有關無限極分類樹型結構簡單介紹
- 巴扎黑原創
- 2017-08-13 10:20:362496瀏覽
下面小編就為大家帶來一篇創造無限極分類樹型結構的簡單方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
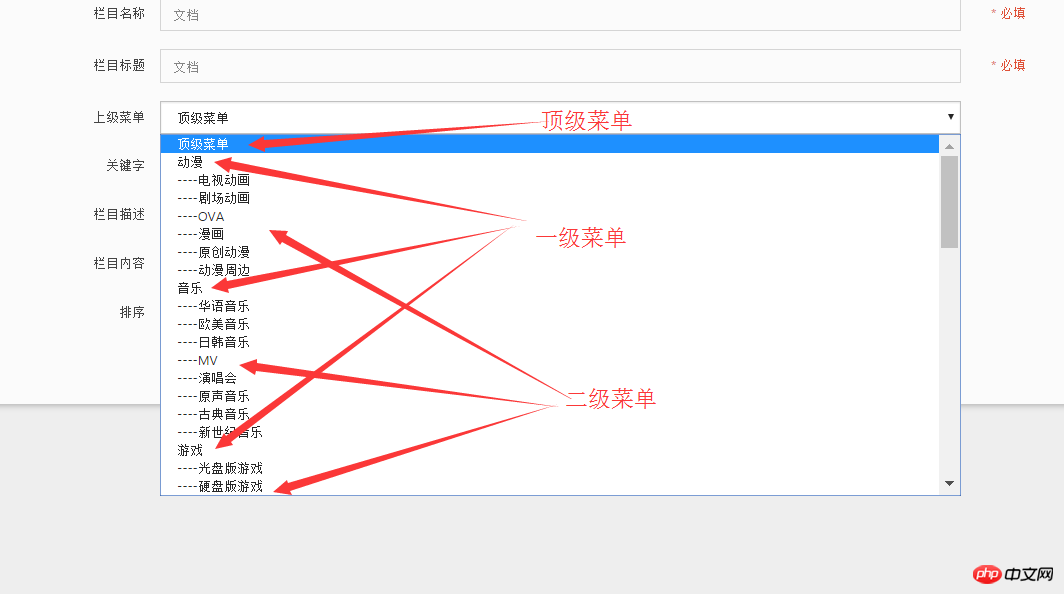
先上效果圖

頂級分類其實就是一級分類,二級分類也叫作一級分類的子分類,在這個基礎上,子分類還可以擁有子分類,這樣就構成了無限極分類。
接下來看具體實現的程式碼:
#一、在控制器中按字段查詢,查詢出所有分類信息(id:該分類的ID值,cate_name:該分類的名稱,pid:父ID,sorts:為顯示標題順序排序做準備,可不寫。)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}二、模型中的程式碼
在對應控制器的模型中建立兩個方法
1.查詢所有分類信息,並呼叫生成分類樹方法:
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}#2.產生分類樹(使用遞歸,傳進去數據,以及pid[父類id ],level[層數,用來控制顯示的-數量]兩個變量,初始值為零)
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}三、視圖檔案中的程式碼
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p>這樣,一個可以無限遞歸的分類樹形結構就完成了,總結:核心思想還是模型中的遞歸函數,先傳進去pid默認為零,以後每次遞歸傳入的pid就是上級的id,level用來記錄遞歸層數,最後在視圖頁顯示時,呼叫PHP內建函數str_repeat(),用來重複輸出'-'以達到輸出時區分級數的效果。
以上是有關無限極分類樹型結構簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

