關於php插件Xajax的使用實例分析
- 黄舟原創
- 2017-09-02 09:47:401419瀏覽
這篇文章主要為大家詳細介紹了php插件Xajax的使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
Xajax是PHP一個不用刷新或跳到其他頁面,就能透過點擊組件等與後台後台資料庫互動的技術
Xajax是php的一個插件,要想使用Xajax就必須先到其官網中下載一個壓縮包,由於國外的網路速度慢,我也上傳了一個給大家(點擊開啟連結: https://pan.baidu.com/s/1gfkY3mj 密碼: bcvu),大家選擇下載。
下載完xajax_0.5_minimal.zip把裡面的東西放到你要開發的工程目錄裡面,例如筆者的工程目錄是C:\PHPnow-1.5.6\htdocs\myphp\xajax

xajaxhello.php,xjaxreg.php,xajaxregsuc.php是筆者自行開發的頁面,放在這裡是為了說明資料夾xajax_core,xajax_js 檔案copyright. inc.php 一定要放在工程目錄,不要試圖再建一個資料夾把資料夾xajax_core,xajax_js 檔案copyright.inc.php 放在裡面,這樣做理論是沒問題的,但在下面的操作過程中出錯。
例如如下的xajax helloworld程式碼:
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("p","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>例如你新建一個資料夾xajax把資料夾xajax_core,xajax_js 檔案copyright .inc.php 放在裡面,即使你改變上面helloworld程式碼中的第二行,把include 'xajax_core/xajax.inc.php'; 改成include 'xajax/xajax_core/xajax.inc.php';
在實際運行中也會報錯,彈出如下的對話框:

整個程式無法運作!
因此,一定要把 資料夾xajax_core,xajax_js 檔案copyright.inc.php 放在工程目錄之下,反正也就三個檔案不多。
#下面來解釋一下,上面的helloworld程式碼,
<?php
include 'xajax_core/xajax.inc.php';
//指定动作
$xajax=new xajax();
//相当于声明一个xajax处理函数myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定动作
$orps=new xajaxResponse();
//调用orps中的alert方法,弹出helloworld对话框
$orps->alert("helloworld!");
//调用orps中的assign方法,指定id为p的p的内文本为传过来的text参数
$orps->assign("p","innerHTML",$text);
//以下是指定动作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>所以這個xajaxhello.php的運行結果是:

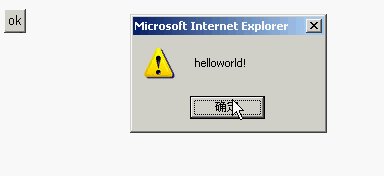
首先載入頁面的時候僅有一個ok,然後一點擊ok,與xajax發生了交互,彈出helloworld對話框,然後,設定id為p的p的內文為helloworld!
再點一次重複這個動作。
以上是關於php插件Xajax的使用實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

