

package Cbs;import java.awt.Color;import java.awt.Dimension;import java.awt.FlowLayout;import java.awt.GridLayout;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;/**
* Draw类,用于界面的初始化
* @author CBS */@SuppressWarnings("serial")public class Draw extends JFrame {// 界面初始化方法public void showUI() {
setTitle("画图");//窗体名称setSize(1200, 900);//窗体大小setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中//流式布局左对齐FlowLayout layout = new FlowLayout(FlowLayout.LEFT);
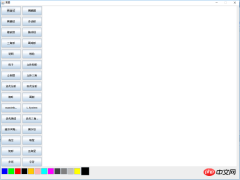
setLayout(layout);//窗体使用流式布局管理器this.setResizable(false);//窗体大小不变 //使用数组保存按钮名String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形",
"橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪",
"色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空", "吸管" ,"矩形","五角星","多线","字符"};//用于保存图形按钮,使用网格布局JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));
jp1.setPreferredSize(new Dimension(200, 800)); //循环为按钮面板添加按钮for (int i = 0; i <div class="cnblogs_code_hide"></div>View Code<span class="cnblogs_code_collapse" style="font-size: 18px;"></span>



package Cbs;import java.awt.Color;import java.awt.Graphics;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.MouseEvent;import java.awt.event.MouseListener;import java.awt.event.MouseMotionListener;import javax.swing.JButton;public class DrawListener implements ActionListener, MouseListener,
MouseMotionListener {private Color color;//颜色属性private Graphics g;//画笔属性private String str;//保存按钮上的字符串,区分不同的按钮private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标private JButton nowColor;//当前颜色按钮 //获取Draw类的画笔对象public void setG(Graphics g) {this.g = g;
}//获取当前颜色按钮public void setNowColor(JButton nowColor) {this.nowColor = nowColor;
}
@Override//鼠标拖动的方法public void mouseDragged(MouseEvent e) {//画曲线的方法if ("画曲线".equals(str)) {int x, y;
x = e.getX();
y = e.getY();
g.drawLine(x, y, x1, y1);
x1 = x;
y1 = y;
}
}
@Override//鼠标移动方法public void mouseMoved(MouseEvent e) {
}
@Override//鼠标单击方法public void mouseClicked(MouseEvent e) {
}
@Override//鼠标按下方法public void mousePressed(MouseEvent e) {
g.setColor(color);//改变画笔的颜色
x1=e.getX();//获取按下时鼠标的x坐标y1=e.getY();//获取按下时鼠标的y坐标 }
@Override//鼠标释放方法public void mouseReleased(MouseEvent e) {
x2=e.getX();//获取释放时鼠标的x坐标y2=e.getY();//获取释放时鼠标的y坐标//画直线的方法if ("画直线".equals(str)) {
g.drawLine(x1, y1, x2, y2);
}
}
@Override//鼠标进入方法public void mouseEntered(MouseEvent e) {
}
@Override//鼠标退出方法public void mouseExited(MouseEvent e) {
}
@Override//处理按钮上的鼠标点击动作public void actionPerformed(ActionEvent e) {//判断是颜色按钮还是图形按钮if ("".equals(e.getActionCommand())) {
JButton jb = (JButton) e.getSource();
color = jb.getBackground();
nowColor.setBackground(color);//处理当前颜色} else {
str = e.getActionCommand();
}
}
}Draw类也要做一些修改,为按钮和面板添加监听:


1 package Cbs; 2 3 import java.awt.Color; 4 import java.awt.Dimension; 5 import java.awt.FlowLayout; 6 import java.awt.Graphics; 7 import java.awt.GridLayout; 8 9 import javax.swing.JButton;10 import javax.swing.JFrame;11 import javax.swing.JPanel;12 13 /**14 * Draw类,用于界面的初始化15 * @author CBS16 */17 @SuppressWarnings("serial")18 public class Draw extends JFrame {19 private DrawListener dl;20 private Graphics g;21 // 界面初始化方法22 public void showUI() {23 setTitle("画图");//窗体名称24 setSize(1200, 900);//窗体大小25 setDefaultCloseOperation(3);26 setLocationRelativeTo(null);//窗体居中27 //流式布局左对齐28 FlowLayout layout = new FlowLayout(FlowLayout.LEFT);29 setLayout(layout);//窗体使用流式布局管理器30 this.setResizable(false);//窗体大小不变31 32 //使用数组保存按钮名33 String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形",34 "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪",
35 "色子", "立体矩形", "立体圆", "立体三角","迭代分形",36 "现代分形", "枫叶", "画树", "mandelbrot集", "L-System",
37 "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空",38 "吸管" ,"矩形","五角星","多线","字符"};39 //用于保存图形按钮,使用网格布局40 JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));41 jp1.setPreferredSize(new Dimension(200, 800));42 43 //实例化DrawListener对象44 dl=new DrawListener();45 //循环为按钮面板添加按钮46 for (int i = 0; i 

//图形接口package Cbs;//图形集合public interface NetJavaShape {public abstract void draw();
}//直线类package Cbs;import java.awt.Color;import java.awt.Graphics;import Cbs.NetJavaShape;public class ImpLine implements NetJavaShape{
Graphics g;int x1, y1,x2, y2;
Color c;public ImpLine(Graphics g,int x1,int y1,int x2,int y2,Color c){this.g=g;this.c=c;this.x1=x1;this.y1=y1;this.x2=x2;this.y2=y2;
}public void draw() {
g.setColor(c);
g.drawLine(x1, y1, x2, y2);
}
}//DrawListener类package Cbs;import java.awt.Color;import java.awt.Graphics;import java.util.List;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.MouseEvent;import java.awt.event.MouseListener;import java.awt.event.MouseMotionListener;import java.util.ArrayList;import Cbs.NetJavaShape;import javax.swing.JButton;public class DrawListener implements ActionListener, MouseListener,
MouseMotionListener {private Color color=Color.BLACK;//颜色属性,初始值为黑色private Graphics g;//画笔属性private String str;//保存按钮上的字符串,区分不同的按钮private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标private JButton nowColor;//当前颜色按钮//保存图形对象的集合private List<netjavashape> shapesArray = new ArrayList<netjavashape>();//图形private NetJavaShape shape;//在draw类中获取集合public List<netjavashape> getShapesArray() {return shapesArray;
}//获取Draw类的画笔对象public void setG(Graphics g) {this.g = g;
}//获取当前颜色按钮public void setNowColor(JButton nowColor) {this.nowColor = nowColor;
}
@Override//鼠标拖动的方法public void mouseDragged(MouseEvent e) {//画曲线的方法if ("画曲线".equals(str)) {int x, y;
x = e.getX();
y = e.getY();//实例化对象,曲线也是直线画的所以不同新建一个曲线类了shape=new ImpLine(g,x,y,x1,y1,color);//调用画图方法 shape.draw();//将图形存入集合中 shapesArray.add(shape);// g.drawLine(x, y, x1, y1);x1 = x;
y1 = y;
}
}
@Override//鼠标移动方法public void mouseMoved(MouseEvent e) {
}
@Override//鼠标单击方法public void mouseClicked(MouseEvent e) {
}
@Override//鼠标按下方法public void mousePressed(MouseEvent e) {
g.setColor(color);//改变画笔的颜色
x1=e.getX();//获取按下时鼠标的x坐标y1=e.getY();//获取按下时鼠标的y坐标 }
@Override//鼠标释放方法public void mouseReleased(MouseEvent e) {
x2=e.getX();//获取释放时鼠标的x坐标y2=e.getY();//获取释放时鼠标的y坐标//画直线的方法if ("画直线".equals(str)) {//实例化对象,shape=new ImpLine(g,x1,y1,x2,y2,color);//调用画图方法 shape.draw();//将图形存入集合中 shapesArray.add(shape);// g.drawLine(x1, y1, x2, y2); }
}
@Override//鼠标进入方法public void mouseEntered(MouseEvent e) {
}
@Override//鼠标退出方法public void mouseExited(MouseEvent e) {
}
@Override//处理按钮上的鼠标点击动作public void actionPerformed(ActionEvent e) { if ("".equals(e.getActionCommand())) {
JButton jb = (JButton) e.getSource();
color = jb.getBackground();
nowColor.setBackground(color);//处理当前颜色} else {
str = e.getActionCommand();
}
}
}//draw类package Cbs;import java.awt.Color;import java.awt.Dimension;import java.awt.FlowLayout;import java.awt.Graphics;import java.awt.GridLayout;import java.util.ArrayList;import java.util.List;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;/**
* Draw类,用于界面的初始化
* @author CBS */@SuppressWarnings("serial")public class Draw extends JFrame {private DrawListener dl;private Graphics g;//保存图形对象的集合private List<netjavashape> shapesArray = new ArrayList<netjavashape>();// 界面初始化方法public void showUI() {
setTitle("画图");//窗体名称setSize(1200, 900);//窗体大小setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中FlowLayout layout = new FlowLayout(FlowLayout.LEFT);//流式布局左对齐setLayout(layout);//窗体使用流式布局管理器this.setResizable(false);//窗体大小不变 //使用数组保存按钮名String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形", "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪", "色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空","吸管" ,"矩形","五角星","多线","字符"};
JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));//用于保存图形按钮,使用网格布局jp1.setPreferredSize(new Dimension(200, 800)); //实例化DrawListener对象dl=new DrawListener();//循环为按钮面板添加按钮for (int i = 0; i </netjavashape></netjavashape></netjavashape></netjavashape></netjavashape>畫圖板的製作重要用到了Swing的元件,事件監聽機制,Graphics繪圖和畫板的重繪以及集合的使用,抽象類別或是介面作為規範圖形類別的作用。
#監聽器類別
package com.baidu;
import java.awt.*;
import java.awt.event.MouseEvent;
import java.awt.event. MouseListener;
public class MyMouseListener implements MouseListener{
//顏色
Panel p;
//畫布
# Graphics g;
//動作指令
# private SimpleDraw1 draw;
//給出座標
private int x1,y1,x2,y2;
//建構方法
public MyMouseListener(SimpleDraw draw){
this## public MyMouseListener(SimpleDraw draw){
this## public MyMouseListener(SimpleDraw draw){
this## public MyMouseListener(SimpleDraw draw){
.g=draw.getGraphics();//將傳過來的物件值賦給屬性g
this.draw=draw;
}
#
//滑鼠進入到元件上時呼叫
@Override
public void mouseClicked(MouseEvent e) {
}
//滑鼠離開元件時呼叫
# @Override
public void mouseEntered(MouseEvent e) {
}
@Override
public void mouseExited(MouseEvent e) {
}
@Override
public void mousePressed(Mouse e) {
Event e) {
Event e) {
> ;
y1=e.getY();
}
@Override
public void mouseReleased(MouseEvent e) {
x2=e.getX();# getY();
String command = draw.getCommand();
g.setColor(Color.blue);
#
if(command.equals("直線## g.drawLine(x1, y1, x2, y2);
}else if(command.equals("矩形")){
g.drawRect(x1, y1, x y2-y1);
}else if(command.equals("橢圓")){
g.drawOval(x1, y1, x2-x1, y2-y1);
}
以上是使用Java製作簡易的畫板教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Java平台獨立性:這對開發人員意味著什麼?May 08, 2025 am 12:27 AM
Java平台獨立性:這對開發人員意味著什麼?May 08, 2025 am 12:27 AMJava'splatFormIndependecemeansDeveloperScanWriteCeandeCeandOnanyDeviceWithouTrecompOlding.thisAcachivedThroughThroughTheroughThejavavirtualmachine(JVM),WhaterslatesbyTecodeDecodeOdeIntComenthendions,允許univerniverSaliversalComplatibilityAcrossplatss.allospplats.s.howevss.howev
 如何為第一次使用設置JVM?May 08, 2025 am 12:21 AM
如何為第一次使用設置JVM?May 08, 2025 am 12:21 AM要設置JVM,需按以下步驟進行:1)下載並安裝JDK,2)設置環境變量,3)驗證安裝,4)設置IDE,5)測試運行程序。設置JVM不僅僅是讓其工作,還包括優化內存分配、垃圾收集、性能調優和錯誤處理,以確保最佳運行效果。
 如何查看產品的Java平台獨立性?May 08, 2025 am 12:12 AM
如何查看產品的Java平台獨立性?May 08, 2025 am 12:12 AMtoensurejavaplatFormIntence,lofterTheSeSteps:1)compileAndRunyOpplicationOnmultPlatFormSusiseDifferenToSandjvmversions.2)upureizeci/cdppipipelinelikeinkinslikejenkinsorgithikejenkinsorgithikejenkinsorgithikejenkinsorgithike forautomatecross-plateftestesteftestesting.3)
 Java的現代發展功能:實用概述May 08, 2025 am 12:12 AM
Java的現代發展功能:實用概述May 08, 2025 am 12:12 AMjavastandsoutsoutinmoderndevelopmentduetoitsrobustfeatureslikelambdaexpressions,streams,andenhanced concurrencysupport.1)lambdaexpressionssimplifyfunctional promprogientsmangional programmanging,makencodemoreconciseandable.2)
 掌握Java:了解其核心功能May 07, 2025 pm 06:49 PM
掌握Java:了解其核心功能May 07, 2025 pm 06:49 PMJava的核心特點包括平台獨立性、面向對象設計和豐富的標準庫。 1)面向對象設計通過多態等特性使得代碼更加靈活和可維護。 2)垃圾回收機制解放了開發者的內存管理負擔,但需要優化以避免性能問題。 3)標準庫提供了從集合到網絡的強大工具,但應謹慎選擇數據結構以保持代碼簡潔。
 爪哇可以到處跑嗎?May 07, 2025 pm 06:41 PM
爪哇可以到處跑嗎?May 07, 2025 pm 06:41 PMYes,Javacanruneverywhereduetoits"WriteOnce,RunAnywhere"philosophy.1)Javacodeiscompiledintoplatform-independentbytecode.2)TheJavaVirtualMachine(JVM)interpretsorcompilesthisbytecodeintomachine-specificinstructionsatruntime,allowingthesameJava
 JDK和JVM有什麼區別?May 07, 2025 pm 05:21 PM
JDK和JVM有什麼區別?May 07, 2025 pm 05:21 PMjdkincludestoolsfordEveloping and compilingjavacode,whilejvmrunsthecompiledbytecode.1)jdkcontainsjre,編譯器,andutilities.2)
 Java功能:快速指南May 07, 2025 pm 05:17 PM
Java功能:快速指南May 07, 2025 pm 05:17 PMJava的關鍵特性包括:1)面向對象設計,2)平台獨立性,3)垃圾回收機制,4)豐富的庫和框架,5)並發支持,6)異常處理,7)持續演進。 Java的這些特性使其成為開發高效、可維護軟件的強大工具。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





