javascript中BOM和DOM定義和區別實例用法詳解
- 伊谢尔伦原創
- 2017-07-18 16:05:231734瀏覽
DOM是一個讓程式和腳本有能力動態地存取和更新文件的內容、結構以及樣式的平台和語言中立的介面。 ,而BOM定義了JavaScript可以進行操作的瀏覽器的各個功能部件的介面。
DOM(文件物件模型)是 HTML 和 XML 的應用程式介面(API)。
BOM 主要處理瀏覽器視窗和框架,不過通常瀏覽器特定的 JavaScript 擴充功能都會被看做 BOM 的一部分。這些擴充功能包括:
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
<span style="font-family:NSimsun">javacsript</span>是透過存取<span style="font-family:NSimsun">BOM</span>(Browser Object Model)物件來存取、控制、修改客戶端(瀏覽器),由於<span style="font-family:NSimsun">BOM</span>的<span style="font-family:NSimsun">#window</span>包含了<span style="font-family:NSimsun">document</span>,window物件的屬性和方法是直接可以使用且被感知的,因此可以直接使用<span style="font-family:NSimsun">window</span>物件的<span style="font-family:NSimsun">document</span>屬性,透過<span style="font-family:NSimsun">document</span>屬性就可以存取、檢索、修改XHTML文件內容與結構。因為<span style="font-family:NSimsun">document</span>物件又是DOM(Document Object Model)模型的根節點。可以說,BOM包含了<span style="font-family:NSimsun">DOM</span>(對象),瀏覽器提供出來給予存取的是BOM對象,從BOM對象再存取到<span style="font-family:NSimsun">DOM</span> 對象,從而js可以操作瀏覽器以及瀏覽器讀取到的文件。其中
DOM包含:<span style="font-family:NSimsun">window</span>
Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
從<span style="font-family:NSimsun">window.document</span>已然可以看出,DOM的最根本的物件是BOM的window物件的子物件。
區別:DOM描述了處理網頁內容的方法和接口,BOM描述了與瀏覽器進行交互的方法和接口。
認識DOM
先來看看下面程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="http://www.baidu.com">javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除css样式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>將HTML程式碼分解為DOM節點層次圖:

**HTML文档可以说由节点构成的集合,DOM节点有:** 1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。 2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。 3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
節點屬性節點屬性nodeName回傳一個字串,其內容是節點的名字nodeType傳回一個整數,這個數值代表給定節點的型別nodeValue返回給定節點的目前值
遍歷節點樹遍歷節點樹childNodes傳回一個數組,這個數組由給定元素的子節點構成firstChild傳回第一個子節點lastChild傳回最後一個子節點parentNode回傳一個給定節點的父節點nextSibling傳回給定節點的下一個子節點previousSibling傳回給定節點的上一個子節點
DOM操作DOM操作creatElement(element)建立一個新的元素節點creatTextNode()建立一個包含給定文字的新文字節點appendChild()指定節點的最後一個節點列表後新增一個新的子節insertBefore()將一個給定節點插入到一個給定元素節點的給定子節點的前面removeChild()從一個給定元素中刪除子節點replaceChild()把一個給定父元素裡的一個子節點替換為另外一個節點
DOM透過建立樹來表示文檔,描述了處理網頁內容的方法和接口,從而使開發者對文件的內容和結構具有空前的控制力,用DOM API可以輕鬆地刪除、新增和替換節點。
1. 存取節點
`var oHtml = document.documentElement;` //返回存在于 XML 以及 HTML 文档中的文档根节点,oHtml包含了一个表示<html />的HTMLElement对象
`document.body` //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问</span><span></span></span>
`document.getElementById("ID")` //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素
`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>
`var x=document.getElementsByTagName("p");` //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代2. Node節點的特性與方法
firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节 ownerDocument //Document,指向这个节点所属的文档 firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节点 childNodes //NodeList,所有子节点的列表 previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null `nextSibling` //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null `hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值
3.DOM事件
DOM同时两种事件模型:冒泡型事件和捕获型事件
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发
<body onclick="handleClick()">
<p onclick="handleClick()">Click Me</p>
</body>
触发的顺序是:p、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确
上面例子触发的顺序是:document、p
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。4.事件處理函數/監聽函數
**事件处理函数/监听函数**
在JavaScript中:
var op = document.getElementById("p1");
op.onclick = function(){ //onclick只能用小写,默认为冒泡型事件
alert("Clicked!");
}
在HTML中:
<p onclick="javascript: alert("Clicked!")"></p> //onclick大小写任意IE事件處理程序attachEvent()和detachEvent()
#在IE中,每個元素和window物件都有兩個方法:<span style="font-family:NSimsun">attachEvent()和detachEvent()</span>,這兩個方法接受兩個相同的參數,事件處理程序名稱和事件處理程序函數,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
op.attachEvent("onclick", fnClick); //添加事件处理函数
op.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数
op.detachEvent("onclick", fnClick); //移除事件处理函数在使用<span style="font-family:NSimsun">attachEvent ()</span>方法的情況下,事件處理程序會在全域作用域中運行,因此this等於window。
跨瀏覽器的事件處理程序
addHandler()和removeHandler()
<span style="font-family:NSimsun">addHandler()</span>方法屬於一個叫EventUntil()的對象,這兩個方法均接受三個相同的參數,要操作的元素,事件名稱和事件處理程序函數。
DOM 0級事件處理程序
DOM 0級事件處理程序:把一個函數賦值到一個事件的處理程序屬性
<input type="button" value="按钮2" id="ben2"/>
var btn2=document.getElementById('btn2');获得btn2按钮对象
btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序
btn2.onclick=function(){
} //添加匿名函数
btn2.onclick=null //删除onclick属性BOM 部分
<span style="font-family:NSimsun">BOM</span>的核心是<span style="font-family:NSimsun">window</span>,而<span style="font-family:NSimsun">window</span>对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个<span style="font-family:NSimsun">Global</span>(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其<span style="font-family:NSimsun">global</span>对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象 document.lastModified //获取最后一次修改页面的日期的字符串表示 document.referrer //用于跟踪用户从哪里链接过来的 document.title //获取当前页面的标题,可读写 document.URL //获取当前页面的URL,可读写 document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚 document.forms[0]或document.forms["formName"] //访问页面中所有的表单 document.images[0]或document.images["imgName"] // 访问页面中所有的图像 document.links [0]或document.links["linkName"] //访问页面中所有的链接 document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象 document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为falsenavigator对象
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它 `navigator.appCodeName` //浏览器代码名的字符串表示 navigator.appName //官方浏览器名的字符串表示 navigator.appVersion //浏览器版本信息的字符串表示 navigator.cookieEnabled //如果启用cookie返回true,否则返回false navigator.javaEnabled //如果启用java返回true,否则返回false navigator.platform //浏览器所在计算机平台的字符串表示 navigator.plugins //安装在浏览器中的插件数组 navigator.taintEnabled //如果启用了数据污点返回true,否则返回false navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
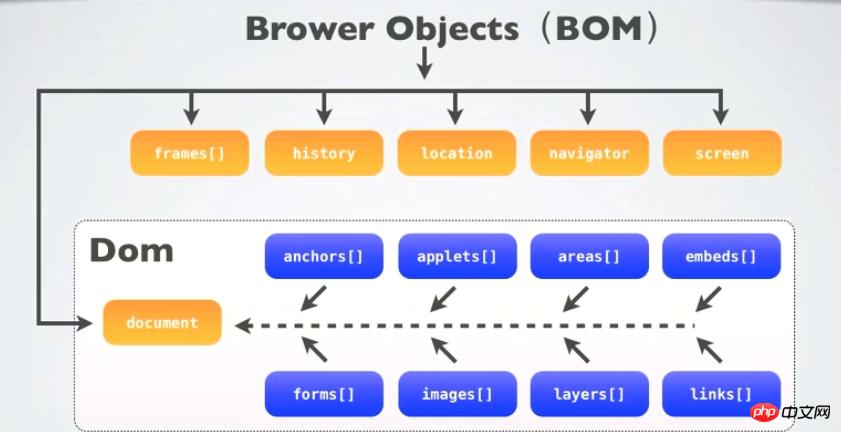
BOM和DOM的结构关系示意图

以上是javascript中BOM和DOM定義和區別實例用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

