JavaScript如何使用setTimeout來實現輪循動畫的實例詳解
- 黄舟原創
- 2018-05-11 14:08:422807瀏覽
本文實例為大家分享了setTimeout實現輪循動畫的具體程式碼,供大家參考,具體內容如下
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
</html>一直以為動畫效果是用setInterval來執行的。也比較好理解,一直執行下去,直到條件再次出現時清除setInterval。
這幾天看了用setTimeout來做動畫的例子,起初我是不懂的。動畫和延遲執行有毛關係(其實是有關係的,後面會講到。)程式碼是這樣子的:
for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
}程式碼就是以上樣子的啦。當時我所不理解的是,為什麼每次都要延遲的時間遞增?為什麼剛好到200px就停止執行了,i明明是時間,為什麼跟距離的值一樣?
先回答第一個問題,
for迴圈其實是動畫的關鍵,光是執行setInterval 只會使物體位移一次。可以先分析程式碼:當i為0的時候,物體移動1px,當 i 為1的時候,left為2px, 延遲了1毫秒。 。 。 。當i為99的時候,left為100px,延遲99毫秒執行。 。 。當i為199的時候,left為200px,延遲199毫秒執行。 。 。延遲的時間與物體的移動呈現遞增狀態。
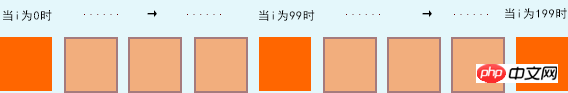
所以,從單方面看,延遲和動畫沒有必然關係。但從連續的角度(for迴圈起了作用),根據我們的視覺暫留,就形成了動畫,用張圖來表示:

以上是JavaScript如何使用setTimeout來實現輪循動畫的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

