這篇文章主要介紹了在iframe中使bootstrap的模態框在父頁面彈出問題,解決方法非常不錯,具有參考借鑒價值,需要的朋友可以參考下
這幾天在在寫項目的中,頁面使用了iframe,然而在子頁面中使用bootstrap的模態框時發現:彈出的模態框位置是以子頁面為標準居中的,並且遮罩層也只有子頁面那一部分,整個頁面簡直無法直視,所以思考可以讓模態框以父頁面為標準彈出,經過在網上查找資料,總結了一種解決方法。
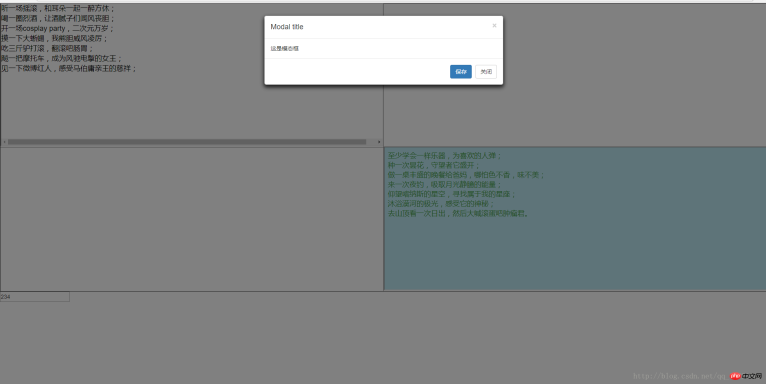
效果顯示
修改前頁面

修改後頁面

實作想法
#要讓模態框在頂級頁面打開,我想到的方法是讓bootstrap的模態框彈在父親頁面彈出即可。
首先我們將需要彈出的p單獨寫一個頁面,當子頁面需要彈出時,在父頁面彈出p即可。
將模態方塊單獨寫為一個頁面
#主頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>模態框頁面
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>這樣就可以將模態框的p單獨寫為一個頁面
修改主頁面,加入子頁面
修改後主頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>這樣主頁面就有2個子頁面,並且將彈出模態框的方法封裝至modalOut(url)方法中
子頁彈出模態框
##當子頁需要彈出模態框時,載入父頁面中的modalOut(url)方法即可:子頁面js如下var _iframe = window.parent; _iframe.modalOut('xxx.html');以上就是解決子頁面中彈出模態框無法覆寫全部頁面的解決方法,注意:所以html中未載入js,請自行載入bootstrap相關的js。
以上是在iframe中使bootstrap的在父頁面彈出模態框方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






