CSS中關於文字字體顏色(CSS color)的詳解
- 黄舟原創
- 2017-07-19 10:40:215029瀏覽
一、認識CSS 顏色(CSS color)
這裡要介紹的是網頁設定顏色包含有哪些;網頁顏色規定規格。
1、常用顏色地方包含:字型顏色、超連結顏色、網頁背景顏色、邊框顏色
2、顏色規格與顏色規定:網頁使用RGB模式顏色
二、顏色基礎知識
網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有區別、有動感(特別是超連結中運用)、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,了解CSS 字體顏色。
傳統的html顏色與w3c標準下的css顏色比較和DIV CSS運用顏色
CSS color顏色語法:
color:#000000;
Css樣式中color後直接加上RGB顏色值(#FFFFFF 、#000000 、#F00)
RGB顏色值在實際佈局時候確定,可以使用Photoshop(簡稱PS)拾取工具進行取得。
三、兩種方法設定物件顏色樣式
1、在DIV標籤內使用color顏色樣式
<div style="color:#F00">www.divcss5.com</div>
2、在CSS選擇器中使用color顏色樣式CSS程式碼:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */擴充閱讀:這裡運用了CSS註解對此樣式設定說明,了解CSS 註解:http://www.divcss5.com/rumen/r32.shtml
3、DIV+CSS顏色樣式完整案例:
Css程式碼:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */HTML程式碼:
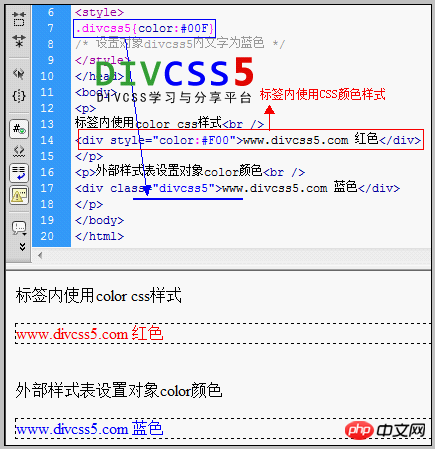
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
4、實例結構圖:

#四、文字顏色控制一樣
傳統html和css 文字顏色相同使用「color:」+「RGB顏色取值」即可,如顏色為黑色字即對應設定CSS屬性選擇器內加入「color:#000;」即可。
五、網頁背景顏色設定區別
傳統設定背景顏色使用“bgcolor=顏色取值”,而CSS中則“background:”+顏色取值。例如:設定背景為黑色,傳統Html設置,即在標籤內加入“bgcolor="#000"”即可實現顏色為黑色背景,如果在W3C中即在對應CSS選擇器中始終“background:#000”實現。
六、設定邊框顏色差異
傳統“bordercolor=取值”,CSS中“border-color:”+顏色取值。例如:在傳統html直接在table標籤加入“bordercolor="#000"”即可,在現在CSS中設定“border-color:#000;”即可讓邊框顏色為黑色,同時記得對包括設定寬度和樣式(虛線、實現)。
DIV+CSS顏色值擴充知識:
顏色值是一個關鍵字或一個數字的RGB規格。
16個關鍵字是採取從Windows的VGA調色盤: 水色, 黑色, 藍色, 紫紅色, 灰, 綠, 灰, 褐紅色,藏青色, 橄欖色, 紫色, 紅色, 銀色, 青色,白色, 黃色。
七、RGB顏色給了四種方法之一
1、#rrggbb( 如,#00cc00) (強烈建議使用此表示顏色取值)
2、#的RGB( 如,#0c0)
3、RGB(十中,x,x)的x是一個包容性的0和255之間的整數( 如的RGB(0,204,0))
4 、RGB(Ÿ%,Ÿ%,Ÿ%),其中y是一個包容性的數量介於0.0和100.0( 如的RGB(0%,80%,0%))
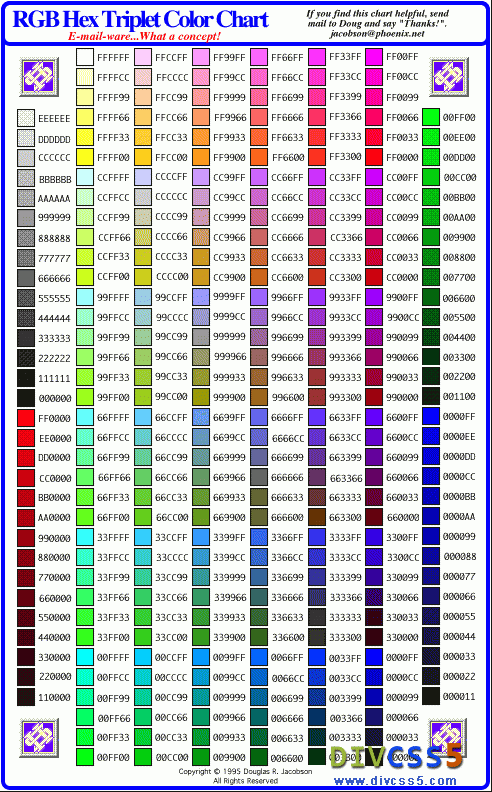
#八、以下是RGB顏色表 - TOP

當然一般的網頁開發軟體都有色彩取值器:

如何獲得CSS顏色值?
我們又不能記住顏色值,以及如何確定準確的與美工圖相同顏色值呢?其實很簡單通常我們是在PS軟體裡透過識色器工具進行獲得準確顏色值,當然也可以藉用其它專門辨識顏色工具來取得準確的color顏色值。
九、div css color顏色樣式總結 - TOP
使用css樣式設定物件內容color顏色樣式,我們可以使用命名CSS類別物件設定其顏色樣式,還有直接在html標籤內設定color樣式。以上我們也詳細介紹並實踐這2種對文字內容設定顏色方法。
以上是CSS中關於文字字體顏色(CSS color)的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

