使用bootstrap modal+gridview彈出框效果實作實例教程
- 巴扎黑原創
- 2017-08-17 15:58:282201瀏覽
這篇文章主要介紹了bootstrap modal+gridview實現彈出框效果,gridview點擊更新彈出填寫資訊表單,具有一定的參考價值,有興趣的小夥伴們可以參考一下
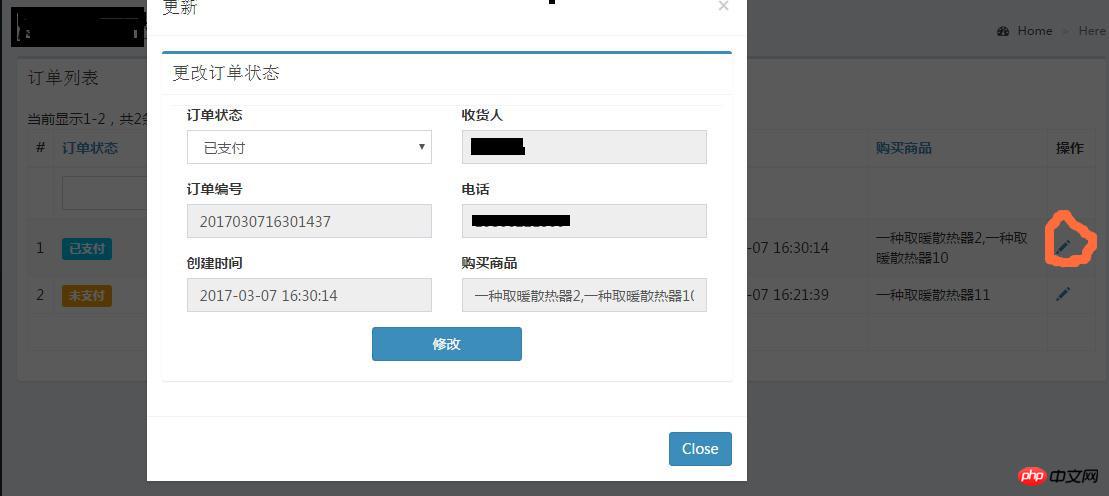
專案需要在gridview的表單資訊中點選更新,彈出表單進行操作,不需要跳轉。

1.在girdview中加入更新操作按鈕用來呼叫modal彈窗
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],2.gridview的頭部建立modal彈窗樣式
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
3.gridview中ajax
##
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?> 4.控制器update方法 public function actionUpdate($id)
{
$model = Order_packet::findOne($id);
$model->setScenario('update');//指定场景,防止时间等变量同时被更改
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('update', [ //这里需要渲染update模版,要在view中写update
'model' => $model,
]);
}
}以上是使用bootstrap modal+gridview彈出框效果實作實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

