如何利用JavaScript實現導覽列懸停效果的圖文程式碼詳解
- 黄舟原創
- 2017-07-25 09:30:562454瀏覽
上次導覽列懸停的那個頁面在IE上運行的時候,會出導航列不停的抖動問題,在本文已有完美的解決方法,將導航列的定位方式由原來的absolute改為fixed即可
上次【JS-實作導覽列懸停】說到,導覽列懸停的那個頁面在IE上運行的時候,會出導覽列不停的抖動問題。
解決方法如下:
將導覽列的定位方式由原來的absolute改為fixed,也不知道為什麼改為fixed,就不抖了。 。 -_-||
程式碼如下:
p.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}為此,JS也要做對應的修改。
因為fixed定位是根據瀏覽器的視覺區進行定位的,所以原來給導覽列的定位都要改變。
//记录导航条原来在页面上的位置
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7不识别getElementsByClassName,为了兼容自定义一个
function my_getElementsByClassName(class_name) {
var el = [];
//获取所有元素
_el = document.getElementsByTagName('*');
//通过className刷选
for (var i=0; i<_el.length; i++ ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//导航条,悬停在顶部
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.title = scrollTop;
//如果向下滚动的距离大于原来导航栏离顶部的距离
//直接将导航栏固定到可视区顶部
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 + "px";
} else {
//如果向下滚动的距离小原来导航栏离顶部的距离,则重新计算导航栏的位置
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) + "px";
}
}
//给导航条上四个tab,加上点击事件。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//获取offsetLeft,即导航栏离左边框的距离
var a_main_p = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_p = document.getElementsByClassName("main");
}else{ //IE
a_main_p = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_p[0].offsetLeft;
a_tabs[0].onclick=function(){
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//获取页面上,导航条到顶部的位置
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//获取offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft + "px";
//给滚动条以及鼠标加上滚动事件
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
在這個問題中,理解CSS+p定位(relative,absolute,static,fixed)的差異很重要。
relative,absolute,static,fixed
先看下各個屬性值的定義:
1、static:預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或 z-index 宣告)。
2、relative:產生相對定位的元素,透過top,bottom,left,right的設定相對於其正常位置進行定位。可透過z-index進行層次分級。
3、absolute:產生絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可透過z-index進行層次分級。
4、fixed:產生絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可透過z-index進行層次分級。
static與fixed的定位方式較好理解,在此不做分析。下面對應用的較多的relative和absolute進行分析:
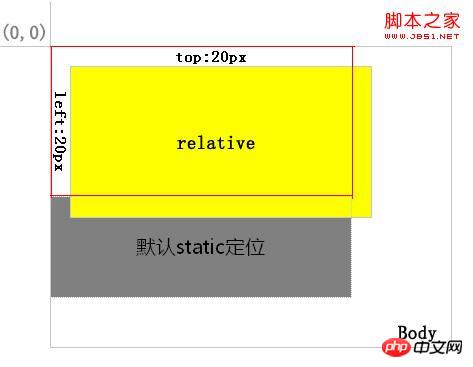
1、relative。定位為relative的元素脫離正常的文字流中,但在文字流中的位置依然存在。如圖1:
圖1
黃色背景的層定位為relative,紅色邊框區域為其在正常流中的位置。透過top、left對其定位後,從灰色背景層的位置可以看出其正常位置仍然存在。
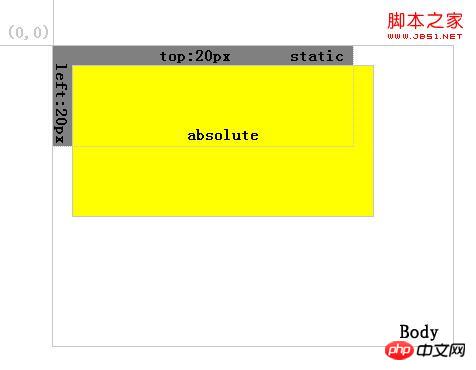
2、absolute。定位為absolute的層脫離正常文字流,但與relative的區別是其在正常流中的位置不在存在。如圖2:
圖2
可以看到,在將黃色背景圖層定位為absolute後,灰色背景圖層自動補上。
3、relative與absolute的主要區別:
#首先,是上面已經提到的在正常流中的位置存在與否。
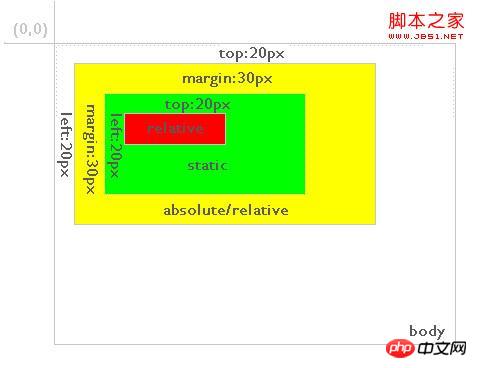
其次,relative定位的層總是相對於其最近的父元素,無論其父元素是何種定位方式。如圖3:
圖3
圖中,紅色背景層為relative定位,其直接父元素綠色背景層為預設的static定位。紅色背景層的位置為相對綠色背景層top、left個20元素。而如果紅色背景層定位為absolute,則情形如圖4:
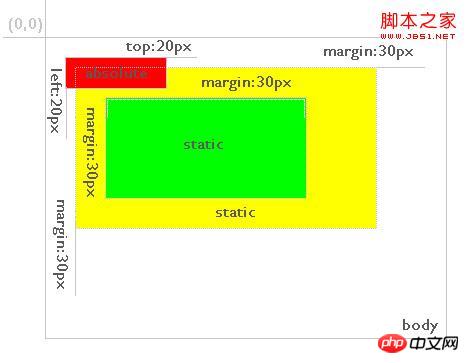
圖4
可以看到,紅色背景層依然定義top:20px;left: 20px;但其相對的元素變為定位方式為absolute或relative的黃色背景層。因此,對於absolute定位的層總是相對於其最近的定義為absolute或relative的父層,而這個父層並不一定是其直接父層。如果其父層中都未定義absolute或relative,則其將相對body進行定位,如圖5:
圖5
除top、left、right 、bottom定位外,margin屬性值的定義也符合上述規則。
以上是如何利用JavaScript實現導覽列懸停效果的圖文程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

