CSS border屬性深度講解
- 巴扎黑原創
- 2017-07-19 16:39:212459瀏覽
1、border-width
border-width為何不支援百分比:語意和使用場景決定的,現實中各種邊框本身的概念就不存在百分比的使用方法。
border-width支援關鍵字:thin、medium(預設)、thick,其大小分別是1px、3px、5px(IE7除外)。
border-width預設值為何是medium(3px):因為border-style為double的情況下至少要3px才能看出效果。
2、border-style
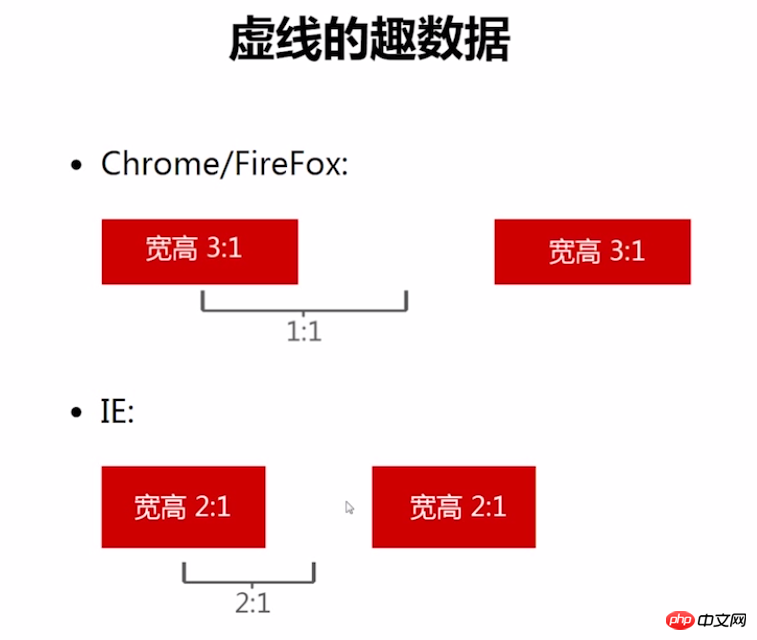
border-style為dashed的一些有趣數據:

border- style為dotted的瀏覽器差異:

IE的圓點效果可以用來實現IE7/8下的圓角效果。
border-style為double的計算規則:兩邊邊框永遠相等,中間間隔±1。
border-style為double實作三等分圖示:
3、border-color
border-color與color的關係:border-color預設與color值相同,類似的還有box-shadow、text-shadow等。
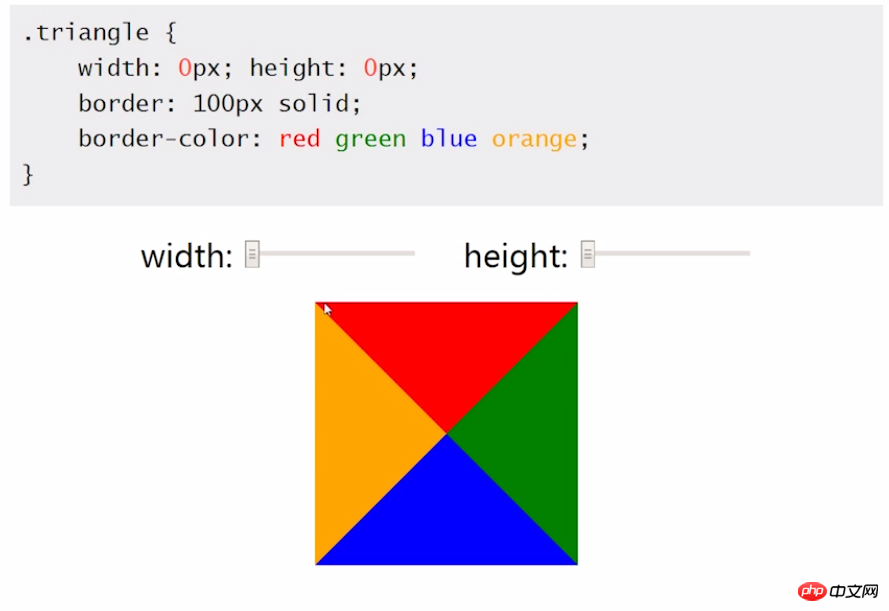
4、border與三角等圖形建構
利用border的solid風格,可以巧妙的實現三角的建構:

也可以透過拼接的方法,上下兩個小梯形,形成圓角的效果:


#5、border與透明邊框
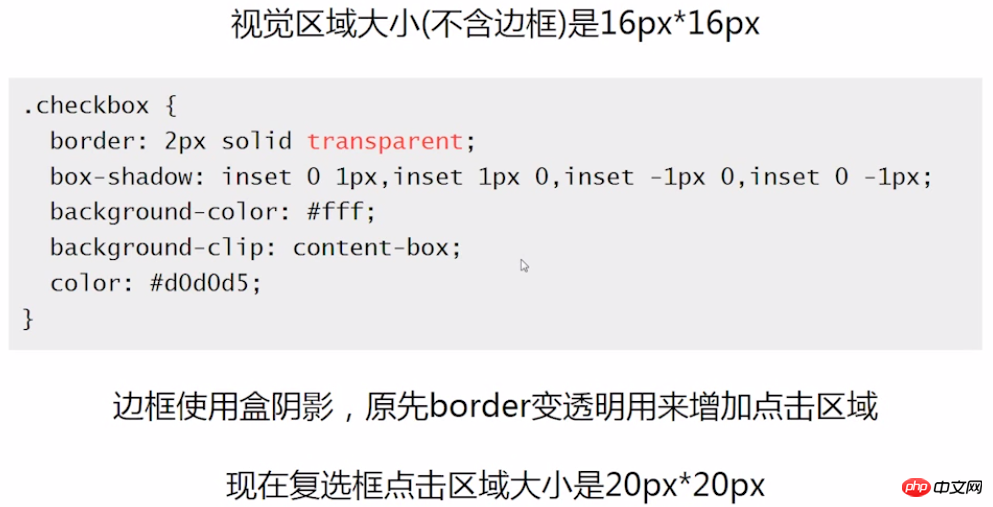
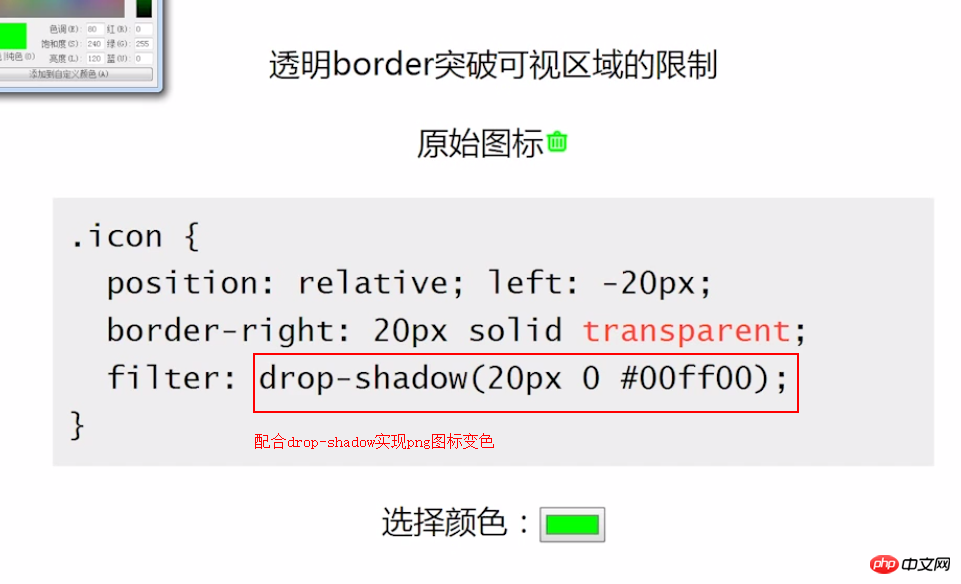
透明邊框的功能:
增加點選區域。

增加可是渲染區域。

6、border在佈局中的應用
border實作等高佈局(border大小不能為百分比,所以左邊是固定寬度的):

# 
#
以上是CSS border屬性深度講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn