html中關於table以及form表單標籤的詳解
- 黄舟原創
- 2017-07-24 10:03:251725瀏覽
本篇主要介紹 table、form標籤以及表單提交方式。
目錄
1. f5d188ed2c074f8b944552db028f98a1 標籤:在HTML 中定義表格佈局。
2. ff9c23ada1bcecdd1a0fb5d5a0f18437 標籤:用於建立 HTML 表單。
3. 表單提交方式:介紹get、post方法。
1. f5d188ed2c074f8b944552db028f98a1 標籤
1.1 說明
在HTML 中定義表格版面。
1.2格式
<table> <caption></caption> <tr> <th></th></tr> <tbody> <tr><td></td></tr> <tr><td></td><tr> <tbody></table>
1.3 包含的元素
63bd76834ec05ac1f4c0ebbeaafb099437eb775bb5a9e6f3d094e96a76117fe8:表頭資訊。
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5: 定義一個表格行;
b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b: 定義一個表格頭;若是純文字,預設會以粗體的樣式表現。
92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1 :可以理解為表格的內容區域,在Chrome、FF瀏覽器透過DOM進行表格動態插入行的時候,要使用這個。如果不進行DOM操作,可不用新增。
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf :定義一個單元格;
1.4 屬性
table 屬性:
# border :定義表格的邊框寬度,預設為0,即無邊框。
title :表格的提示訊息,當滑鼠移到表格上方時,所提示的訊息。
th、td 屬性:
# colspan : 表示橫向合併儲存格( )
)
rowspan :表示縱向合併儲存格(  )
)
1.5 範例
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>

2.1 說明
ff9c23ada1bcecdd1a0fb5d5a0f18437 標籤用於建立HTML 表單。
表單能夠包含 input 元素,例如文字欄位、核取方塊、單一選取方塊、提交按鈕等等。
表單也可以包含 menus、textarea、fieldset和 label 元素 等。
2.2 屬性
action {URL}:一個URL位址;指定form表單向何處發送資料。
enctype {string}:規定在傳送表單資料之前,如何對表單資料進行編碼。
指定的值有:application/x-www-form-urlencoded :在發送前編碼所有字元(預設為此方式);
## multipart/form-data :不對字元編碼。使用包含檔案上傳控制項的表單時,必須使用該值
#method {get/post}:指定表單以何種方式傳送到指定的頁面。
指定的值有:get :form表單裡所填的值,附加在action指定的URL後面,做為URL連結而傳遞。post :form表單裡所填的值,附加在HTML Headers上。
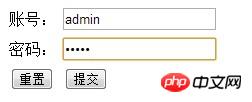
2.3 範例
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>
 #
#
表單主要用於向伺服器傳輸資料;如常見的登入、註冊頁面。
3. form 表單提交方式
#3.1 get 方式
3.1.1 說明#form表單裡所填的值,附加在action指定的URL後面,做為URL連結而傳遞。
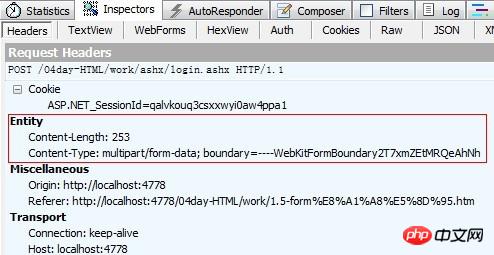
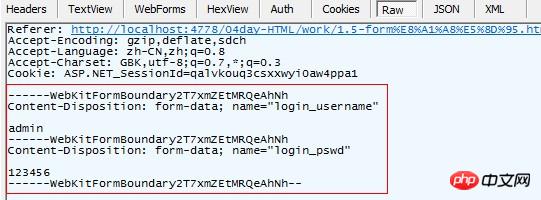
在上面的form代码中输入如下: 账号:admin 密码:123456 点击提交后:URL变为: 变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。 form表单里所填的值,附加在HTML Headers上。 同上面get方式一样。 账号:admin 密码:123456 点击提交后:URL变为 可看到只是action指定的URL,参数并没有附加在URL后面。 通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象 查看【Raw】区域,可看见里面包含了提交的变量 ①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。 ②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。 ③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。3.1.2 示例

http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
3.2 post 方式
3.2.1 说明
3.2.2 示例
http://localhost:4778/ashx/login.ashx


3.3 get 与 post 的区别
以上是html中關於table以及form表單標籤的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

