JavaScript中一個比較難理解的概念--原型
- 零下一度原創
- 2017-07-24 09:30:301557瀏覽
原型是JavaScript中一個比較難理解的概念,原型相關的屬性也比較多,物件有」prototype」屬性,函數物件有」prototype」屬性,原型物件有」constructor」屬性。
一、初識原型
在JavaScript中,原型也是一個對象,透過原型可以實現對象的屬性繼承,JavaScript的對像中都包含了一個”[[Prototype]]」內部屬性,這個屬性所對應的就是該物件的原型。
「[[Prototype]]」作為物件的內部屬性,是不能被直接存取的。所以為了方便查看一個物件的原型,Firefox和Chrome中提供了__proto__這個非標準(不是所有瀏覽器都支援)的存取器(ECMA引入了標準物件原型存取器」Object.getPrototype(object)」) 。在JavaScript的原型物件中,也包含一個”constructor」屬性,這個屬性對應到建立所有指向該原型的實例的建構子
二、規則
在JavaScript中,每個函數都有一個prototype屬性,當一個函數被用作建構函數來建立實例時,這個函數的prototype屬性值會被當作原型賦值給所有物件實例(也就是設定實例的`__proto__`屬性),也就是說,所有實例的原型引用的是函數的prototype屬性。 (****`只有函數物件才會有這個屬性!`****)
new 的過程分成三步驟
?
## var p = new Person('張三',20);#1. var p={}; 初始化一個物件p。
2. p._proto_=Person.prototype;,將物件p的__proto__ 屬性設為Person.prototype
3. Person.call(p,」張三」,20);呼叫建構子Person來初始化p。關於call/apply使用
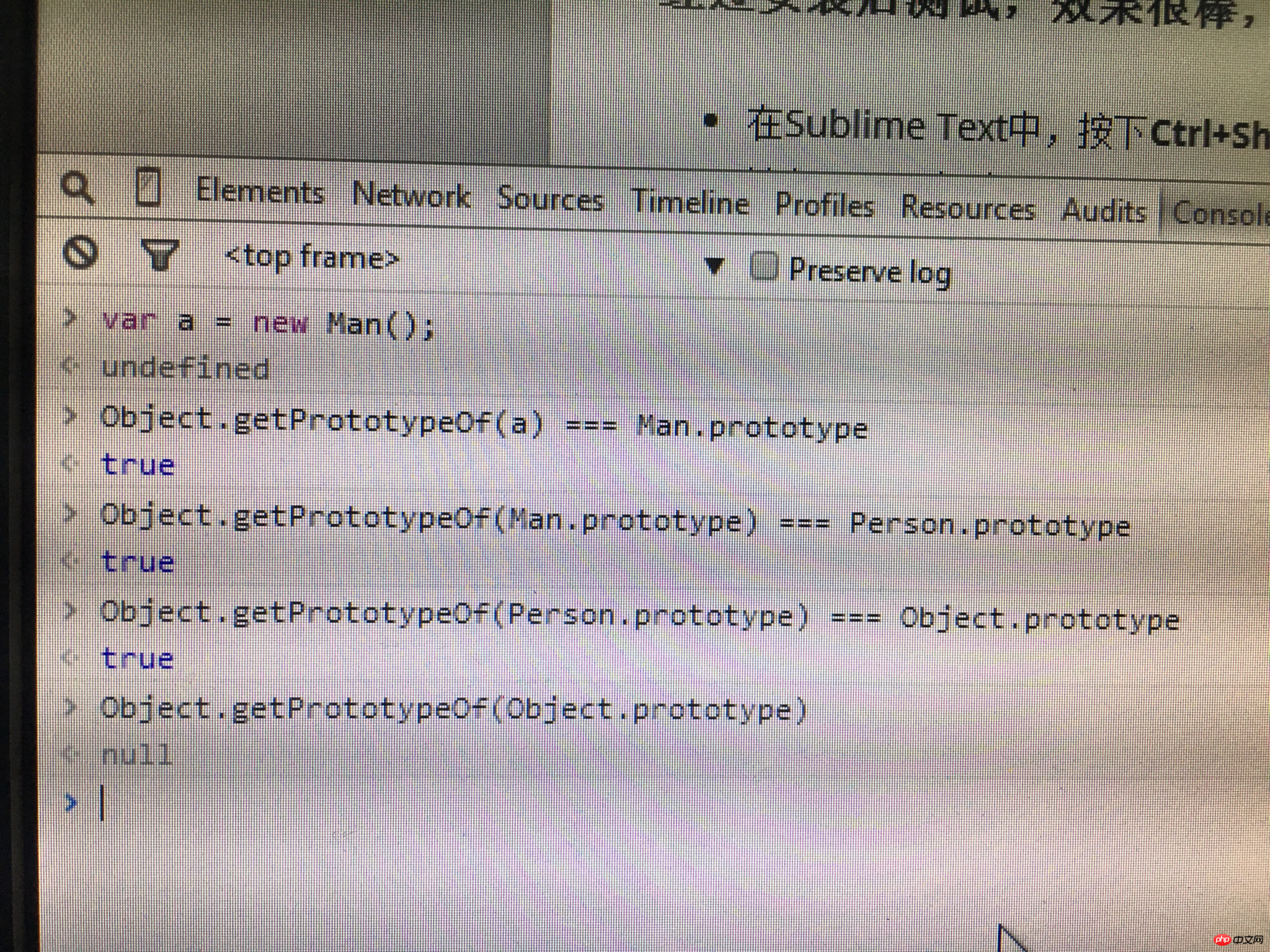
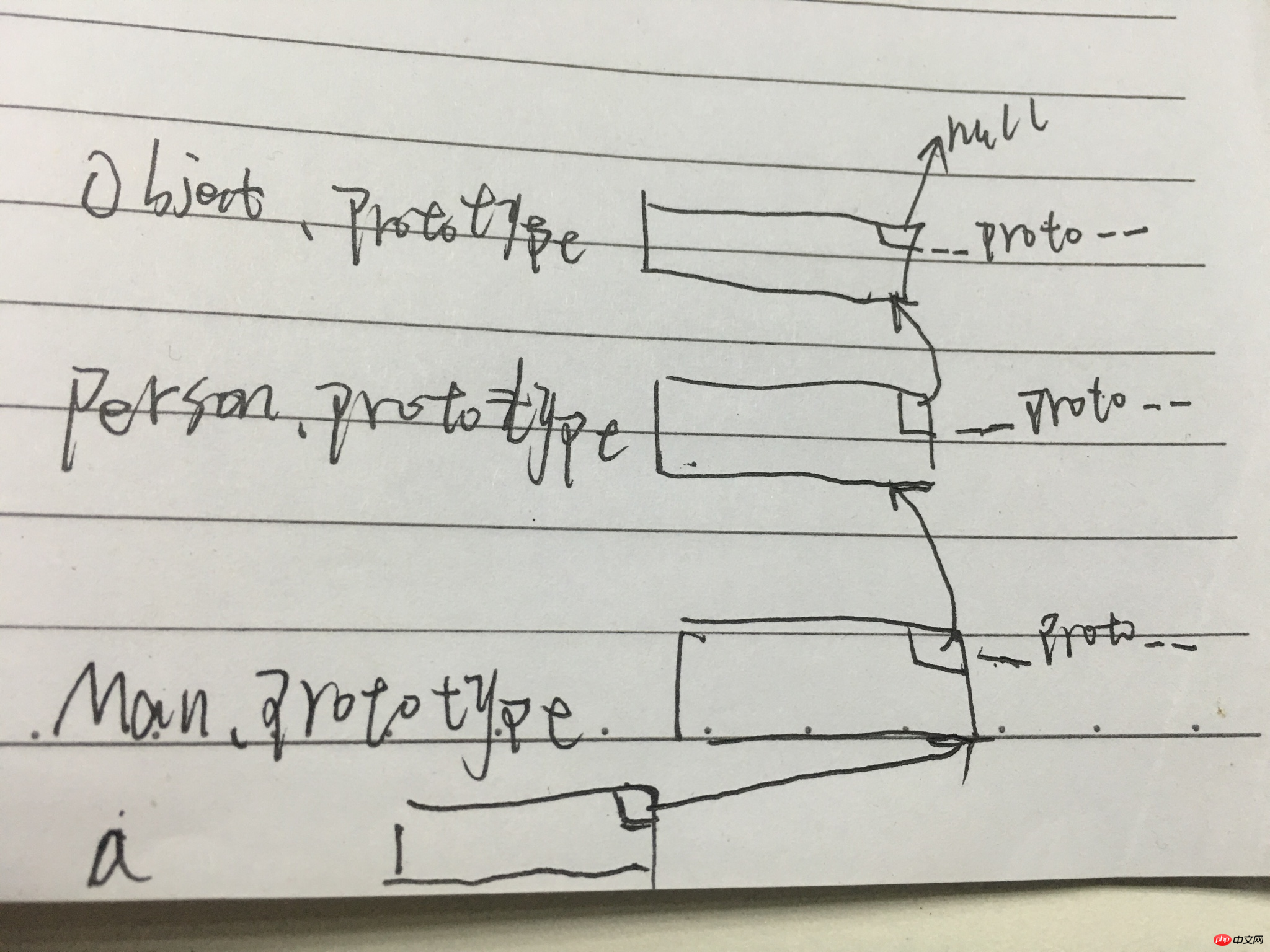
舉例:


記住一點:物件的原型就是它的建構函數的原型,照樣拿上圖的a物件來舉例的話,也就是:a.__proto__ === Man.prototype
###以上是JavaScript中一個比較難理解的概念--原型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

