之前我們推送了一篇小型Web專案打包優化文章,(連結),我們使用了一段時間, 在這過程中我們也一直在思考, 怎麼能把結構做的更好。於是我們改造了一版, 把可以改進的地方和可能會出現的問題, 在這一版中進行了優化。小夥伴們, 有沒有迫不及待? 那好, 我們廢話少說, 進入正題^_^
一、背景
之前, 轉轉App端內有些Hybrid頁面和一些端外的落地頁, 一般是單一的一兩個小頁面, 不是所謂的大型的前端應用, 比較零散, 交互也比較簡單。如果用vue或react, 有點殺雞焉用宰牛刀的意思, 沒有必要, 而且業務代碼比框架代碼還少, 對頁面加載的性能來說, 效率也不高。
於是我們為了把這些頁面統一管理, 我們在自己的gitlab上創建一個項目, 作為這些小頁面的集合, 裡面有許多目錄, 每個目錄代表一個小項目。一切看似都很正常, 都很有序...
兩個月前, 我們組內發現, 這些頁面經歷了一年多的時間, 已經迭代了好多小項目, 由於規範不是很完善, 裡面的頁面也寫的五花八門, 尤其是打包構建工具, 有fis、有glup、還有webpack等。這無疑給後面接手的同學, 帶來了麻煩, 於是我們產生了第一版的統一。我們統一了打包工具的使用, 然後精簡了代碼, 優化了層級結構, 使每個目錄結構得到了統一, 形成了規範。

可是最近, 我們在思考, 雖然目錄結構統一了, 但是如果遇到了元件升級, 例如我們轉轉的JsBridge升級, 那麼要把每個項目的依賴都升級一遍, 這豈不是很頭疼的事。如果專案目錄超過20個, 那就要手動升級20個頁面, 帶來了麻煩不說, 而且還很容易出錯。所以, 操練起來吧, 讓我們一起來優化。
二、簡單介紹
1.原理圖
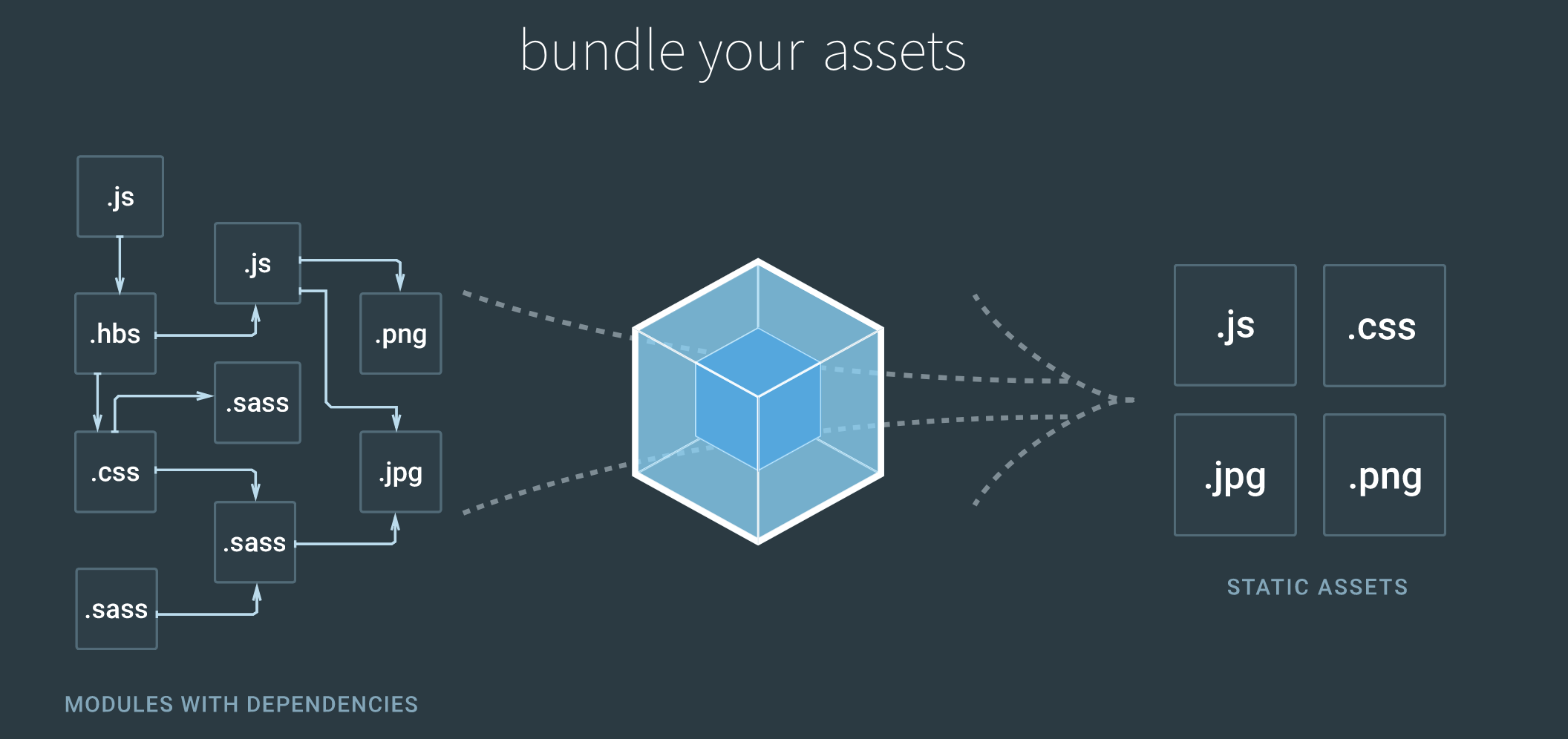
說到原理, 不得不先說下webpack, 這次的改造都是基於webpack來打包編譯的, webpack主要幫我們做了這些事, 也是webpack最最基本的功能, 如下圖:

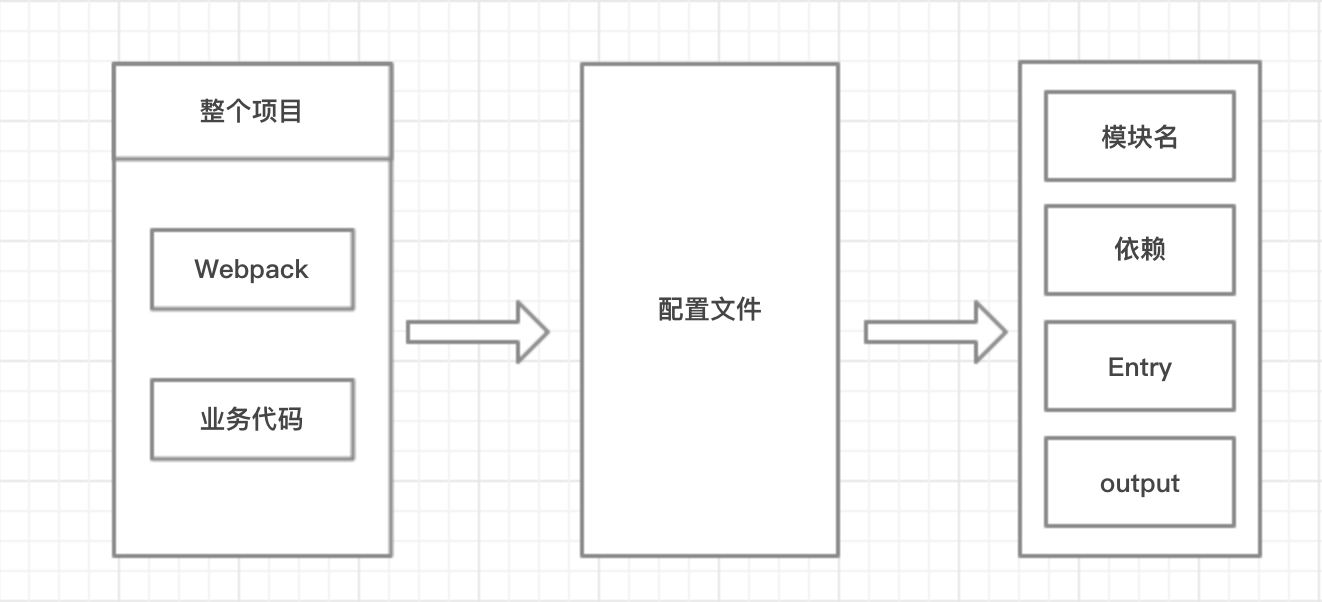
眾所周知, webpack是全英文的文檔, 這裡給英文不好的小夥伴貼一個中文版的。下圖是整個專案的拆解圖

#
2.專案結構
廢話少說,大家都是程式猿, 先上程式碼。本人在自己的github裡放了專案結構程式碼, 後面以此為例, ZZDownload為眾多小專案的一個(範例)。為了方便大家查看, 把專案目錄結構截圖如下, 具體請移步這裡!

#三、使用方法和場景
1.如何使用
- 安裝
npm install
nodejs環境是前提, 我想大家應該沒有什麼疑問, 這個不做過多解釋, 你懂得~
-配置
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};每個src中的目錄, 可以稱之為獨立小專案。 每個小專案中, 需要有個此專案的配置, 即config.js。還是以ZZDownload為例, 見上面的配置, 可以是單一落地頁、也可以是多個頁面。配置在此不做過多闡述, 後面會有詳細解釋。
調試頁面可以使用
npm run dev 项目名
#待頁面發開完成, 需要打包上線, 執行
npm run build 项目名
以我們git的例子來說, 我們就執行**npm run build ZZDownload**。然後編譯產出的程式碼就在根目錄的 **dist/ZZDownload** 裡。
**至於頁面內部的業務實現, 隨便你! **
**至於頁面內部的依賴框架, 隨便你! **
**至於頁面內部的目錄結構, 隨便你! **
我們就是這麼人性化, 業務代碼隨你DIY! 不干擾個人習慣, 我們只是代碼的編譯打包的搬運工!
2.哪些情況來使用
減少了產出程式碼的大小
#用事實說話, 以上面的專案為例, 我做了一個轉轉的下載落地頁面ZZDownload。看了下dist產出的頁面, 一共75k。是不是顯而易見了, 整個頁面不到80k, 我想就算是2G的環境, 加載起來也不算很慢吧。
不建議建立複雜的單頁應用程式
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
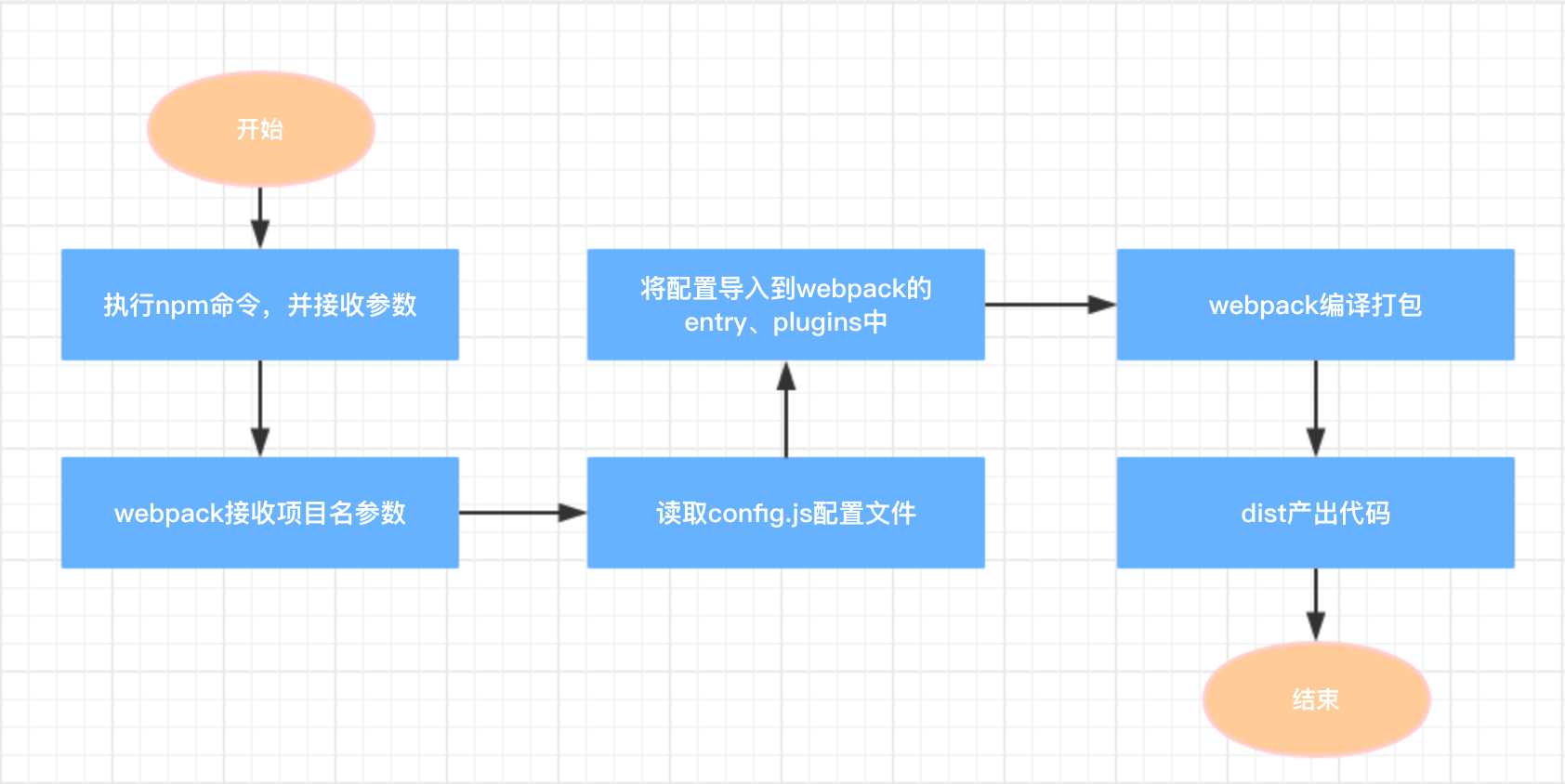
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
此最佳化主要是針對零散的小頁面, 方便對小頁的集合進行管理。如果每個小頁面作為一個項目, 既造成了項目數量的氾濫、不方便管理, 又會。如果在缺失文檔, 那後果可想而知, 估計每個接手的同學都會有怨言。
個人感覺, 這種形式試用與那種互動不複雜、迭代需求快的頁面, 類似一些運營頁面之類的, 我覺得是一種不錯的方式。
說到這裡, 我們要暫時告一段落了, 感謝大家能看到這裡。對於這種方案, 我們還會持續優化, 有了新的提升我會再給大家進行分享。也請看到本文的大神們多提寶貴意見, 我們會繼續加油努力......
#
以上是小型Web頁打包優化(下)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AM
為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)semantictagsimproveaccessibilityandseo.2)semanteLayOut,語義和互動性。 3)poseriblesibilityandseoandseo.3)poseriblesoftagscanoftagscanoftagscanoptagscanoptimizeperefeneandimizeanDenSuroceRecRoscRoss-BrowserCrowserCercerComercompatibility。
 說明將一致的編碼樣式用於HTML標籤和屬性的重要性。May 01, 2025 am 12:01 AM
說明將一致的編碼樣式用於HTML標籤和屬性的重要性。May 01, 2025 am 12:01 AM一致的HTML編碼風格很重要,因為它提高了代碼的可讀性、可維護性和效率。 1)使用小寫標籤和屬性,2)保持一致的縮進,3)選擇並堅持使用單引號或雙引號,4)避免在項目中混合使用不同風格,5)利用自動化工具如Prettier或ESLint來確保風格的一致性。
 如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中實現多項目輪播的解決方案在Bootstrap4中實現多項目輪播並不是一件簡單的事情。雖然Bootstrap...
 deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何實現鼠標滾動事件穿透效果?在我們瀏覽網頁時,經常會遇到一些特別的交互設計。比如在deepseek官網上,�...
 HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM
HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM無法直接通過CSS修改HTML視頻的默認播放控件樣式。 1.使用JavaScript創建自定義控件。 2.通過CSS美化這些控件。 3.考慮兼容性、用戶體驗和性能,使用庫如Video.js或Plyr可簡化過程。
 在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM
在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM在手機上使用原生select的潛在問題在開發移動端應用時,我們常常會遇到選擇框的需求。通常情況下,開發者傾...
 在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM
在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM在手機上使用原生select的弊端是什麼?在移動設備上開發應用時,選擇合適的UI組件是非常重要的。許多開發者�...
 如何使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理在Three.js中使用Octree實現房間內的第三人稱漫遊並添加碰�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用






