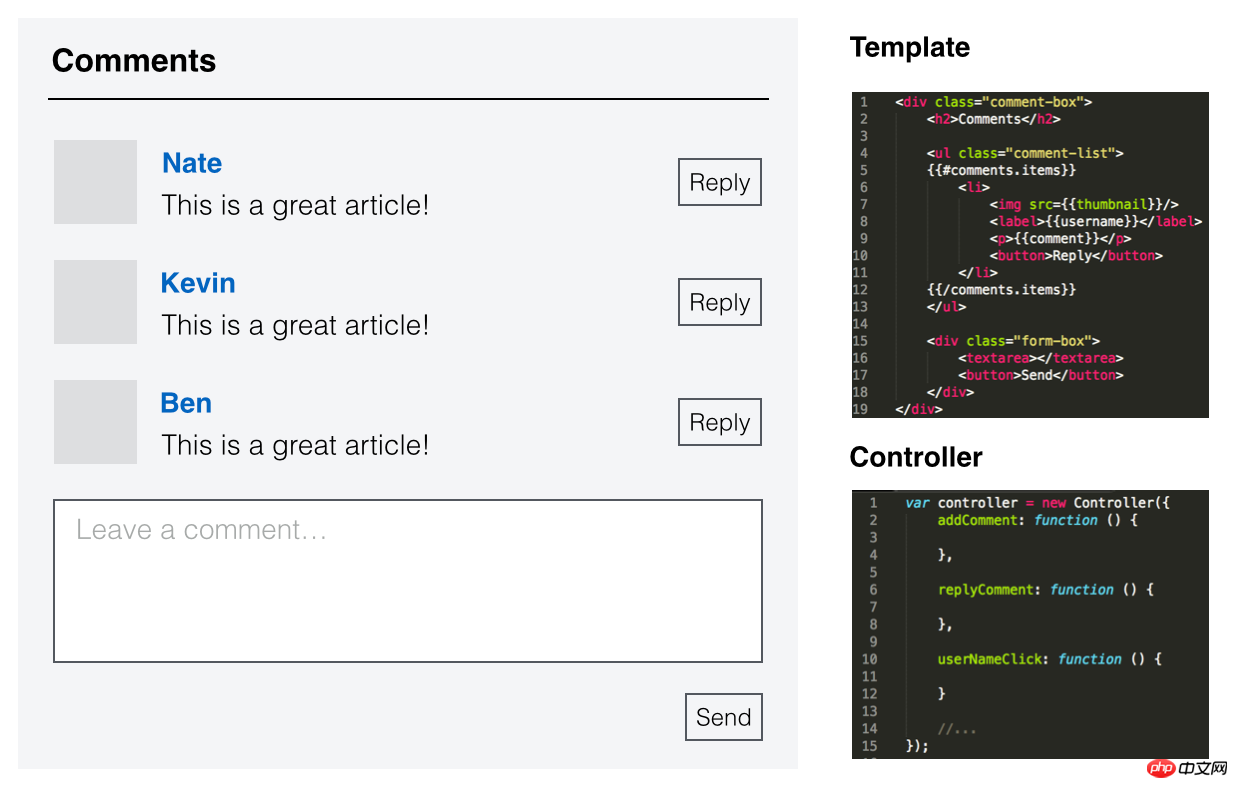
如果說MVC的想法讓你做到視圖-資料-控制器的分離,那麼元件化的思考方式則是帶來了UI功能模組之間的分離。我們透過一個典型的Blog評論介面來看MVC和組件化開發思路的差異。
對於MVC開發模式來說,開發者將三者定義成不同的類,實現了表現,數據,控制的分離。開發者更多的是從技術的角度來對UI進行拆分,實現鬆散耦合。

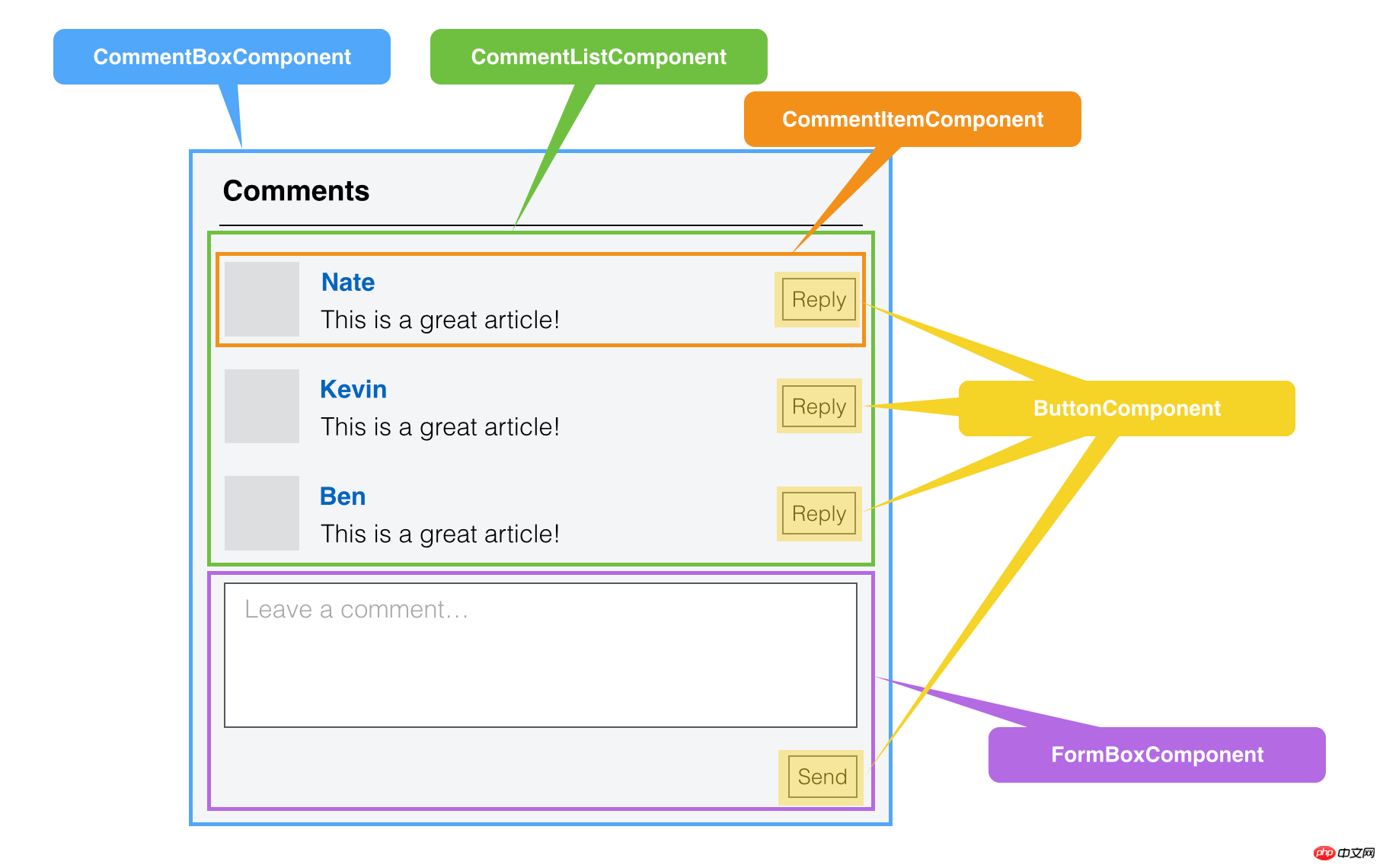
對於React而言,則完全是一個新的思路,開發者從功能的角度出發,將UI分成不同的元件,每個元件都獨立封裝。

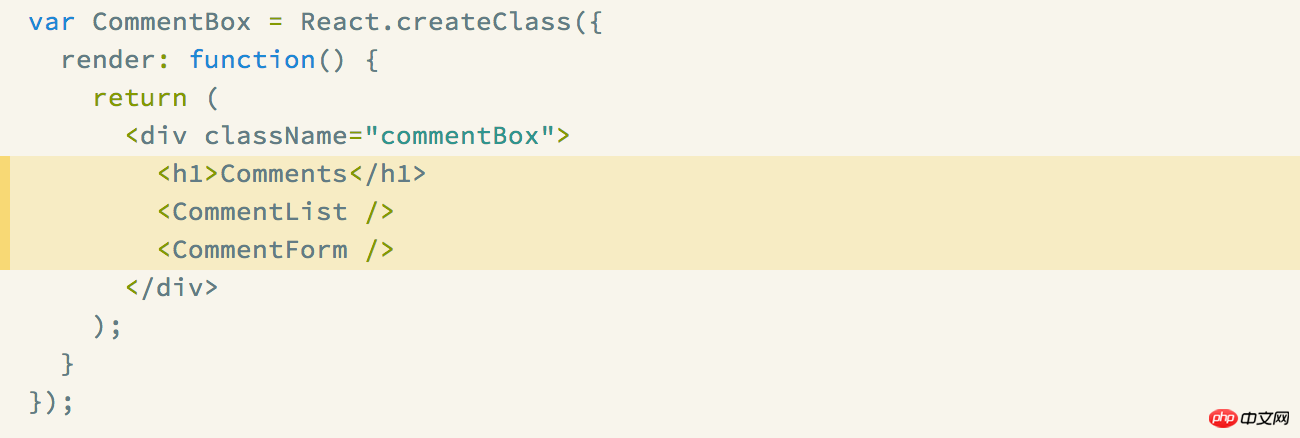
在React中,你按照介面模組自然劃分的方式來組織和編寫你的程式碼,對於評論介面而言,整個UI是一個透過小元件構成的大元件,每個元件只關心自己部分的邏輯,彼此獨立。這樣最外層的介面的Render只需要如下程式碼:

透過這種方式,每個元件的UI和邏輯都定義在元件內部,和外部完全通過API來交互,透過組合的方式來實現複雜的功能。 React認為一個元件應該具有以下特徵:
(1)可組合(Composeable):一個元件易於和其它元件一起使用,或嵌套在另一個元件內部。如果一個元件內部創建了另一個元件,那麼說父元件擁有(own)它所建立的子元件,透過這個特性,一個複雜的UI可以分割成多個簡單的UI元件;
(2)可重複使用(Reusable):每個元件都是具有獨立功能的,它可以被使用在多個UI場景中;
(3)可維護(Maintainable):每個小的元件僅包含自身的邏輯,更容易被理解和維護;
(4)可測試(Testable):因為每個元件都是獨立的,那麼對於各個元件分別測試顯然比對於整個UI進行測試容易的多。
3. 一個React元件開發的例子:Tab選擇器
上面從整體上介紹了React帶來的全新的前端開發方法,以及其帶來的影響,並沒有介紹如何使用。為了讓大家對其有一個具體的印象,這裡實際上來開發一個簡單的組件:Tab選擇器。網路商店的產品頁面通常需要這樣的控制項來選擇產品屬性,例如選擇衣服的顏色。這個控制項接受一個資料來源展示多個Tab供點擊,點擊後就選取了某個顏色,介面通常如下圖所示。

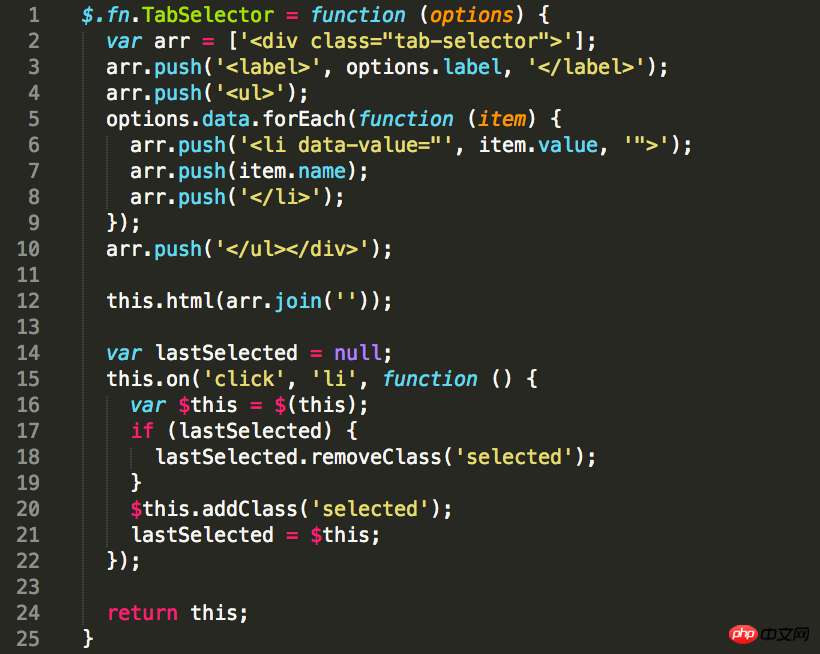
以傳統方式,我們可以用以下程式碼來實作一個jQuery外掛:

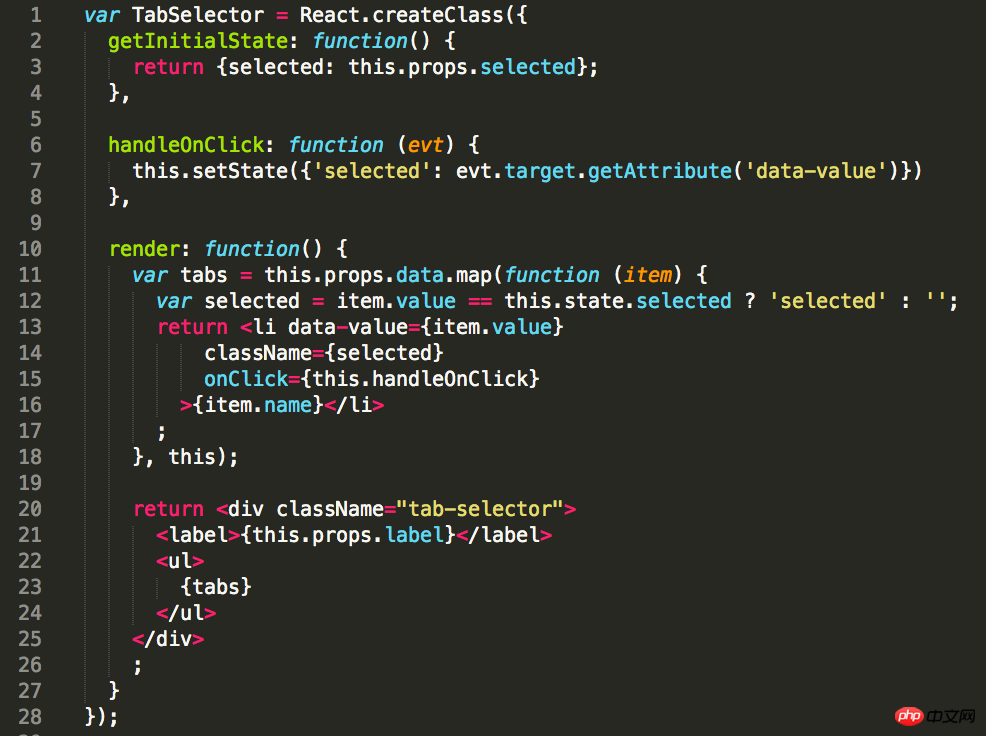
用React方式,程式碼如下:

透過比較可以看到,jQuery插件方式,開發者首先需要考慮控制項第一次Render出來時的DOM建置;其次,需要知道如何切換UI上的選取狀態。
而React的方式,開發者只需要考慮整體介面的DOM構建,不再需要關心局部更新,每次在一個React的Component上調用setState方法,都會觸發render來重建整個介面。從開發想法的角度來看,你可以認為每次資料的更新都會做整體的完全刷新。邏輯簡單直接。
如果我們再多考慮一步,控制項的值不只在初始化和點擊時可以設置,而且還可以透過程式動態的去設置。那麼對於jQuery的方案而言,我們需要額外的方法和入口去做對應的UI更新。而對於React方式,則無需做任何改變,外部只需呼叫setState方法改變它的狀態即可。這就是簡化UI邏輯帶來的好處。
完整的程式碼和簡報已上傳在Github上: https://github.com/supnate/react-tab-selector ,大家可以實際試用一下。
4. 結論
如上所述,React是一個全新思路的前端UI框架,它完全接管了UI開發中最為複雜的局部更新部分,擅長在在復雜場景下保證高效能;同時,它引入了基於組件的開發思想,從另一個角度來重新審視UI的構成。透過這種方法,不僅能夠提高開發效率,而且可以讓程式碼更容易理解,維護和測試。 Facebook以這樣一種方式將沉澱多年的前端開發經驗和技術的累積完全開源出來,值得所有前端開發者去借鑒和學習。而React在發布一年的時間裡就獲得了極大的關注,Github上擁有超過1萬的Star,相信其對前端開發的方向,甚至Web Component的標準,都將產生一定的影響。
以上是前端UI開發框架:React的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

