php登入註冊之BootStrap表單的實作功能
- PHPz原創
- 2018-05-26 15:40:542783瀏覽
登入與註冊是我們在web開發中最常見的模組,也是我們日常生活中經常接觸的功能。以下透過本文給大家分享PHP實作登入註冊之BootStrap表單功能,需要的朋友參考下吧
#相關推薦:《Bootstrap教學》
前言
前面幾篇簡單介紹了一下前端與PHP的一些知識點,前端中表單提交是一個非常重要的模組,在本篇中我會介紹一些關於表單的知識,如果前面內容你掌握的不好並且沒有大量的練習,我感覺你最好先把標籤都記下來。

專案簡介
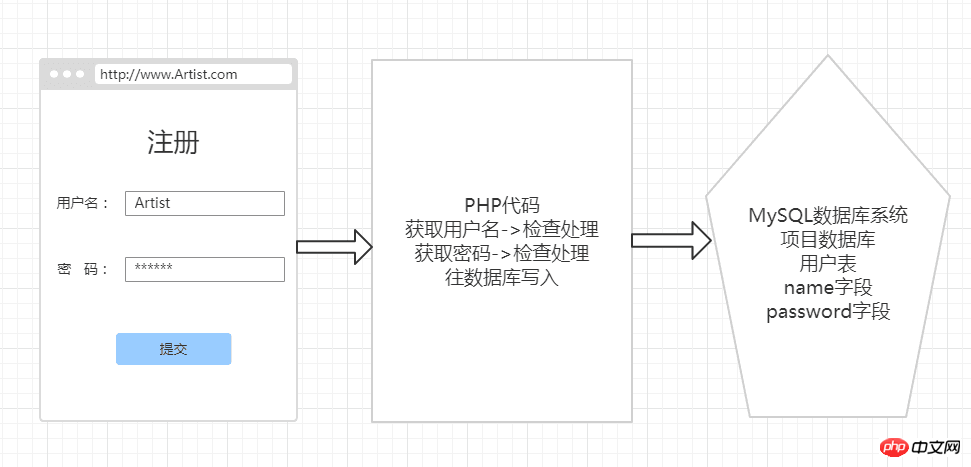
#登入與註冊是我們在web開發中最常見的模組,也是我們日常生活中經常接觸的功能。使用者透過前端表單頁面填寫內容,透過POST方式提交到後台,然後經過PHP程式碼處理提交內容後,針對登入或註冊的邏輯繼續操作。
登入與註冊圖解


#BootStrap前端框架[ http://v3.bootcss.com/ ]
Bootstrap 是最受歡迎的HTML、CSS 和JS 框架,用於開發響應式佈局、行動裝置優先的WEB 專案。
BootStrap如何使用呢?我們可以下載它的原始碼到本地,也可以使用 BootCDN 提供的免費 CDN 加速服務。
首先我們建立頁面基本骨架
<html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>
然後我們點擊起步找到如下內容

把紅圈內CSS檔案複製到我們頁面中
<html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> </body> </html>
BootStrap給了許多案例,其中有一個登入頁的案例http://v3.bootcss.com/examples/signin/
我們來仿一下這個頁面
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<p class="container">
<form class="form-signin" action="" method="post">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</p>
</body>
</html>
這裡面c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927裡麵包裹的是CSS,如果有疑惑的地方可以逐個百度看一下,也可以先不寫CSS,然後一點點的加上CSS代碼看效果。讓我們來分析一下HTML中的表單。
•form標籤==>用來包裝表單內容,也是表單的起始標籤。
•form標籤的屬性action==>action="xxx"裡面填寫的是處理該表單的PHP程式碼所在檔案位址,點選提交按鈕後表單會把資料傳送到該位址。
•form標籤的屬性method==>這個有點不好理解,你記著提交表單的時候裡面填post就行,method="post",有興趣的話可以百度查一下。
•input標籤==>細心的朋友可以看到input是單一存在的,d5fd7aea971a85678ba271703566ebfd 標籤規定了使用者可以在其中輸入資料的輸入欄位。 d5fd7aea971a85678ba271703566ebfd 元素在 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素中使用,用來聲明允許使用者輸入資料的 input 控制項。
輸入欄位可透過多種方式改變,取決於 type 屬性。常見的type屬性有text,email,password,checkbox,radio,button,submit,hidden等,你可以嘗試改變type來看效果。
•input標籤的屬性name==>這個name值是至關重要的,我們後台PHP程式碼之所以能夠分辨每個值都是來自於哪個input框都是根據name="xx "來判斷。
•input標籤的屬性required==>如果使用者什麼都不寫難道我們允許他們提交表單的嗎?很明顯不可以,所以我們需要讓用戶填寫內容後再提交,required意思是必須的,如果不填寫內容點擊提交的時候,表單不會被提交。
總結
#以上是php登入註冊之BootStrap表單的實作功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

