寫此文的背景:在學習使用angular的$http.post()提交資料時,後台接收不到參數值,於是查閱了相關資料,尋找解決辦法。
寫此文的目的:透過上面提到的文章中的解決之道,結合自己的經驗,總結瞭如下發現。
前端:html,jquery,angular
後端:java,springmvc
一、平常使用的post提交和接收方式
前端使用jquery提交資料。
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});後端接收:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}後台列印:
username:jquery
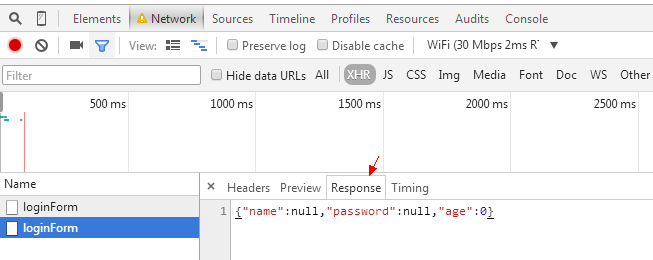
password:pwd呼叫介面查看到的前端回傳結果:

<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});後台列印結果:
username:null
 查看前端:
查看前端:
我試過,也是行得通的。然後我又試了另一種方式。如下:
前端不變,還是:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});後台變了,只是後台變了,只是後台變了在User前加上@RequstBody,因為angular提交的是json物件:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBody
作用:
i) 此註解用於讀取Request請求的body部分數據,使用系統預設設定的HttpMessageConverter進行解析,然後將對應的資料綁定到要回傳的物件上;
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
}); ii) 再把HttpMessageConverter回傳的物件資料綁定到controller中方法的參數。 使用時機:
A) GET、POST方式提時, 根據request header Content-Type的值來判斷:
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用





