有關webpack快取與獨立打包的用法
- 巴扎黑原創
- 2017-08-06 15:07:031288瀏覽
這篇文章主要介紹了webpack進階-快取與獨立打包的用法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
本文介紹了webpack進階-快取與獨立打包的用法,分享給大家,希望對大家有幫助
先來看看最基礎的webpack配置:
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}在index.js中引入了lodash庫:
src/index.js:
import _ from 'lodash';
function component() {
var element = document.createElement('p');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());打包之後,只會生成一個bundle.js,這樣的話,每次若要載入資源文件,瀏覽器都會載入根本不會改動的lodash函式庫,這樣很低效。
由於如果每次去訪問瀏覽器,瀏覽器都重新下載資源,由於網絡獲取資源可能很慢,可能頁面久久加載不出來,低效且不友好,故瀏覽器會快取資源,以避免每次存取都透過網路去獲取資源。
但是,由於瀏覽器緩存,又會出現新的問題,如果我們部署版本時不更改資源的檔案名,瀏覽器可能會認為它沒有更新,就會使用它的快取版本。
這樣我們就需要解決兩個問題:第一,分開打包檔案。第二,解決緩存問題。
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[hash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
})
]
}主要變更:
新增外掛:CommonsChunkPlugin,提取引入的函式庫,並且更名,實現程式碼分離。
輸出上在名字上加了hash,每次打包後,hash值都不一樣解決了瀏覽器快取的問題。
結果:index.js打包為app.[hash].js,index.js引入的lodash打包為common.[hash].js。這樣解決了瀏覽器快取問題和實作了靜態資源代碼和原始碼的分離,但是新的問題又出現了。
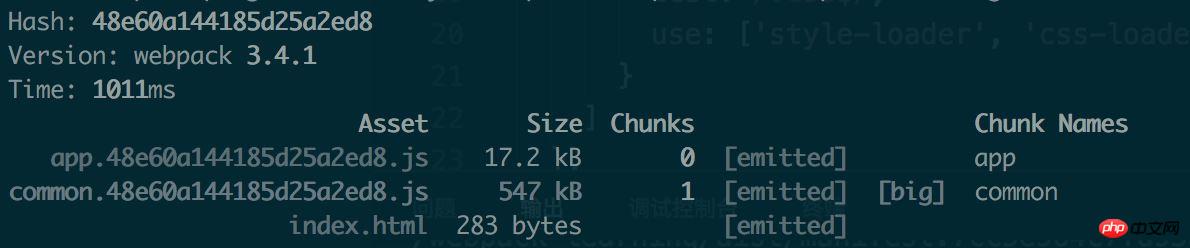
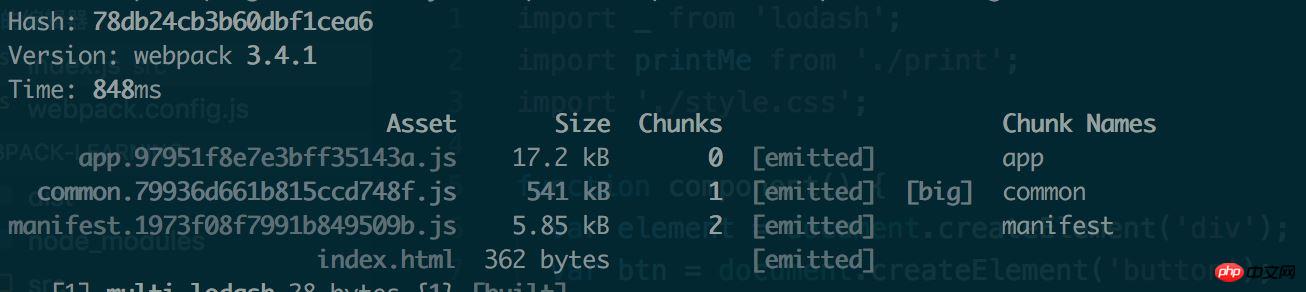
第一次打包後(注意Asset列下的名字):

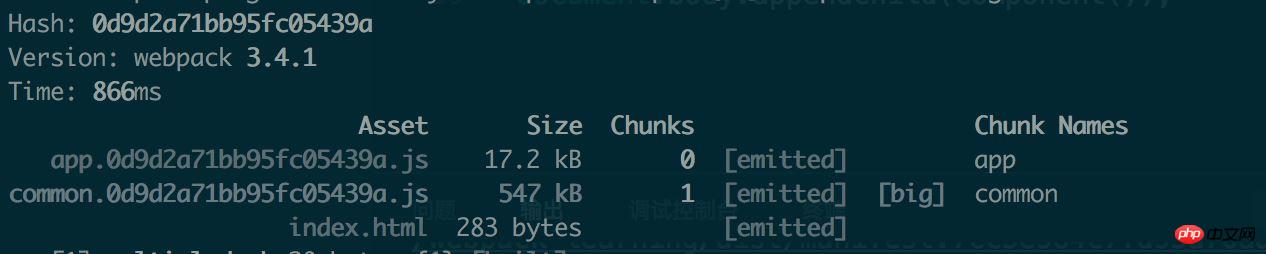
#每次我們修改原始程式碼時,再打包,不只index生成app.[hash].js的hash值發生了變化,

#而且common.[hash].js的hash值與app的hash值相同也發生了變化(可以自行測試一下,先webpack打包一次,修改index.js後再打包一次)。
這並不是我們想要的結果,雖然原始碼hash改變解決了瀏覽器使用快取版本的問題,但是,如果common.js的hash值也一同發生了變化的話,那麼瀏覽器也還需要每次都要求不會改變的靜態程式碼common,這樣還是浪費了網路資源,很低效。
附註:本案例會多次打包,dist目錄中會產生過多垃圾文件,在實際使用中都使用了CleanWebpackPlugin插件。
複製程式碼 程式碼如下:
new CleanWebpackPlugin(['dist']) // 加入在外掛陣列中,用於在每次打包前,都清空打包資料夾下先前打包的檔案。
如果修改了index,只是產生的app的hash值發生變化,而common的hash值不發生變化,那就能夠達到我們的目的,既能快取庫又能識別來源文件的更改。
我們進行如下設定: output中將[name].[hash].js 改為[name].[chunkhash].js ,讓每個檔案產生唯一的hash值:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
})
]
}(注意:不要在開發環境下使用[chunkhash],因為這會增加編譯時間。將開發和生產模式的配置分開,並在開發模式中使用[name].js 的文件名,在生產模式中使用[name].[chunkhash].js 檔案名,所以如果這個時候使用了熱替換插HotModuleReplacementPlugin,將會導致編譯不成功!)
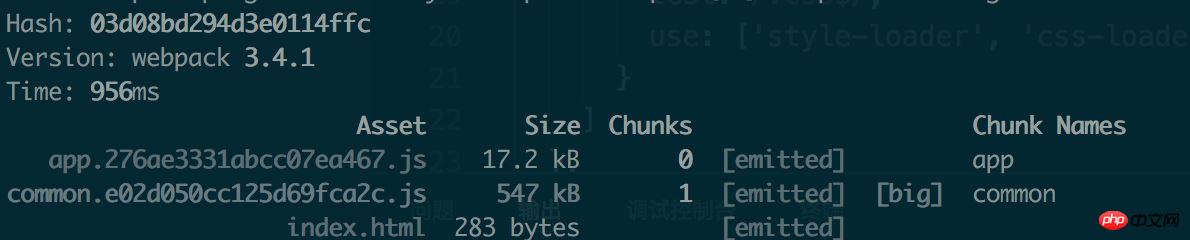
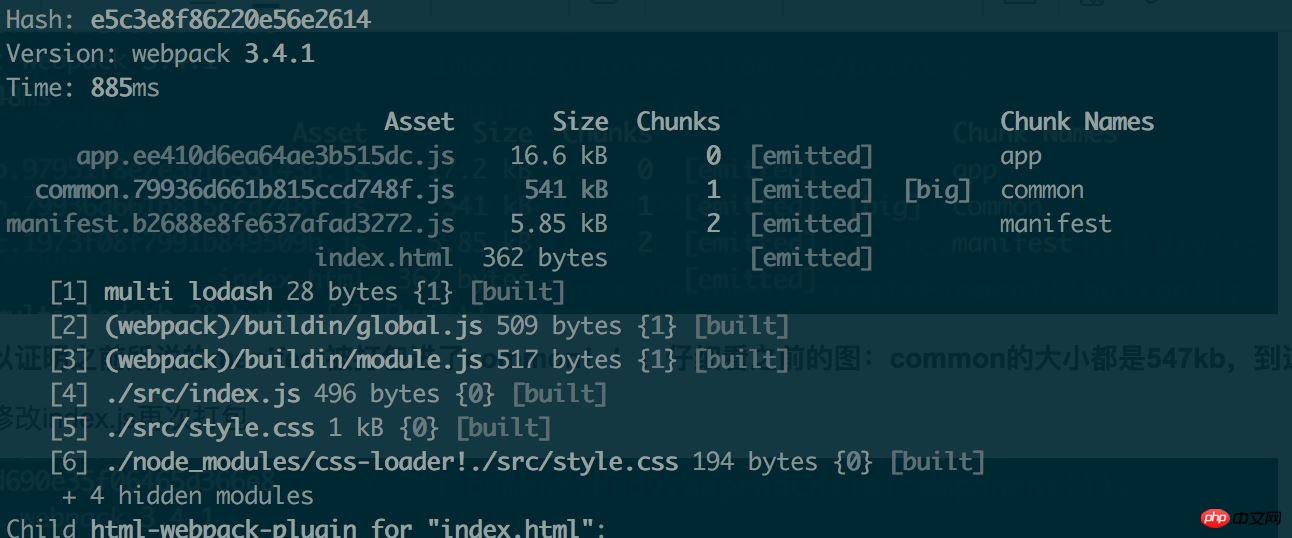
#我們配置好之後,進行webpack打包:

chunkhash是根據檔案內容產生的hash,可見app與common產生的hash值不相同了(比較使用[name].[hash ].js打包)。
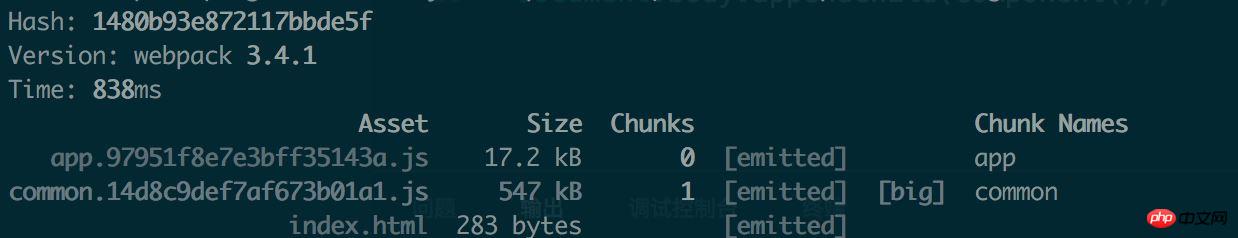
我們在index.js中隨便修改,再包裝:

奇怪的是,雖然common與app產生了單獨的hash值,但是修改了index.js,common的hash值還是改變了。
原因是:为了最小化生成的文件大小,webpack使用标识符而不是模块名称,在编译期间生成标识符,并映射到块文件名,然后放入一个名为chunk manifest的JS对象中。重点就在于!!当我们使用CommonsChunkPlugin分离代码时,被分离出来的代码(本文中的lodash库,被打包为common。),会默认被移动到entry中最后一个入口进行打包(第一个入口是index.js)。重要的是,chunk manifest将随着这些被分离出来的代码共同打包!!!
由于我们更改源代码后,不但会更新app的hash值,还会生成新的映射,然后新的映射又会和资源代码一同打包,又由于chunkhash是根据内容生成hash的,那么加入了新的映射对象chunk manifest的资源代码被打包后,hash自然也会发生改变。这反过来,产生的新hash将使长效缓存失效。
那么接下来我们需要做的就是讲 manifest分离出来。这里我们利用一个CommonsChunkPlugin一个较少有人知道的功能,能够在每次修改后的构建中将manifest提取出来,通过指定entry中未用到的名称,此插件会自动将我们需要的内容提取到单独的包中。
故再额外配置一个CommonsChunkPlugin:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
}webpack打包后:

从这里可以证明之前所说的manifest被打包进了common!!!仔细看之前的图:common的Size都是547kb,到这里common大小是541kb 而manifest大小正好为5.85kb,加起来正好为547kb。
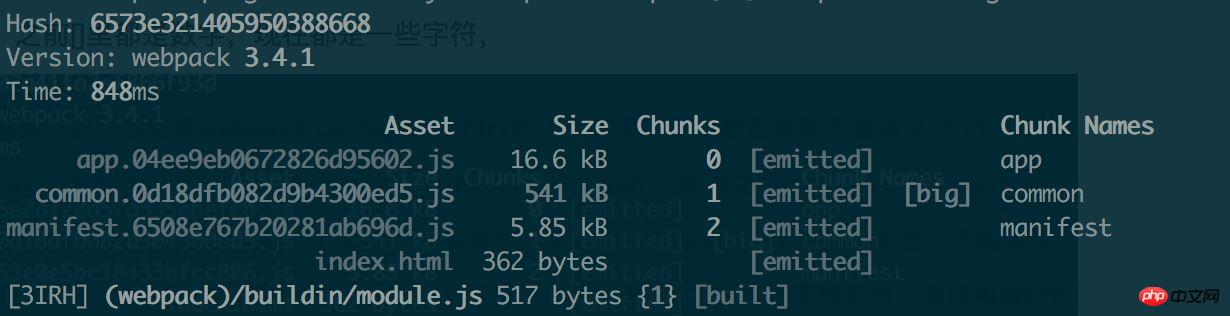
然后我们修改index.js再次打包:

从这里可以发现!!我们修改了源代码,common的hash值已经不再发生改变了!到这里可以达到我们不缓存源代码缓存资源文件的目的了。
但是可别高兴得太早!!我们做了一个很小的修改,交换了entry中 app 和 common的顺序(对比上一个代码段):
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
app: './src/index.js',
common: ['lodash']
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
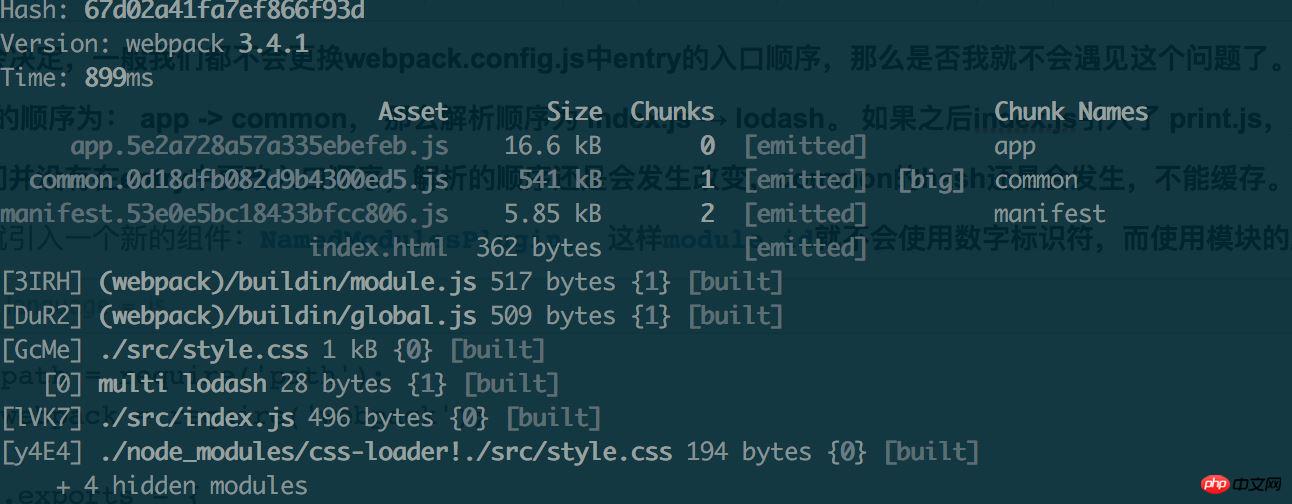
}打包后:
这里发现对比上一张图片发现,common的hash值又发生改变了!!而且根本没有更改index.js的内容app的hash也变了,只是换了一下顺序而已!
大家注意看本张图与上一张图的模块解析顺序([1],[2],[3]...之后所对应的模块)。发现上一张图,lodash第一个解析,而现在lodash最后一个解析。
这就是hash更变的原因:这是因为每个module.id 会基于默认的解析顺序(resolve order)进行增量。也就是说,当解析顺序发生变化,ID 也会随之改变,所以hash值也会发生变化。
有人可能会决定,一般我们都不会更换webpack.config.js中entry的入口顺序,那么是否我就不会遇见这个问题了。答案是否定的,除否你能保证资源文件都写在entry的顶部。否则会出现这样的情况:
假如entry的顺序为: app -> common, 那么解析顺序为 index.js → lodash。 如果之后index.js引入了 print.js,那么解析顺序变为 index.js → print.js -> lodash。
以上,我们并没有在entry中更改入口顺序,解析的顺序还是会发生改变,common的hash还是会发生,不能缓存。
这里我们就引入一个新的组件:HashedModuleIdsPlugin:根据hash生成ID(NamedModulesPlugin也具有同样的效果,但是是根据路径名生成ID,可读性更高,也由此编译时间会相对长一些)。 这样module.id就不会使用数字标识符,而使用hash:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.HashedModuleIdsPlugin(), // 引入该插件
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
}打包发现,之前[ ]里都是数字,现在都是一些字符,

接下来,我们再把app和common的顺序调换一下,并且随意修改index.js,再次打包:

现在大功告成,common的hash没有改变,而因为更变了内容app的hash改变了,这正是我们想要的结果。
以上是有關webpack快取與獨立打包的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

