淺析Asp.Net使用Image/ImageButton空間顯示本機圖片的方法
- 巴扎黑原創
- 2017-08-11 13:22:282527瀏覽
Image/ImageButton伺服器控制項顯示本地的圖片,實作想法是資料庫中存放了圖片的相對位址,讀取資料庫中的位址,用控制項載入顯示圖片。具體實現步驟大家參考下本文
Image/ImageButton伺服器控制項顯示本地的圖片 。 這裡,我做的是: 資料庫中存放了圖片的相對地址,讀取資料庫中的地址,用控制項載入顯示圖片。
步驟:
A 、新增伺服器控件, 這裡以 Image控制項為例。
B、 資料庫中的路徑,這很重要。 格式我是這樣寫的: ~/image/1.jpg。 我之前寫的是: ~\image\1.jpg,圖片顯示載入失敗,換了'\'後,就可以了。 image是我在專案的主目錄下創建的一個特地存放圖片的資料夾。

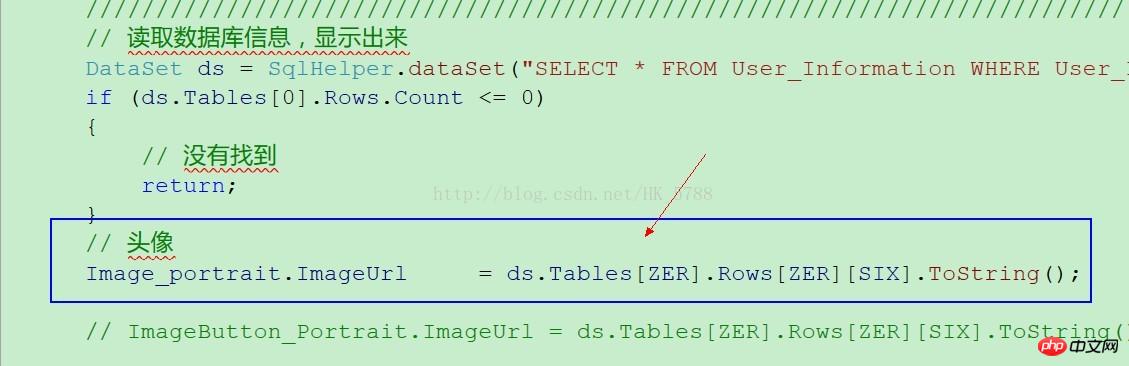
C、新增程式碼。 使用image的imageUrl屬性實作新增圖片路徑:
##
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();


以上是淺析Asp.Net使用Image/ImageButton空間顯示本機圖片的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

