分享CSS實作單行、多行文字溢位顯示省略號的實例
- 零下一度原創
- 2017-07-27 14:56:001593瀏覽
如果實作單行文字的溢出顯示省略號同學們應該都知道用text-overflow:ellipsis屬性來,當然還需要加寬度width屬來相容部分瀏覽。
實作方式:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
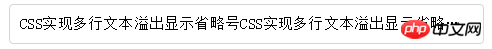
##實現效果:

#但是這個屬性只支援單行文字的溢位顯示省略號,如果我們要實現多行文字溢出顯示省略號呢。
接下來重點說一說多行文字溢位顯示省略號,如下。
實作方法:
#display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
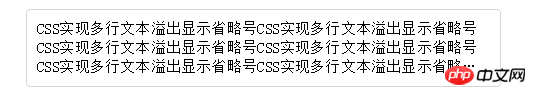
實現效果:

適用範圍:
因使用了WebKit的CSS擴充屬性,此方法適用於WebKit瀏覽器及行動裝置;
註:
-webkit-line-clamp用來限制在一個區塊元素顯示的文字的行數。 為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:
display: -webkit-box; 必須結合的屬性 ,並將物件作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設定或檢索伸縮盒物件的子元素的排列方式 。
實作方式:##
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%);
}
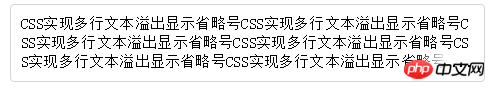
實作效果:

適用範圍:
- #此方法適用範圍廣,但文字未超出行的情況下也會出現省略號,可結合js優化此方法。
附註:
#將height設定為line-height的整數倍,防止超出的文字露出。
為p::after新增漸層背景可避免文字只顯示一半。
以上是分享CSS實作單行、多行文字溢位顯示省略號的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:網頁頁腳footer的背景圖下一篇:網頁頁腳footer的背景圖

