jQuery選取複選框中所有被選取的值並以Ajax非同步提交數據
- 炎欲天舞原創
- 2017-08-04 18:01:071368瀏覽
昨天和朋友做一個後台管理系統專案的時候涉及到複選框批量操作,如果用submit表單提交挺方便的,但是要實現用jQuery結合Ajax異步提交數據就有點麻煩了,因為我之前做過的專案中基本上沒用Ajax來大量提交複選框數據,今天用到了就分享一下。
由於我做的專案一些地方比較複雜,這裡我只舉一個小例子,能理解就好。
首先,我做了一個簡單的多個複選框的介面,如圖:

#這是一個比較簡單的多個複選框框提交介面。程式碼如下:
<body><p> <input type="checkbox" name="check" value="1"/>复选框1 <input type="checkbox" name="check" value="2"/>复选框2 <input type="checkbox" name="check" value="3"/>复选框3 <br/> <input type="checkbox" name="check" value="4"/>复选框4 <input type="checkbox" name="check" value="5"/>复选框5 <input type="checkbox" name="check" value="6"/>复选框6 <br/> <input type="checkbox" name="check" value="7"/>复选框7 <input type="checkbox" name="check" value="8"/>复选框8 <input type="checkbox" name="check" value="9"/>复选框9 <input type="button" id="dosubmit" value="提交"> </p> </body>
然後就開始寫jQuery程式了。程式碼如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>注意:寫jQuery之前一定要引入JQ庫文件,不然怎麼搞都沒用,可別大意了,我有時候就是這樣.......
好了,準備工作都做好了,開始測試:
我先選中了幾個框框:

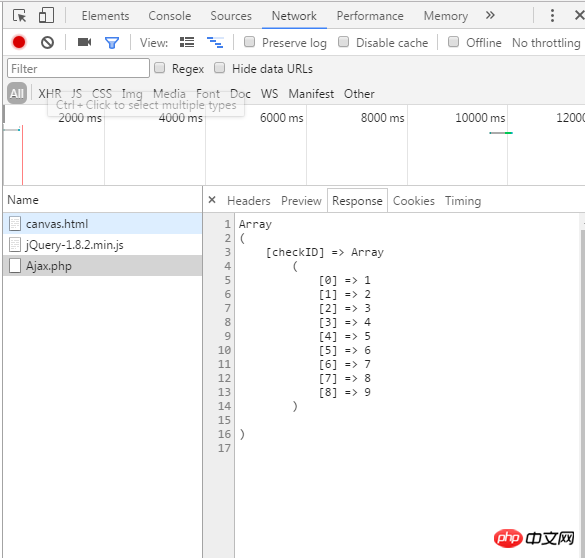
#點擊「提交」按鈕後,開啟F12調試,結果如圖所示:

OK,現在已經實作了使用jQuery結合Ajax批次作業複選框提交資料了。這裡只是簡單的示範jQuery結合Ajax的用法,介面和程式碼就簡單點好了。
以上是jQuery選取複選框中所有被選取的值並以Ajax非同步提交數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

