簡單介紹Java中的EL表達式(圖)
- 黄舟原創
- 2017-07-24 15:33:5530287瀏覽
EL全名為Expression Language,這篇文章主要為大家介紹EL表達式的主要作用及內容簡介,有興趣的朋友一起看看
JSP頁面中支持使用EL表達式,EL全名為Expression Language。 EL表達式的主要作用有:
① 獲取數據;
② 執行運算;
③ 使用EL表達式的11大隱式對象;
④ 呼叫Java方法。
當然,EL表達式還能配合JSTL標籤,進行其他一些功能的顯示,例如迭代等等。
我們先來看使用EL表達式來取得資料
在JSP頁面中使用${標識符}的形式,就是通知JSP引擎在Servlet中呼叫pageContext.findAttribute (「標識符」)來取得數據,具體是以標識符作為關鍵字從各個域中來尋找物件或屬性。如果找到,則以字串形式回傳顯示在JSP頁面上,如果沒找到則以空字串」」顯示,這一點跟f2d3dab12c0dba440a0da5808b664cb4標籤不一樣,也說明了EL表達式比這個標籤要好用。
範例1:取得網域中的普通資料
<%
String name = "Ding";
request.setAttribute("personName", name);
%>
${personName }瀏覽器中觀察:

#範例2:取得網域中的物件或屬性
<%
Person p = new Person("Ding",25);
request.setAttribute("person", p);
%>
${person } <br>
${person.name } <br>瀏覽器中觀察:

#範例3:取得物件中的物件的屬性
在domain套件中的兩個JavaBean:
public class Person {
private String name;
private int age;
private Address address;
。。。省略各个属性的get和set方法
}
public class Address {
private String city;
。。。省略city属性的get和set方法
}在JSP頁面中程式碼為:
<%
Person p = new Person();
Address a = new Address();
a.setCity("Amoy");
p.setAddress(a);
request.setAttribute("person", p);
%>
${person.address.city }在瀏覽器中觀察:

注意:這種物件中屬性還是物件的,要特別注意屬性的名稱一定在JSP上表現一致,否則會拋出異常。
範例3-2:在web工程中使用EL表達式來取得目前web工程路徑
${pageContext.request.contextPath}此EL表達式的值為:

注意,該表達式顯示的最前面就已經有一個斜槓了」/」。這裡在EL表達式中的「pageContext」是EL中的一個隱式對象,具體請看下一篇部落格。
範例4:取出List集合中的元素
<%
List<Person> personList = new ArrayList<Person>();
personList.add(new Person("Ding",25));
personList.add(new Person("LRR",24));
request.setAttribute("persons",personList);
%>
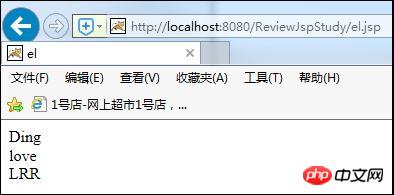
${persons[0].name } love ${persons[1].name}瀏覽器中觀察:

#範例5:取出Map集合中的元素
<%
Map<String,Person> personMap = new HashMap<String,Person>();
personMap.put("p1",new Person("Ding",25));
personMap.put("p2",new Person("LRR",24));
request.setAttribute("pMap", personMap);
%>
${pMap.p1.name } <br>
love <br>
${pMap['p2'].name }#在瀏覽器中觀察:



注意,EL表達式能取得物件的屬性是因為該物件中的字段提供了get方法,所以成為了屬性,EL只能取得物件的屬性,而不能取得物件的字段,這一點要明確。
EL表達式的不足:無論是從List集合還是從Map集合中,都無法使用EL表達式來迭代集合,因此如果需要迭代集合,需要EL表達式配合JSTL標籤使用。
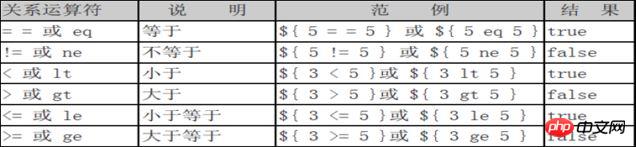
EL表達式支援運算,不管是算術運算、邏輯運算或關係運算:
<%
request.setAttribute("username", "root");
request.setAttribute("password", "123");
%>
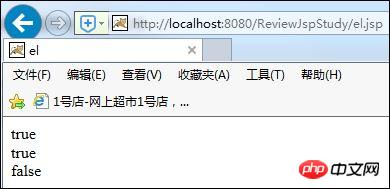
${username == "root" && password == "123" }###瀏覽器上顯示:true。 #########除了上述三個簡單的運算子外,EL表達式也支援empty運算子和二元表達式(表達式?值1:值2) ######## #empty運算子:偵測物件是否為null或某資料是否為」”空字串######範例7:############ <%
request.setAttribute("person", null);
request.setAttribute("address", "");
request.setAttribute("user", new User());
%>
${empty(person)} <br>
${empty(address)} <br>
${empty(user)} <br>###瀏覽器中觀察: ###
二元表达式:
例8:
<%
User user = new User();
user.setUsername("fjdingsd");
pageContext.setAttribute("user", user);
%>
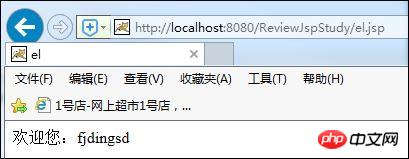
欢迎您:${user!=null ? user.username : '' }浏览器中观察:

上面这个例子使用EL表达式的二元表达式,如果user对象不为null,则输出该对象中的username属性,否则输出空字符。
二元表达式的另一种用途还可以用来做数据回显,假设有一个用户要修改其注册信息,那么服务器(或从数据库)在返回其数据到显示页面时,应该在他编辑过的信息重新显示出来。
例9:
<%
request.setAttribute("gender", "female");
%>
<input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男
<input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女浏览器中显示:

以上是簡單介紹Java中的EL表達式(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

