用Canvas實現時鐘轉動
- 一个新手原創
- 2017-09-11 09:16:541911瀏覽
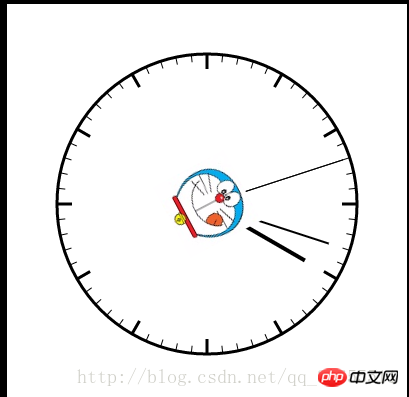
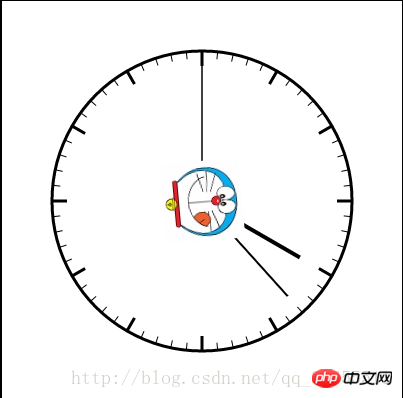
在我們的桌面上都有時鐘,今天,透過canvas畫布來實現這個功能,效果如下:

一、canvas介紹
canvas中文翻譯為畫布,就如同寫字板,它為我們提供了一個繪畫環境,我們可以在上面畫自己想要畫的東西。要說明的一點是canvas是透過javaScript來繪製的,想要在canvas上面畫東西,我們首先必須創建一個繪畫的環境:
//3d绘制环境还不是很稳定var ogc=oc.getContext("2d");然後透過呼叫canvas的許多方法來繪製各種圖案,如:
1、繪製矩形
ogc.strokeRect(x,ywidth,height);
2、繪製圓形
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
3、繪製直線
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
在寫這個小案例時畫時針、分針、秒針都是用畫圓的方式來畫的,只是之間轉過的角度為0.
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();一般都要有開始和結束:
ogc.beginPath(); 。。。。。。 ogc.closePath();
二、案例中的小技巧
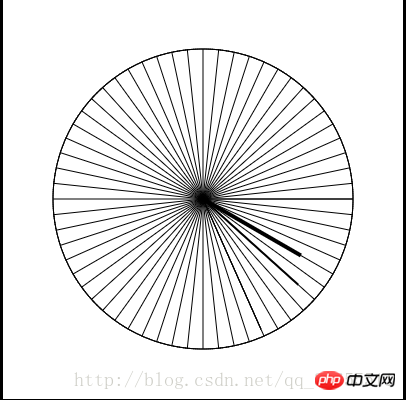
錶盤的刻度是如何畫出來的呢?
答:在這個大的錶盤下面再畫一個小一點的圓,然後將其填充為 白色,這樣所有的直線就只顯示一部分了。
如果要設定線條的粗細,就用ogc.lineWidth=值;

//将60个刻度蒙住 思路:在这个基础上画一个小一点的圆,然后将它填充为白色
ogc.fillStyle='white';
ogc.beginPath();
ogc.arc(x,y,r*(19/20),0,360*(Math.PI/180));
ogc.closePath();
ogc.fill();畫好錶盤後,最重要的是如何讓它動起來,這裡就用到了定時器,每過一秒就讓秒針走一個刻度(6度),但是我們必須先要得到系統的時間,他、然後得到小時,分鐘,秒。
var date=new Date(); //得到小时
var hour=date.getHours(); //将小时转换为弧度
var hourvalue=(hour*30-90)*(Math.PI/180); //得到分钟
var minute=date.getMinutes(); var minutevalue=(minute*6-90)*(Math.PI/180); //得到秒钟
var second=date.getSeconds(); var secondvalue=(second*6-90)*(Math.PI/180);hourvalue、minutevalue、secondvalue時針、分鐘、秒針畫線的位置。
#以上是用Canvas實現時鐘轉動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何寫一個教學影片播放器下一篇:如何寫一個教學影片播放器

