InstantClick外掛提升頁面載入速度用法介紹
- 巴扎黑原創
- 2017-09-13 09:33:081800瀏覽
這篇文章主要介紹了提升頁面載入速度的插件InstantClick,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
通常,我們為了減少DNS的查詢時間,我們可以使用dns prefetch為該頁面中連結的做解析,提升頁面的載入速度。類似的,我們可以在滑鼠滑到連結上到點擊的時間間隙去加載這個頁面,通常這個間隙有幾百毫秒,利用InstantClick,我們可以充分利用這幾百毫秒,讓網站能夠瞬間顯示新頁面,幾乎沒有延遲。
InstantClick的安裝
安裝InstantClick非常簡單,只要把InstantClick下載過來放到某一個目錄下,然後在36cc49f0c466276486e50c850b7e4956之前引用一下程式碼即可,例如:
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClick可能會導致出現白屏的情況,官方給出了例子,解決了和Google Adsense之間的衝突。我發現百度統計也會導致白屏,在3f1c4e4b6b16bbbd69b2ee476dc4f83a中加data-no-instant會解決這個問題,就像上面的範例一樣。由於不懂JS,不知道這會不會影響統計。
InstantClick工作原理
InstantClick使用pushState和Ajax(pjax)來實現,只替換6c04bd5ca3fcae76e30b72ad730ca86d和頭部的b2386ffb911b14667cb8f0f91ea547a7,瀏覽器不必重新解析編譯頁面,這樣在頁面跳轉的過程中,瀏覽器不會閃一下白屏,看上去頁面在瞬間就加載完成了。
InstantClick的進度條
預設情況下,InstantClick在載入頁面的時候,會在頁面的頂部顯示一個進度條,預設的顏色是#29d ,你可以更改顏色:
#instantclick-bar {
background: white;
}也可以隱藏進度條:
#instantclick {
display: none;
}WordPress外掛
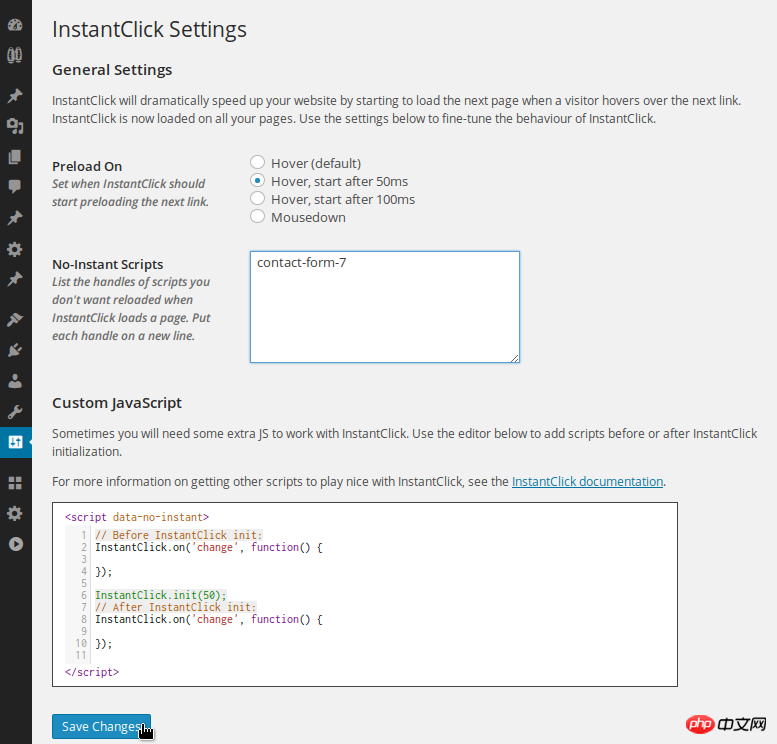
如果你使用的是WordPress博客,你可以搜尋安裝InstantClick外掛程式https://wordpress.org/plugins/instantclick/,安裝完成之後,在WordPress後台的設定選單下,會增加一個InstantClick選項。

以上是InstantClick外掛提升頁面載入速度用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

