jQuery中關於.scroll()函數的詳解
- 黄舟原創
- 2017-07-22 14:54:062447瀏覽
scroll()函數用於為每個匹配元素的scroll事件綁定處理函數。此函數也可用於觸發scroll事件。此外,你還可以額外傳遞給事件處理函數一些資料。
scroll事件會在元素的捲軸位置改變時觸發。此事件一般僅適用於window物件或其他可捲動元素(一般會出現捲軸)。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發scroll事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過scroll()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.scroll( [ [ data ,] handler ] )
如果指定了至少一個參數,則表示綁定scroll事件的處理函數;沒有指定任何參數,則表示觸發scroll事件。
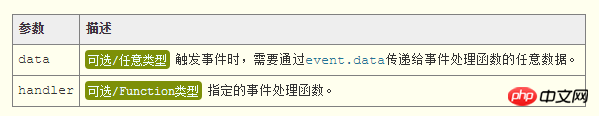
參數

jQuery 1.4.3 新增支援:scroll()支援data參數。
參數handler中的this指向目前DOM元素。 scroll()也會為handler傳入一個參數:表示目前事件的Event物件。
如果函數handler的傳回值為false,則表示阻止元素的預設事件行為,並停止事件在DOM樹中冒泡。例如,連結的click事件的處理函數傳回false,可以阻止連結的預設URL跳轉行為。
傳回值
scroll()函數的傳回值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
請參考以下HTML範例程式碼:
<div id="msg" style="height: 3000px;" ></div>
現在,我們為window物件的scroll事件綁定處理函數(可以綁定多個,觸發時依綁定順序依序執行):
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );以上是jQuery中關於.scroll()函數的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

