有關webpack2知識點的歸納總結
- 巴扎黑原創
- 2017-07-18 18:42:141306瀏覽
本文github倉庫:
從v1遷移到v2
webpack1.x升級2.x
1.module.loaders改成了module.rules
舊的loaders被新的rules取代,後者允許配置loader以及其他更多項目。
module: {
- loaders: [
+ rules: [
{ test: /\.css$/,# #- loaders: /\.css$/,# ##n :
{ loader: "style-loader"
},
query: {
+ options: { modules: true
## ]
},
{ test: /\.jsx$/, loader: "babel-loader", not // ...
}
}
]
}
以上寫法中,Rule.loader是Rule.use: [ { loader } ]的簡寫。
1. 設定類型
object
來進行設定。例如下面的配置:// webpack1 导出方式module.export = {entry : 'app.js',output : { */... */},/* ... */};而在webpack2中,則有三種方式來靈活配置,可以針對不同的場景。
// 可以有两种方式传递当前值,一种是简单传递字符串,另外一种则是传递一个对象// 例如: webpack --env production 控制台打印的就是 'production',是一个字符串// 而当这样调用时:webpack --env.production --env.size 60,控制台打印的就是 { production : true, size : 60 }var path = require('path'),webpack = require('webpack'),UglifyJsPlugin = new webpack.optimize.UglifyJsPlugin(),plugins = [];module.exports = function(env) {console.log(env);
if (env === 'production') {plugins.push(UglifyJsPlugin);}return {entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].bundle.js'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]},plugins : plugins};}// 在package.json中配置两个命令{"dev" : "webpack","build" : "webpack --env production"}#具體的生產環境建構方式可以參考官網production1.2 透過promise方式匯出設定檔這種方式的應用場景是在某些情況下,我們暫時拿不到設定檔所需的設定參數,例如需要設定的檔名等等,或許這是一個非同步的操作,透過promise方式可以使我們在非同步操作之後得到配置變量,然後再執行設定檔。 // 在这种情况下,1秒之后会返回配置文件并且执行var path = require('path');module.exports = () => {return new Promise((resolve, reject) => {console.log('loading configuration ...');setTimeout(() => {console.log('loading completed!');resolve({entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].bundle.js'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]},});}, 1000);});}1.3 同時打包多份設定檔webpack1時只能匯出單一設定文件,在webpack2中可以同時打包多份設定文件,這意味著可以為多個入口文件打包,在多頁面打包的時候,就再也不需要為在每一個單獨的頁面執行打包命令了。 // config-amd.jsvar path = require('path');module.exports = {entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].amd.js',libraryTarget : 'amd'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]}};// config-commonjs.jsvar path = require('path');module.exports = {entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].commonjs.js',libraryTarget : 'commonjs'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]}};// webpack.config.jsvar configAmd = require('./config-amd.js'),configCommonjs = require('./config-commonjs.js');module.exports = [
configAmd,configCommonjs
]2. resolve相關2.1 extensions 後綴擴展在webpack2中,不需要預設寫一個空字串,如果沒有配置這個選項,則預設的後綴名稱是['.js', '.json']
,這樣可以在需要用到import 'some.js'
的時候直接寫import 'some'就好。 如果不想開啟自動後綴,則需要在resolve中配置enforceExtension : true
<pre class="sourceCode javascript">var path = require(&#39;path&#39;);module.exports = {entry : // ....,// ...resolve : {enforceExtension : true}};</pre>#此時,如果在js/app.js
<pre class="sourceCode javascript">// Errorimport &#39;./text&#39;;// Rightimport &#39;./text.js&#39;;</pre>2.2 root/fallback/ modulesDirectories 檔案定位
modules
,預設優先搜尋node_modules(注意,這是一個相對位置)<pre class="sourceCode javascript">// configresolve: {// root : path.join(__dirname, "src") webpack1方式modules : [path.join(__dirname, "src"), // 优先于node_modules/搜索"node_modules"]}// 修改 js/app.js// 在js文件夹中,增加一个lodash.js,如果按照上面的配置了modules,则会优先加载我们自己的lodash库import &#39;../css/style.less&#39;;import _ from &#39;lodash&#39;;console.log(_.isObject([1, 2, 3]));document.getElementById(&#39;container&#39;).textContent = &#39;APP&#39;;// js/lodash.jsexport default {isObject(a) {console.log(&#39;this is my lodash library!&#39;);return a && typeof a === &#39;object&#39;;}}</pre>
得到的结果如下图:

3. module相关
3.1 module.rules替换module.loaders
The old loader configuration was superseded by a more powerful rules system, which allows configuration of loaders and more. For compatibility reasons, the old
module.loaderssyntax is still valid and the old names are parsed. The new naming conventions are easier to understand and are a good reason to upgrade the configuration to usingmodule.rules.
大意就是新的命名更容易理解(反正对于我来说就是换了个英文单词:-D),同时还会兼容老的方式,也就是说,你照样写module.loaders还是可以的。
module : {// webpack1 way// loaders : [...]// nowrules : [
...
]}3.2 module[*].loader写法
如果需要加载的模块只需要一个loader,那么你还是可以直接用loader这个关键词;如果要加载的模块需要多个loader,那么你需要使用use这个关键词,在每个loader中都可以配置参数。代码如下:
module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader' }, /* 如果后面有参数需要传递到当前的loader,则在后面继续加上options关键词,例如: { test : /\.js|\.jsx$/, loader : 'babel-loader', options : { presets : [ 'es2015', 'react' ] } } */ {test : /\.css$/,// webpack1 way// loader : 'style!css' use : [ 'style-loader', 'css-loader' ]},{test : /\.less$/,use : ['style-loader', // 默认相当于 { loader : 'style-loader' }{loader : 'css-loader',options : {modules : true}},'less-loader']}]}3.2 取消自动添加-loader后缀
之前写loader通常是这样的:
loader : 'style!css!less'// equals toloader : 'style-loader!css-loader!less-loader'
都自动添加了-loader后缀,在webpack2中不再自动添加,如果需要保持和webpack1相同的方式,可以在配置中添加一个属性,如下:
module.exports = {...resolveLoader : {moduleExtensions : ["-loader"]}}// 然后就可以继续这样写,但是官方并推荐这样写// 不推荐的原因主要就是为了照顾新手,直接写会让刚接触的童鞋感到困惑// github.com/webpack/webpack/issues/2986use : [ 'style', 'css', 'less' ]3.3 json-loader内置啦
如果要加载json文件的童鞋再也不需要配置json-loader了,因为webpack2已经内置了。
4. plugins相关
4.1 UglifyJsPlugin 代码压缩插件
压缩插件中的warnings和sourceMap不再默认为true,如果要开启,可以这样配置
plugins : [new UglifyJsPlugin({souceMap : true,warnings : true})
]4.2 ExtractTextWebapckPlugin 文本提取插件
主要是写法上的变动,要和webpack2配合使用的话,需要使用version 2版本
// webpack1 waymodules : {loaders : [{ test : /\.css$/, loader : ExtractTextPlugin.extract('style-loader', 'css-loader', { publicPath : '/dist' })}
]},plugins : [new ExtractTextPlugin('bunlde.css', { allChunks : true, disable : false })
]// webapck2 waymodules : {rules : [{ test : /\.css$/, use : ExtractTextPlugin.extract({fallback : 'style-loader',use : 'css-loader',publicPath : '/dist'})}]},plugins : [new ExtractTextPlugin({filename : 'bundle.css',disable : false,allChunks : true})
]5. loaders的debug模式
在webpack1中要开启loaders的调试模式,需要加载debug选项,在webpack2中不再使用,在webpack3或者之后会被删除。如果你想继续使用,那么请使用以下写法:
// webpack1 waydebug : true// webapck2 way // webapck2将loader调试移到了一个插件中plugins : [new webpack.LoaderOptionsPlugin({debug : true})
]6. 按需加载方式更改
6.1 import()方式
在webpack1中,如果要按需加载一个模块,可以使用require.ensure([], callback)方式,在webpack2中,ES2015 loader定义了一个import()方法来代替之前的写法,这个方法会返回一个promise.
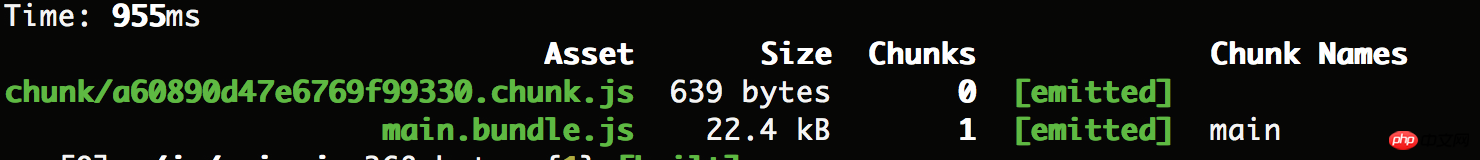
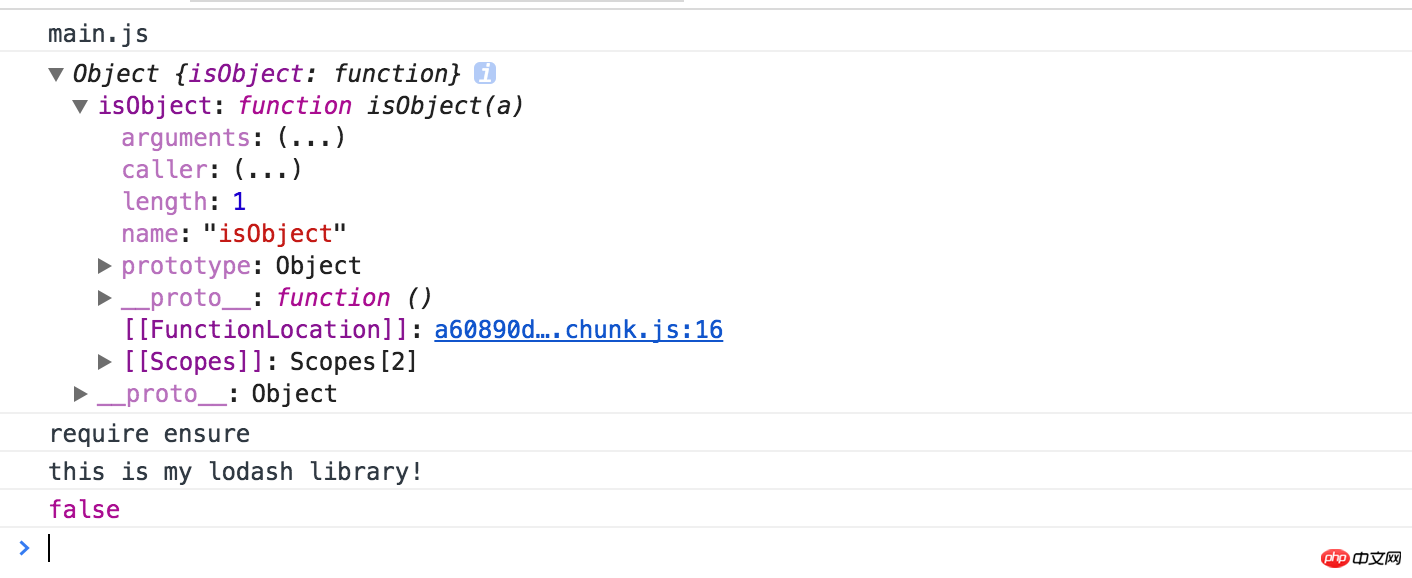
// 在js目录中新增一个main.js// js/main.jsconsole.log('main.js');// webpack1 wayrequire.ensure([], function(require) {var _ = require('./lodash').default;console.log(_);console.log('require ensure');console.log(_.isObject(1));});// webpack2 way// 采用这种方式,需要promise 的 polyfill// 两种方式:// 1. npm install es6-promise --save-dev// require('es6-promise').polyfill();//// 2. babel方式,在webpack中配置babel插件// npm install babel-syntax-dynamic-import --save-dev// options : {// presets : ['es2015'],// plugins : ['syntax-dynamic-import']// }import('./lodash').then(module => {let _ = module.default;console.log(_);console.log('require ensure');console.log(_.isObject(1));});会得到的chunk文件,如下图:


6.2 动态表达式
可以动态的传递参数来加载你需要的模块,例如:
function route(path, query) {return import(`./routes/${ path }/route`)
.then(route => { ... })}7. 热替换更加简单
webpack2中提供了一种更简单的使用热替换功能的方法。当然如果要用node启动热替换功能,依然可以按照webpack1中的方式。
npm install webpack-dev-server --save-dev// webpack.config.jsmodule.exports = {// ...,devServer : {contentBase : path.join(__dirname, 'build'),hot : true,compress : true,port : 8080,publicPath : '/build/'},plugins : [new webpack.HotModuleReplacementPlugin()
]}谈谈V2版本
主要是介绍之前在webpack1中忽略的以及v2版本中新加的一些东西。
1. caching(缓存)
浏览器为了不重复加载相同的资源,因此加入了缓存功能。通常如果请求的文件名没有变的话,浏览器就认为你请求了相同的资源,因此加载的文件就是从缓存里面拿取的,这样就会造成一个问题,实际上确实你的文件内容变了,但是文件名没有变化,这样还是从缓存中加载文件的话,就出事了。
那么,之前传统的做法就是给每个文件打上加上版本号,例如这样:
app.js?version=1app.css?version=1
每次变动的时候就给当前的版本号加1,但是如果每次只有一个文件内容变化就要更新所有的版本号,那么没有改变的文件对于浏览器来说,缓存就失效了,需要重新加载,这样就很浪费了。那么,结合数据摘要算法,版本号根据文件内容生成,那么现在的版本可能是这样的。
// beforeapp.js?version=0add34app.css?version=1ef4a2// after// change app.js contentapp.js?versoin=2eda1capp.css?version=1ef4a2
关于怎么部署前端代码,可以查看大公司怎样开发和部署前端代码
webpack为我们提供了更简单的方式,为每个文件生成唯一的哈希值。为了找到对应的入口文件对应的版本号,我们需要获取统计信息,例如这样的:
{
"main.js?1.1.11": "main.facdf96690cca2fec8d1.js?1.1.11",
"vendor.js?1.1.11": "vendor.f4ba2179a28531d3cec5.js?1.1.11"}同时,我们结合html-webpack-plugin使用的话,就不需要这么麻烦,他会自动给文件带上对应的版本。具体看法参看之前写的webpack1知识梳理,那么我们现在的配置变成了这个样子:
npm install webpack-manifest-plugin --save-dev// webpack.config.jsmodule.exports = {entry : { /* ... */ },output : {path : path.resolve(__dirname, 'build-init'),filename : '[name].[chunkhash].js',chunkFilename : '[name].[chunkhash].js'},module : {// ...},plugins : [new htmlWebpackPlugin({title : 'webpack caching'}),new WebpackManifestPlugin()
]}html引入情况
<!DOCTYPE html><html> <head><meta charset="UTF-8"><title>webpack caching</title> </head> <body> <div id="container"></div> <script type="text/javascript" src="main.facdf96690cca2fec8d1.js?1.1.11"></script><script type="text/javascript" src="vendor.f4ba2179a28531d3cec5.js?1.1.11"></script></body></html>
WARNNING:
不要在开发环境下使用[chunkhash],因为这会增加编译时间。将开发和生产模式的配置分开,并在开发模式中使用[name].js的文件名,在生产模式中使用[name].[chunkhash].js文件名。
为了使文件更小化,webpack使用标识符而不是模块名称,在编译的时候会生成一个名字为manifest的chunk块,并且会被放入到entry中。那么当我们更新了部分内容的时候,由于hash值得变化,会引起manifest块文件重新生成,这样就达不到长期缓存的目的了。webpack提供了一个插件ChunkManifestWebpackPlugin,它会将manifest映射提取到一个单独的json文件中,这样在manifest块中只需要引用而不需要重新生成,所以最终的配置是这样的:
var path = require('path'),webpack = require('webpack'),htmlWebpackPlugin = require('html-webpack-plugin'),ChunkManifestWebpackPlugin = require('chunk-manifest-webpack-plugin'),WebpackChunkHash = require('webpack-chunk-hash');module.exports = {entry : {main : path.resolve(__dirname, 'js/app.js'),vendor : path.resolve(__dirname, 'js/vendor.js')},output : {path : path.resolve(__dirname, 'build'),filename : '[name].[chunkhash].js',chunkFilename : '[name].[chunkhash].js'},module : {// ...},plugins : [new webpack.optimize.CommonsChunkPlugin({name : ['vendor', 'manifest'],minChunks : Infinity}),new webpack.HashedModuleIdsPlugin(),new WebpackChunkHash(),new htmlWebpackPlugin({title : 'webpack caching'}),new ChunkManifestWebpackPlugin({filename : 'chunk-mainfest.json',manifestVariable : 'webpackManifest',inlineManifest : true})
]}tips:如果还不是很明白,去对比一下加了ChunkManifestWebpackPlugin和没加的区别就可以清楚的感受到了。在本文的代码文件夹caching中可以看到这一差别
以上是有關webpack2知識點的歸納總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

