實例講解php表單提交
- 怪我咯原創
- 2017-07-16 09:56:521542瀏覽
表單是網頁的最基本的單位。網站要實現用戶註冊、登入、搜尋功能、線上購物等等都離不開表單。利用PHP能夠非常簡單地獲得處理由HTML產生的資料。
php腳本在接收和處理表單資料時,需要使用特定的變數$_GET和$_POST這個兩個預先定義變數。這個兩個預定義變數是專門用來處理表單資料的。如果HTML表單使用的是get,則使用$_GET變量,如果是post,則使用$_POST。
$_GET和$POST除了是預先定義變量,還是數組和一個特殊變數類型。所以這個兩個變數包含了大量的值,所以需要使用透過鍵或索引來使用它。
這篇文章主要介紹了php表單提交實例,一個超簡單的適用於初學者者的php提交實例,有興趣的小夥伴們可以參考一下,具體的實作步驟如下:
實例程式碼如下:
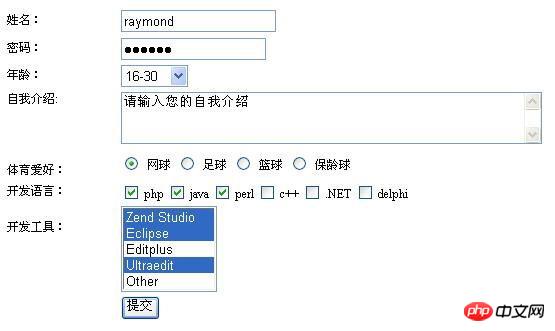
<form action="someform.php" method="post"> <table width="541" border="0"> <tr> <td width="26%">姓名:</td> <td width="74%"><input type="text" name="username" value="raymond" id="username"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" maxlength="10" id="password"/></td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value=">16">小于16</option> <option value="16-30" selected>16-30</option> <option value="31-50">31-50</option> <option value="51-80">51-80</option> </select> </td> </tr> <tr> <td valign="top">自我介绍:</td> <td><textarea name="intro" rows="3" cols="50" id="intro">请输入您的自我介绍</textarea></td> </tr> <tr> <td><br /> 体育爱好: </td> <td><input type="radio" name="fave_sport" value="tennis" checked> 网球 <input type="radio" name="fave_sport" value="football"> 足球 <input type="radio" name="fave_sport" value="baseball"> 篮球 <input type="radio" name="fave_sport" value="polo"> 保龄球 </td> </tr> <tr> <td> 开发语言:</td> <td><input name="from" type="hidden" id="from" value="注册表单"> <input type="checkbox" name="languages[]" value="php" checked id="languages[]"> php <input type="checkbox" name="languages[]" value="java" id="languages[]"> java <input type="checkbox" name="languages[]" value="perl" id="languages[]"> perl <input type="checkbox" name="languages[]" value="cpp" id="languages[]"> c++ <input type="checkbox" name="languages[]" value=".net" id="languages[]"> .NET <input type="checkbox" name="languages[]" value="delphi" id="languages[]"> delphi </td> </tr> <tr> <td valign="top"><br> <label> 开发工具:</label></td> <td><select name="develop_ide[]" size="5" multiple id="develop_ide[]"> <option value="ZDE" selected>Zend Studio</option> <option value="Eclipse">Eclipse</option> <option value="Editplus">Editplus</option> <option value="Ultraedit">Ultraedit</option> <option value="Other">Other</option> </select></td> </tr> <tr> <td valign="top"> </td> <td><input type="submit" name="btn_submit" value="提交"/></td> </tr> </table> </form>
此表單包含了常用表單元素:單行文字方塊、多行文本框、單選項(radio)、多選項(checkbox)以及多選選單。
下面進行詳細的說明:
maxlength是與密碼文字方塊關聯的屬性,它限制使用者輸入密碼的最大長度為10個字元。
age列錶框是清單選單,它的命名屬性下都有自己的值供選擇.selected是一個特定的屬性選擇元素,如果某個option附加有該屬性,在顯示時就把該項列為第一項顯示。
intro文字方塊中的內容,依照rows和cols顯示文字、行和列寬。
fave_sport是一組單選按鈕(radio),我們要按群組命名元素名稱,例如這一組單選按鈕都叫做fave_sport,用戶只可選擇一個,發送腳本端也只存在一個值。
和單選項一樣,所有多選項成員也須有同名的屬性,而屬性名稱需要添加括號[],這樣就把多選項的值以數組形式發送給PHP,languages就是這種形式。
checked標籤是指單選項和多選項中的某個值,預設已經被選擇.
上面表單的顯示畫面如圖所示

因為上面HTML中的form表單使用的是POST方法傳遞數據,所以使用者提交的資料會儲存到$_POST或$_REQUEST的超級全域數組中,我們根據$_POST數組中的值就可以處理提交的資料。
將上面表單中資料提交到someform.php腳本,該腳本的處理邏輯如下:
//通过判断按钮的变量名是否在$_POST中定义,如果有表示该表单已提交
if(isset($_POST["btn_submit"])){
if (emptyempty($_POST['username'])){
echo "您没有输入用户名";
exit(0);
}
if (emptyempty($_POST['password'])){
echo "您没有输入密码: ";
exit(0);
}
echo "您的用户名: ".$_POST['user_name']."
";
echo "您的密码(明文): ".$_POST['password']."
";
echo "您的年龄: ".$_POST['age']."
";
if (!emptyempty($_POST['languages'])){
echo "您选择的语言为:";
//处理用户选择兴趣的checkbox按钮产生的数组
foreach ($_POST['languages'] as $lang){
echo $lang. " ";
}
} else {
echo "您没有输入任何兴趣爱好";
}
if (!emptyempty($_POST['develop_ide'])){
echo "您使用的开发工具为:";
//处理用户多选开发工具菜单产生的数组
foreach ($_POST['develop_ide'] as $ide){
echo $ide. " ";
}
} else {
echo "您没有选择开发工具";
}
echo "您的自我介绍: ".nl2br($_POST['intro'])."<br />";//nl2br(),在字符串中的每个新行 (n) 之前插入 HTML 换行符 (<br />)
";
echo "网页隐藏值(通过hidden标签值传递): ".$_POST['from']."
";
}
?>以上是實例講解php表單提交的詳細內容。更多資訊請關注PHP中文網其他相關文章!

