對MVC進行資料驗證詳解
- 巴扎黑原創
- 2017-08-08 13:36:512108瀏覽
這篇文章主要為大家詳細介紹了MVC資料驗證的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下
一、一般情況
對於使用過MVC框架的人來說,對MVC的資料驗證不會陌生,例如,我有一個Model如下:
public class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}前端:
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<p class="form-horizontal">
<h4>UserInfo</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</p>
</p>
</p>
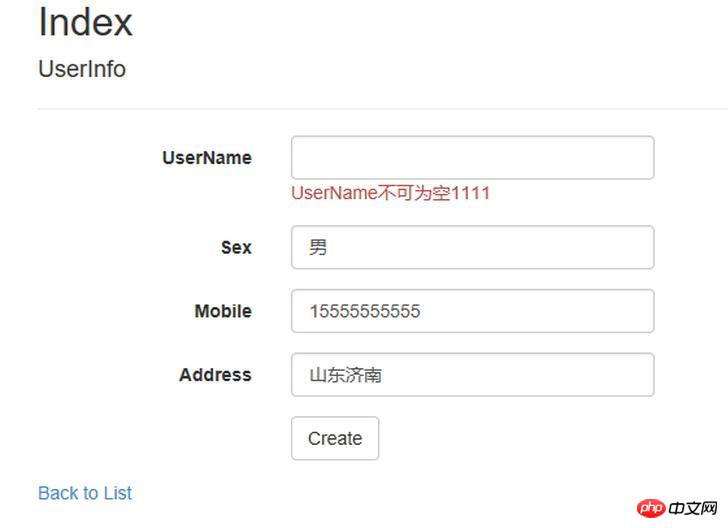
}效果:

是的,MVC可以透過對一些屬性添加一定的特性來對數據進行驗證。這對大家來說可能並不陌生。
如果只是這樣就完事了,那麼也就沒事麼意思了。
二、常用情況
在實際的開發中,我們大都是透過EF,或其他方式,使得資料庫中的每一個表或視圖,都在程式碼中對應的一個類別模型,對於透過資料庫產生的模型,我們不宜修改,退一步講,即使我們在這個類別中對一些屬性增加一些資料驗證的特性,那麼,資料庫發生變化後,如果我再重新產生這些Model,我們之前加入好的驗證特性將沒有了,那麼,我們要如何解決這樣的問題呢?
假如:
public class UserInfo
{
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}UserInfo是透過資料庫產生的模型,對於資料庫產生的模型,我們不宜修改。但那是,我們又需要對這個模型中的某些屬性進行資料驗證,例如需要對UserName屬性進行非空驗證,那我們該怎麼做呢?
大家通常會想到部分類,是的,我們可以透過部分類來解決上述問題。
首先,我們將模型中的類別加上關鍵字 partial ,然後我們再寫一個這個模型的部分類別。
public partial class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}但是,這樣會提示我們一個錯誤,就是類別中存在重複的屬性,是的,部分類別中,屬性是不可以重名的。那麼,我們該怎麼辦呢,MVC框架已經給了我們解決方案了。
我們可以這麼寫:
[MetadataType(typeof(MeteUserInfo))]
public partial class UserInfo
{
private class MeteUserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}
}這樣,我們上述的問題就迎刃而解了
以上是對MVC進行資料驗證詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

