js內建dom操作屬性與方法
- 巴扎黑原創
- 2017-07-22 15:27:251571瀏覽
DOM(document object model):文檔物件模型,
#提供了一個取得頁面中元素的方法:
document.getElementById();
context.getElementsByTagName(TAGNAME) //把指定容器中子子孫孫輩的所有標籤名為TAGNAME的都取得到
context.getElementsByClassName(CLASSNAME) //在ie6-8下不相容
document.getElementsByName( ) //在ie瀏覽器中只對表單元素起作用
document.body
document.documentElement
#context.querySelector/context.querySelectorAll //在ie6-8下不相容,透過這個取得到的節點集合不存在DOM映射
描述節點和節點之間關係的屬性(在標準瀏覽器中,會把空格和換行當作文字節點處理)
childNodes 取得所有的子節點
children - > 在ie6-8下所獲得的結果和標準瀏覽器所獲得的結果不一致
parentNode
#previousSibling/previousElementSibling
#nextSibling/nextElementSibling
#lastChild/lastElementChild
#firstChild /firstElementChild
DOM的增刪改
createElement
document.createDocumentFragment()
appendChild
#insertBefore
#cloneNode(true/false)
#replaceChild
removeChild
get/set/removeAttribute
DOM的盒子模型
##以下是封裝的一個類似jquery中的方法:
#1、children 取得某一個容器中所有的元素子節點(也可以篩選出指定標籤名的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
</html>
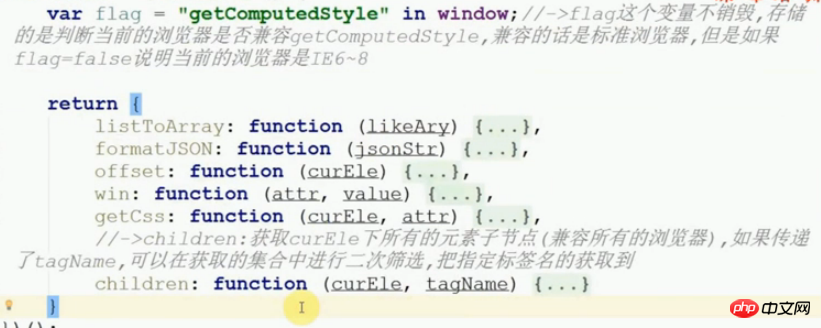
在這裡提一種程式設計思想:(惰性思想,JS高階編程技巧之一)來封裝我們的常用的方法庫:第一次再給utils賦值的時候我們就已經把兼容處理好了,把最後的結果存放在flag變量中,以後再每一個方法中,只要是ie6-8不相容的,我們不需要重新偵測,只需要使用flag的值就可以。
例如下面的程式碼:

2、取得兄弟元素節點系列方法
1)、prev:取得上一個哥哥元素節點
先取得目前元素的上一個哥哥節點,判斷是否為元素節點,不是的話是基於目前的繼續找上面的哥哥節點...直到找到哥哥元素節點,如果沒有回傳null
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}
2)、next:取得下一個弟弟元素節點
#function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
}
3)、prevAll取得所有的哥哥元素節點
ary = pre = =
4)、nextAll:取得所有的弟弟元素節點
ary = nex = =
5)、sibling:取得相鄰的兩個元素節點
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}
6)、 siblings:取得所有的兄弟元素節點
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}
7)、index:取得目前的索引
function index(curEle){return this.prevAll(curEle).length
}
8)、firstChild:取得第一個元素子節點
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}
#function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null}
function append(newEle,container){
container.appendChild(newEle);
}
3、向容器中追加新元素的方法
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}###2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}以上是js內建dom操作屬性與方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

