JavaScript中關於console.log調試的技巧分享
- 黄舟原創
- 2017-08-07 11:26:431407瀏覽
日常開發中常會需要console來查看目前物件的值。當然用debugger會更全面的查看,但總有隻喜歡用console的,像我。以下這篇文章主要跟大家分享了關於JavaScript調試之console.log調試的一個小技巧,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
對於JavaScript程式的偵錯,相較於alert(),使用console.log() 是一種更好的方式,原因在於:alert()函數會阻斷JavaScript程式的執行,進而造成副作用;
alert彈出方塊需要點擊確認比較麻煩,而console.log()僅在控制台中列印相關訊息,因此不會造成類似的顧慮。
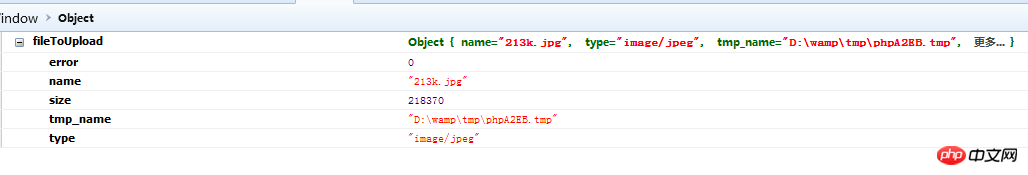
最重要的是alert只能輸出字串,不能輸出物件裡面的結構,console.log()可以接受任何字串、數字和JavaScript對象,可以看到清楚的物件屬性結構,在ajax回傳json數組物件時調試很方便。
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
console.log || (console.log = opera.postError);下面分享兩張列印出來的資訊圖片:

上面簡單的介紹了console.log調試,以下本文將跟大家分享一個JavaScript中console.log調試的小技巧,話不多說,來一起看看詳細的介紹:
console出正確的值
我們直接來看這段程式碼
var obj = {
name: '小傻子',
age: 12
}
console.log(obj)
obj.name = '大傻子'很明顯我在第四行的位置添加了console是想查看obj在第四行的時候的值。
但是結果並不如意會印出
{name: "大傻子", age: 12}究其原因,是因為obj為引用型變量,console後面的操作同樣會影響到console的內容。
我們看一下這段程式碼
var obj = {
name: '小傻子',
age: 12
}
console.log(obj.name)
obj.name = '大傻子'這個時候列印的結果就是預期的小傻子
解決方案
我們不可能去列印obj的所有屬性,因為這是不切實際的。我們還是希望打印obj但是得到在當前位置的結果,我下面貼出自己的解決方案
console.log(JSON.parse(JSON.stringify(obj)))
通過JSON的方法進行深拷貝是我知道的最簡單有效的方法
總結
以上是JavaScript中關於console.log調試的技巧分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

