html移除空格解決瀏覽器上的空白區
- 巴扎黑原創
- 2017-07-21 11:26:282210瀏覽
今天在切圖的時候,碰到一個相容性的問題,很幸運最後透過張金鑫老師的文章解決了這個問題!但在閱讀張老師文章的時候,我有個地方不明白,在網上查了下也沒找到我想要的答案,後來自己想了半天好像是這麼回事,現在我把我的想法寫出來,如果有不對的地方,大家一定要指出哦。
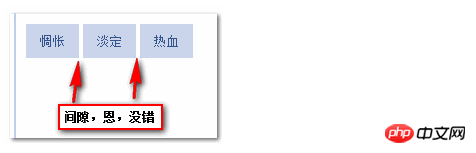
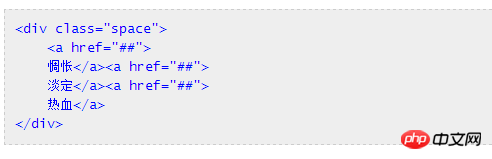
如圖(範例1):

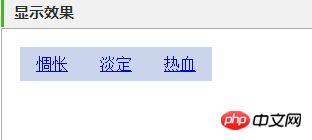
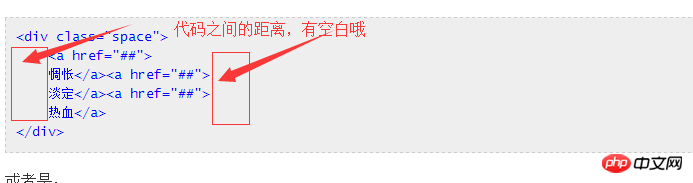
這是張老師文章中的一段例子程式碼,程式碼的結構是一個div包含著3個a元素,每個a元素之間都是各佔一行,所以顯示在瀏覽器上時,a元素之間會有一個間隙,如圖:





以上是html移除空格解決瀏覽器上的空白區的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

