html中關於img標籤以及改變圖片尺寸的詳解(圖)
- 黄舟原創
- 2017-07-26 13:31:236859瀏覽
1、統一大小?
我的網頁上面有許多的圖片,有的大,有的小,我想如果圖片大的實現縮放,所有的都是一般大。來看看沒有是什麼效果。

大家看的出來,非常的難看的,於是我想讓有沒有一種方法是把那個大的變成小的呢?
<li><img src='http://pic2.ooopic.com/01/03/51/25b1OOOPIC19.jpg' width=400px height=400px /></li>
效果圖如下:

#但是如果圖片太小了呢?就會被放大,好難看! ! !有沒有辦法讓大的變小,小的不被放大的方法呢?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>食物详情</title>
</head>
<body>
<ul>
<li><img name="pic" src='http://pic2.ooopic.com/01/03/51/25b1OOOPIC19.jpg' /></li>
<li><img name="pic" src='http://baike.soso.com/p/20090711/20090711101754-314944703.jpg' /></li>
<li><img name="pic" src='http://img2.3lian.com/img2007/19/33/005.jpg' /></li>
<li><img name="pic" src='http://img.taopic.com/uploads/allimg/130501/240451-13050106450911.jpg' /></li>
<script type="text/javascript">
function setImg(w, h){
alert("111");
//var imgList = document.getElementsByTagName('img');
var imgList = document.getElementsByName("pic");
for(var i=0;i<imgList.length;i++){
alert("222");
if(imgList[i].width>w || imgList[i].height>h){
imgList[i].width = w;
imgList[i].heigth = h;
}
}
}
setImg(400,400);
</script>
</ul>
</body>
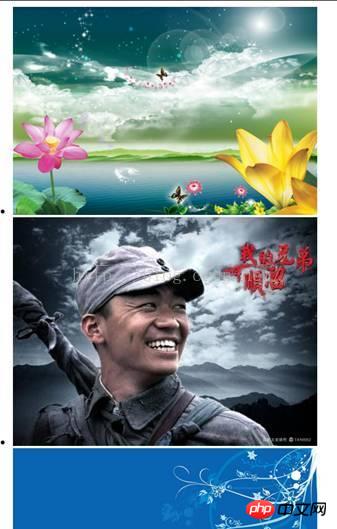
</html>效果如下:

以上是html中關於img標籤以及改變圖片尺寸的詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

