jQuery用複選框被選取的值和Ajax非同步提交資料的方法
- 一个新手原創
- 2017-09-13 09:35:451934瀏覽
昨天和朋友做一個後台管理系統專案的時候涉及到複選框批量操作,如果用submit表單提交挺方便的,但是要實現用jQuery結合Ajax異步提交數據就有點麻煩了,因為我之前做過的專案中基本上沒用Ajax來大量提交複選框數據,今天用到了就分享一下。
由於我做的專案一些地方比較複雜,這裡我只舉一個小例子,能理解就好。
首先,我做了一個簡單的多個複選框的介面,如圖:

#這是一個比較簡單的多個複選框框提交介面。程式碼如下:
1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
然後就開始寫jQuery程式了。程式碼如下:
1 3f1c4e4b6b16bbbd69b2ee476dc4f83a
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 2cacc6d41bbb37262a98f745aa00fbf0
注意:寫jQuery之前一定要引入JQ庫文件,不然怎麼搞都沒用,可別大意了,我有時候就是這樣.. .....
好了,準備工作都做好了,開始測試:
我先選了幾個框框:

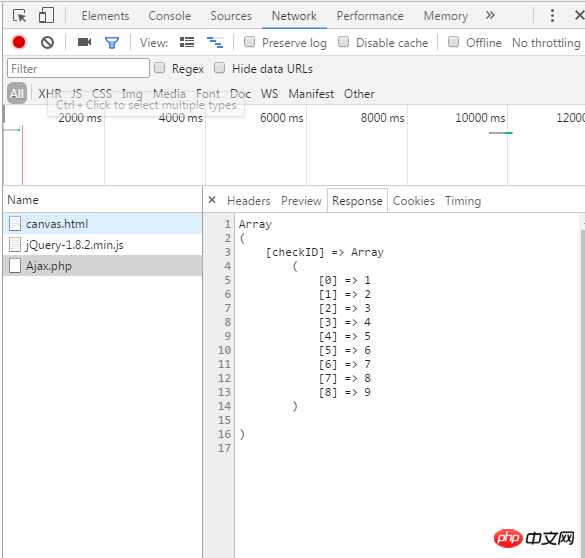
點擊「提交」按鈕後,開啟F12調試,結果如圖所示:

#OK,現在已經實現了使用jQuery結合Ajax批量操作複選框提交數據了。這裡只是簡單的示範jQuery結合Ajax的用法,介面和程式碼就簡單點好了。
以上是jQuery用複選框被選取的值和Ajax非同步提交資料的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:PHP中騰訊與百度進行座標轉換下一篇:PHP中騰訊與百度進行座標轉換

