PHP中ajax長輪詢是什麼?
- 一个新手原創
- 2017-09-06 16:16:213419瀏覽
PHP中ajax長輪詢可以理解為當客戶端發起ajax請求時,服務端會掛起該請求,直到條件觸發使伺服器返回,在伺服器返回前客戶端一直處於pending,等待伺服器返回;而ajax長輪詢可以減少客戶端的無用請求,不過服務端的壓力會大一些。

ajax長輪詢是什麼? PHP如何實作Ajax長輪詢? 下面這篇文章要跟大家介紹一下。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
所謂ajax長輪詢,簡單說就是客戶端發起ajax請求,服務端會掛起該請求(透過循環),直到條件觸發使伺服器返回,在伺服器返回前客戶端一直處於pending,等待伺服器返回。
ajax長輪詢可以減少客戶端的無用請求,不過服務端的壓力會大一些。另外可以採用websocket實現推送,不過相容性會差些,有些瀏覽器不支援websocket。
PHP實作Ajax長輪詢
#這裡使用AJAX請求data.PHP頁面獲得'success'的值,請求的時間達到80秒。在這80秒中若沒有從服務端回傳‘success’則一直保持連線狀態,直到有資料回傳或‘success’的值為0才關閉連線。在關閉連線後在繼續下一次的請求。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>在這裡是無限的循環,循環的結束條件就是取得到了回傳結果回傳Json資料。
並且接受$_POST[‘time’]參數來限制循環的逾時時間,避免資源的過度浪費。 (瀏覽器關閉不會發送訊息給伺服器,使用可能一直循環下去)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
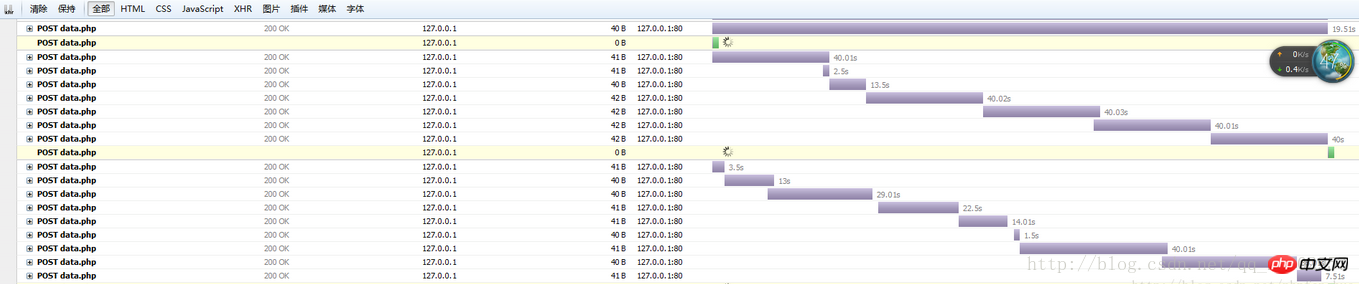
?>運行效果:在圖中可以看到無資料的請求時間達到了40S ,在40S的請求中若獲得資料則請求關閉。關閉之後繼續下次請求!


有更多相關知識,請造訪 PHP中文網! !
以上是PHP中ajax長輪詢是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

