如何控制html中的字體的寬度
- 一个新手原創
- 2017-09-09 11:05:4417891瀏覽
字元字體是沒辦法直接設定width的,不過我們還有其他方法可以控製字元字體的寬度。
單一字元字體的寬度
單一字元字體的寬度只受font-size屬性影響。
font-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: 如何控制html中的字體的寬度;
}
.n{
font-size: 如何控制html中的字體的寬度;
}
.l{
font-size:如何控制html中的字體的寬度;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>字體寬度變化明顯(寬x高):
font-size: 如何控制html中的字體的寬度

#font-size: 如何控制html中的字體的寬度 
font-size: 如何控制html中的字體的寬度 
多個字元字體的寬度
多個字元字體的寬度除了字元字體的個數,還有其他幾個屬性可以控制。
1. text-align
text-align 屬性規定元素中的文字的水平對齊方式。
此屬性透過指定行框與哪個點對齊,從而設定區塊級元素內文字的水平對齊方式。
透過允許使用者代理程式調整行內容中字母和字之間的間隔,可以支援值 justify;
不同用戶代理可能會得到不同的結果。
取值與描述
| 值 | 描述 |
|---|---|
| #left | 把文字排列到左邊。預設值:由瀏覽器決定。 |
| right | 把文字排列到右邊。 |
| center | 把文字排列到中間。 |
| justify | 實現兩端對齊文字效果。 |
| inherit | 規定應該從父元素繼承 text-align 屬性的值。 |
注意:
①雖然說當text-align值為justify時可以改變字元字體的寬度,但這裡面有取巧之嫌。而這個寬度非常的難以控制,不建議大家使用。
②雖然所有瀏覽器都支援text-align:justify屬性,但是Firefox和Chrome的實作上還是有點不同的。
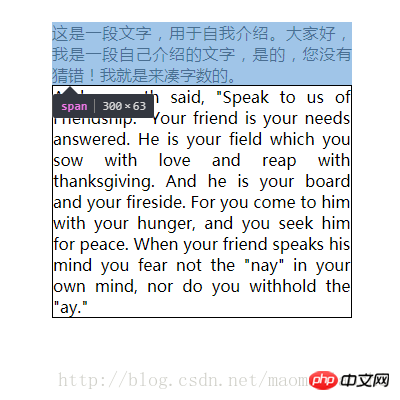
在chrome瀏覽器中,在定寬的父元素(區塊級元素)設定
text-align:justify屬性之後,這個效果會作用在所有子元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>span和p元素內的文字都會兩端對齊。
在Firefox瀏覽器中,在定寬的父元素(區塊級元素)設定
text-align:justify屬性之後,這個效果只會作用於區塊級元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>只有p元素內的文字都會兩端對齊。
核心程式碼:
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>為了方便觀察,我們選取chrome瀏覽器作為實驗物件。 
新增text-align:justify;屬性
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
由於text-align: justity屬性不處理強制打斷的行,也不處理區塊內的最後一行,換句話說,如果區塊內只有一行文字(該行既是第一行也是最後一行),此時僅設定text-align:justify無法讓該行兩端對齊;
因此,該屬性對於改變字元字體寬度的作用微乎其微。
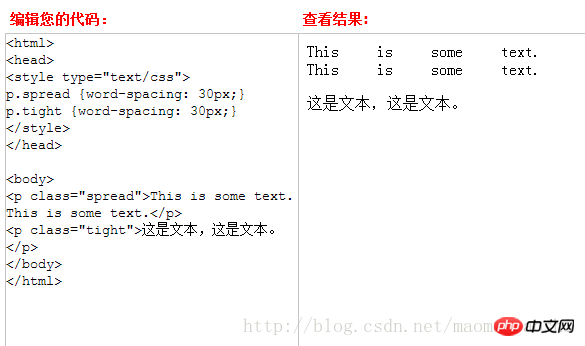
2.word-spacing
#word-spacing 屬性增加或減少字間的空白(即字間隔)。
此屬性定義元素中字之間插入多少空白符號。
針對這個屬性,「字」 定義為由空格符號包圍的一個字串。
若指定為長度值,會調整字之間的通常間隔;
所以,如何控制html中的字體的寬度 就等同於設定為 0。
允許指定負長度值,這會讓字之間擠得更緊。
取值與描述
| 值 | 描述 |
|---|---|
| #如何控制html中的字體的寬度 | 預設。定義單字間的標準空間。 |
| length | 定義單字間的固定空間。 |
| inherit | 規定應該從父元素繼承 word-spacing 屬性的值 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
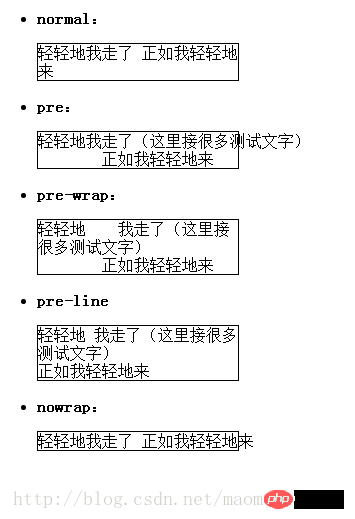
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| 如何控制html中的字體的寬度 | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.如何控制html中的字體的寬度
p{word-wrap:如何控制html中的字體的寬度;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="如何控制html中的字體的寬度">
<strong>如何控制html中的字體的寬度:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
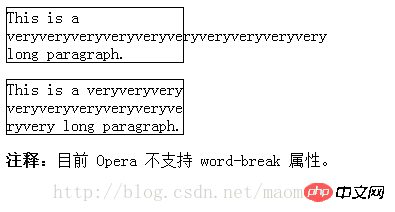
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| 如何控制html中的字體的寬度 | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| 如何控制html中的字體的寬度 | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
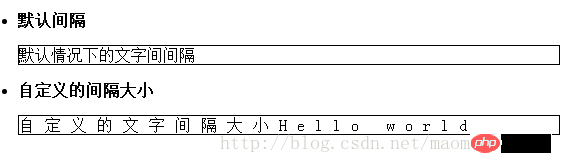
<style>.test p{border:1px solid #000;}.如何控制html中的字體的寬度 p{letter-spacing:如何控制html中的字體的寬度;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="如何控制html中的字體的寬度">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
以上是如何控制html中的字體的寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

