完美解決BootStrap的頁籤切換失效
- PHPz原創
- 2018-05-24 10:49:362260瀏覽
bootstrap開發標籤頁時,標籤頁顯示正常,但點擊時候對應內容區域沒有變化。接下來透過本文來跟大家分享BootStrap 頁籤切換失效的解決方法,有興趣的朋友一起看看吧
概述
bootstrap開發標籤頁時,標籤頁顯示正常,但點選時候對應內容區域沒有變化。
具體症狀與解決方案
1.標籤頁UI出現,但點擊無反應,標籤頁UI並未隨點擊進行切換
先檢查bootstrap.css,jQuery.js和bootstrap.js是否有正確引入,並保證引入順序jQuery在前,bootstrap.js在後。再檢查代碼中是否有其他報錯中止了JS。
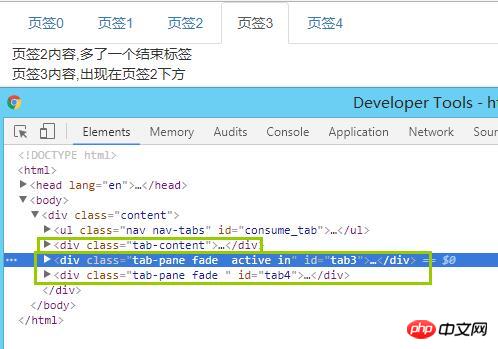
2.標籤頁可以隨點擊切換,但點擊後前面幾條內容可以切換,但後面幾條內容切換失敗
產生原因:
內容區域的html結構出現錯誤,在單一tab中多寫了一個p的結束標籤,使得tab-content這一p過早的關閉,剩下的tab-pan則與原來的tab-content變成了平級的關係而不是父子關係。仔細觀察,點擊之後原來應該出現在tab-content區域的內容會出現在頁面的下方是主要的特徵。
【相關推薦:Bootstrap教學】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
檢視元素時看到tab-pan與tab-content出現在同級是最明顯的特徵。這時候只需要查看最後一個能生效點選的頁籤中的程式碼(範例中為tab2),將多餘的p結束標籤去掉即可。
總結
這種錯誤容易除了剛接觸bootstrap的開發者容易遇見之外,使用模板引擎配合bootstrap進行開發的過程中,頁面結構嵌套關係比較複雜的時候也容易產生這類錯誤,但清楚錯誤產生原理還有分析方法之後,解決起來並不困難。
以上是完美解決BootStrap的頁籤切換失效的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

