這篇文章主要介紹了CSS3彈性佈局內容對齊(justify-content)屬性使用詳解,具有一定的參考價值,有興趣的可以了解一下
內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊。
此操作發生在彈性長度以及自動邊距被確定後。 它用來在存在剩餘空間時如何加以分配,也會在發生內容溢出時影響項目的對齊。
注意:彈性佈局中有兩個基本術語main axis和cross axis,一般情況下,我們可以把它們各自看作是螢幕上的行向和列向(但是嚴格講,這和寫模式以及彈性流方向有關)。
那麼main-start和main-end就可以分別被看作是彈性容器的左右邊。
justify-content語法如下:
#justify-content: flex-start | flex-end | center | space-between | space-around
參數說明如下:
flex-start
彈性項目向行頭緊鄰填充。這個是預設值。第一個彈性項的main-start外邊距邊線被放置在該行的main-start邊線,而後續彈性項依序平齊擺放。
flex-end
彈性項目向行尾緊鄰填充。第一個彈性項的main-end外邊距邊線被放置在該行的main-end邊線,而後續彈性項依次平齊擺放。
center
彈性項目居中緊鄰填滿。 (如果剩餘的自由空間是負的,則彈性項目將在兩個方向上同時溢出)。
space-between
彈性項目平均分佈在該行上。如果剩餘空間為負值或只有一個彈性項,則該值等同於flex-start。否則,第1個彈性項的外邊距和行的main-start邊線對齊,而最後1個彈性項的外邊距和行的main-end邊線對齊,然後剩餘的彈性項分佈在該行上,相鄰項目的間隔相等。
space-around
彈性項目平均分佈在該行上,兩邊留有一半的間隔空間。如果剩餘空間為負值或只有一個彈性項,則該值等同於center。否則,彈性項目沿著該行分佈,且彼此間隔相等(例如是20px),同時首尾兩邊和彈性容器之間留有一半的間隔(1/2*20px=10px)。
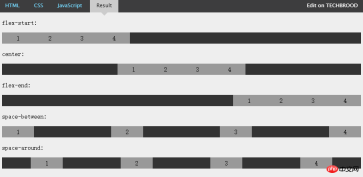
justify-content屬性取值效果範例

上圖很直覺的示範了以上5個取值的效果與差異。
以上是利用CSS3進行彈性佈局時內容對齊的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 理解H5:含義和意義May 11, 2025 am 12:19 AM
理解H5:含義和意義May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五個版本。 HTML5提升了網頁的表現力和交互性,引入了語義化標籤、多媒體支持、離線存儲和Canvas繪圖等新特性,推動了Web技術的發展。
 H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM
H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM無障礙訪問和網絡標準遵循對網站至關重要。 1)無障礙訪問確保所有用戶都能平等訪問網站,2)網絡標準遵循提高網站的可訪問性和一致性,3)實現無障礙訪問需使用語義化HTML、鍵盤導航、顏色對比度和替代文本,4)遵循這些原則不僅是道德和法律要求,還能擴大用戶群體。
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





