總結JavaScript中有關陣列常見操作技巧
- 巴扎黑原創
- 2017-09-02 14:08:181484瀏覽
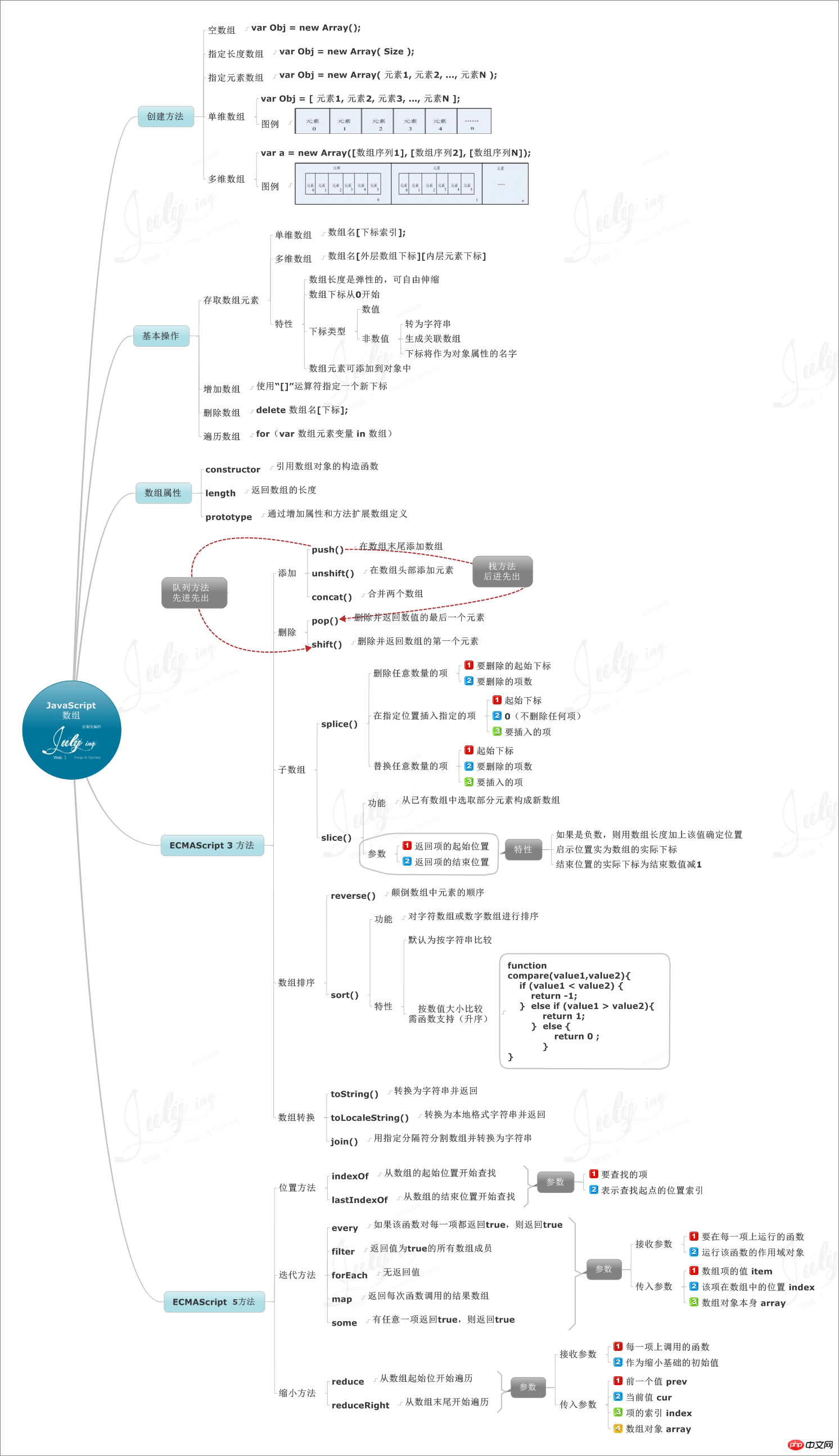
下面介紹JavaScript中的陣列物件遍歷、讀寫、排序等操作以及與陣列相關的字串處理操作,需要的朋友參考下吧
效果圖如下所示:

Tip: 右鍵在新標籤中開啟查看清晰大圖
#下面介紹JavaScript中的陣列物件遍歷、讀寫、排序等操作以及與陣列相關的字串處理操作
建立數組
一般使用陣列字面量[]建立新數組,除非想要建立指定長度的陣列
// good var arr = []; var arr = ['red', 'green', 'blue']; var arr = [ ['北京', 90], ['上海', 50], ['广州', 50] ]; // bad var arr = new Object();
使用push()動態建立二維陣列實例1a87a7b28e610a00e612492f2af5b7df25edfb22a4f469ecb59f1190150159c6北京空氣品質:a4b561c25d9afb9ac8dc4d70affff419900d36329ec37a2cc24d42c7229b69747abed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689
var sourceList = document.querySelector('#source');
// 取得<ul>标签下所有<li>元素
var lis = sourceList.querySelectorAll('li');
// 取得<ul>标签下所有<b>元素
var bs = sourceList.querySelectorAll('li b');
var data = [];
for (var i = 0, len = lis.length; i < len; i++) {
// 法一:先对data添加一维空数组,使其成为二维数组后继续赋值
data.push([]);
// 分割文本节点,提取城市名字
var newNod = lis[i].firstChild.splitText(2);
data[i][0] = lis[i].firstChild.nodeValue;
// 使用+转换数字
data[i][1] = +bs[i].innerHTML;
// 法二:先对一维数组赋值,再添加到data数组中,使其成为二维数组
var li = lis[i];
var city = li.innerHTML.split("空气质量:")[0];
var num = +li.innerText.split("空气质量:")[1];
data.push([city,num]);
}#String.prototype.split() 方法用來把一個字串分割成字串陣列。 split() 方法不會改變原始字串。
li.innerHTML.split("空氣品質:")-----這個拆成的數組為["北京","90"]的數組,再取數組
的第一項,即城市值。
Text.splitText()方法會將一個文字節點分成兩個文字節點,原來的文字節點將包含從開始到指定位置之前的內容,新文字節點將包含剩下的文字。這個方法會傳回一個新文字節點
querySelector()方法接收一個CSS選擇符,傳回與變更模式相符的第一個元素,如果沒有找到,則傳回null
querySelectorAll()方法接受一個CSS選擇符,傳回一個NodeList對象,如果沒有找到,則為空
讀取和設定
訪問陣列元素
一維數組
arr[下標索引]
多維數組
arr [外層數組下標][內層元素下標]
length屬性
新增項目
arr[array.length] = []
清空陣列或清除
arr.length = 0 || (少於項數的數值)
判斷陣列非空
if(arr.length) {}
#陣列遍歷
遍歷陣列不使用for in,因為數組物件可能存在數字以外的屬性,這種情況下for in不會得到正確結果
推薦使用forEach()方法
使用傳統的for循環
for(var i = 0, len = arr.length; i < len; i++){}
for...in
for (var index in arrayObj){
var obj = arrayObj[index];
}
forEach()
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);應用
data.forEach(function (item, index) {
li = document.createElement('li');
fragment.appendChild(li);
li.innerHTML = '第' + digitToZhdigit(index + 1) + '名:' + item[0] + '空气质量:' + '<b>' + item[1] + '</b>';
});
const numbers = [1, 2, 3, 4];
let sum = 0;
numbers.forEach(function(numer) {
sum += number;
});
console.log(sum);引申1:在ES6中,可以使用let或const聲明所有局部變量,不使用var關鍵字。預設使用const,除非需要重新分配變數。 const用來宣告常數,let是新的宣告變數方式,具有區塊層級作用域即由花括號封閉起來,這樣就不用考慮各種嵌套下變數的存取問題了。
var foo = true;
if(foo) {
let bar = foo*2;
bar =something(bar);
console.log(bar);
}
console.log(bar); // RefenceError詳情請見https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20%26%20closures/ch3. md
引申2:可以使用箭頭函數=>寫出更簡短的函數
MDN Arrow functions
numbers.forEach(numer => {
});陣列排序
sort()方法
預設透過呼叫陣列項目toString()方法轉型,然後比較字串順序(ASCII碼)從小到大排列數組
為了避免類似數值字串比較時,"10"會排在"5"的前面,sort()接受一個比較函數compare()參數,以數值大小比較
function compare(a, b) {
if (a < b) {
return -1;
} else if (a > b) {
return 1;
} else {
return 0;
}
}該函數傳回值小於0,則a 排在b前面;如果傳回值大於0,則b 排在a 前面;如果傳回值等於0,則a 和b 的相對位置不變。最後傳回的是升序數組,我們也可以透過交換比較函數傳回的值來產生降序排序的結果。
另外如果比較的是數,則可以簡化compare()函數如下(其中a-b升序,b-a降序)
function compare(a, b) {
return a - b;
}運用實例
可以特定物件某個屬性進行排序
var objectList = [];
function Persion(name,age){
this.name=name;
this.age=age;
}
objectList.push(new Persion('jack',20));
objectList.push(new Persion('tony',25));
objectList.push(new Persion('stone',26));
objectList.push(new Persion('mandy',23));
//按年龄从小到大排序
objectList.sort(function(a,b){
return a.age-b.age
});可以對多維數組某一列進行排序
var aqiData = [
["北京", 90],
["上海", 50],
["福州", 10],
["广州", 50],
["成都", 90],
["西安", 100]
];
aqiData.sort(function (a, b) {
return a[1] - b[1];
});
console.table(aqiData); // 以表格输出到控制台,用于调试直观了然reverse()方法
傳回一個反向排序的陣列
var values = [1, 2, 3, 4, 5]; values.reverse(); alert(values); // 5,4,3,2,1
其他陣列操作方法功能分類
陣列元素的新增
arrayObj. push([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组结尾,并返回数组新长度 arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度 arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]); // 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。第二个参数不为0(要删除的项数)时则可以实现替换的效果。 arr[array.length] = [] // 使用length属性在数组末尾添加新项
陣列元素的刪除
arrayObj.pop(); // 移除末端一个元素并返回该元素值 arrayObj.shift(); // 移除前端一个元素并返回该元素值,数组中元素自动前移 arrayObj.splice(deletePos,deleteCount); // 删除从指定位置deletePos开始的指定数量deleteCount的元素,返回所移除的元素组成的新数组
#陣列元素的截取與合併
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素 arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
数组的拷贝
arrayObj.slice(0); // 返回数组的拷贝数组,注意是一个新的数组,不是指向 arrayObj.concat(); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
数组指定元素的索引(可以配合splice()使用)
arr.indexOf(searchElement[, fromIndex = 0]) // 返回首个被找到的元素(使用全等比较符===),在数组中的索引位置; 若没有找到则返回 -1。fromIndex决定开始查找的位置,可以省略。 lastIndexOf() // 与indexOf()一样,只不过是从末端开始寻找
数组的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
可以看做split()的逆向操作
数组值求和
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)// 累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,返回函数累计处理的结果
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6以上是總結JavaScript中有關陣列常見操作技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

