有關對bootstrap中multiselect下拉列表功能的講解
- PHPz原創
- 2017-08-23 13:54:254262瀏覽
這篇文章主要為大家詳細介紹了bootstrap multiselect下拉列表功能,具有一定的參考價值,有興趣的小伙伴們可以參考一下
【相關影片推薦: Bootstrap教學】
bootstrap-multiselect基於原生態的下拉清單增加更多的功能及更好的視覺效果!
1、原始碼位址
https://github.com/davidstutz/bootstrap-multiselect
2、效果展示





#3、程式碼範例
<script src="js/jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="js/bootstrap-multiselect.js"></script>
<link href="css/bootstrap-multiselect.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/Home/Index_davidstutz.js"></script>
實作程式碼
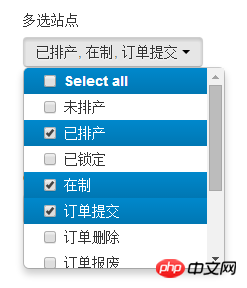
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:350px;" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
</select>
</p>$(function () {
$('#sel_search_orderstatus').multiselect({
includeSelectAllOption: true});
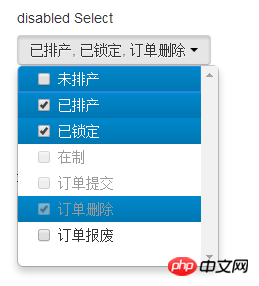
});3.2、禁止和預設選取<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</p>$(function () {
$('#sel_search_orderstatus2').multiselect();
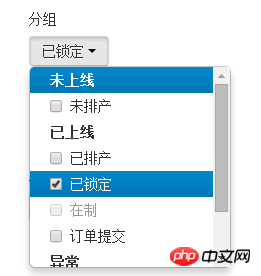
});3.3、分組<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线" >
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</p>$(function () {
$('#sel_search_orderstatus3').multiselect(
);
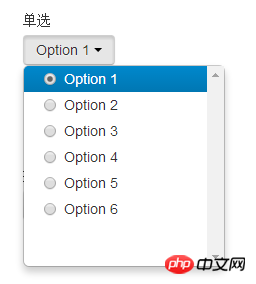
});3.4、單選項<label class="control-label col-xs-1" for="sel_search_orderstatus3">单选</label>
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
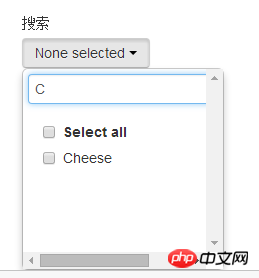
</select>$('#example-single').multiselect();3.5、搜尋
<label class="control-label col-xs-1" for="sel_search_orderstatus3">搜索</label>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="mozarella">Mozzarella</option>
<option value="mushrooms">Mushrooms</option>
<option value="pepperoni">Pepperoni</option>
<option value="onions">Onions</option>
</select>$(function () {
$('#example-getting-started').multiselect({
includeSelectAllOption: true,
enableFiltering: true
});
});預設無捲軸,請在bootstrap-multiselect.css中新增即可。 以上是有關對bootstrap中multiselect下拉列表功能的講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

