html中關於iframe如何嵌套網頁的實例分析
- 黄舟原創
- 2017-07-24 09:17:115397瀏覽
把iframe嵌套的網頁放在某一位置,只要在iframe外加個框,改變框的位置即可,如:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
css如下:
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
</style>
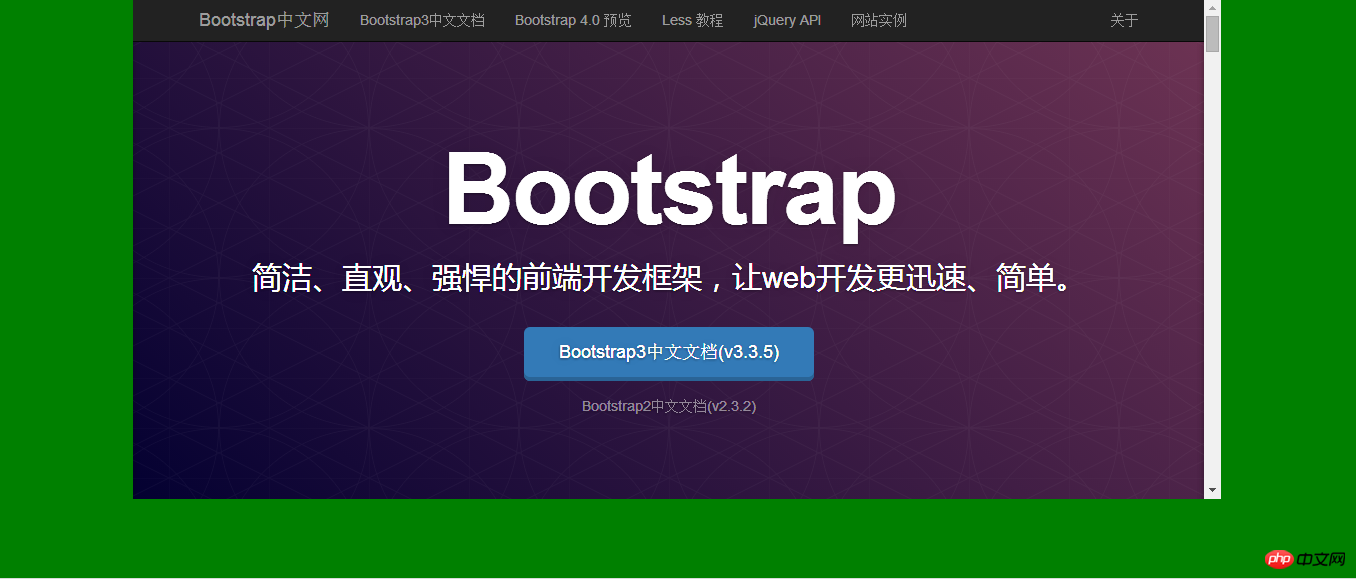
效果如圖:

以上是html中關於iframe如何嵌套網頁的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

