2017 css3學習者必備:flex版面實例圖文教學
- 伊谢尔伦原創
- 2017-07-11 10:14:493167瀏覽
flex 基本概念
#Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。設為Flex佈局以後,子元素的float、clear和vertical-align屬性將會失效。
任何一個容器都可以指定為Flex佈局。
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
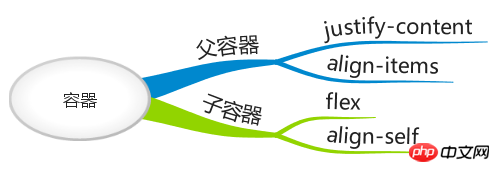
說來也不難,flex 的核心的概念就是 容器 和 軸。容器包括外層的 父容器 和內層的 子容器,軸包括 主軸 和 交叉軸,可以說 flex 佈局的全部特性都建構在這兩個概念上。 flex 版面配置涉及 12 個 CSS 屬性(不含 display: flex),其中父容器、子容器各 6 個。不過常用的屬性只有 4 個,父親容器、子容器各 2 個,我們就先從常用的說起。
首先朋友可以學習我們php中文網關於css和css3的相關教學:

#2. 快速玩CSS3教學


##一:有六個屬性設置在box父容器上,來控制子元素的顯示方式;分別是:
##flex-
direction設置主軸對齊方式 預設row x軸由左至右;
flex-wrap 子元素換行的方式 預設nowrap ;
flex-flow flex-direction和flex-wrap的簡稱預設row nowrap ;
justify-content 子元素的對齊方式 預設flex-start 左對齊
align-items
align-content
1、flex-direction決定主軸的對齊方向,分別有四個屬性:
row(預設值):主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column:主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下緣。
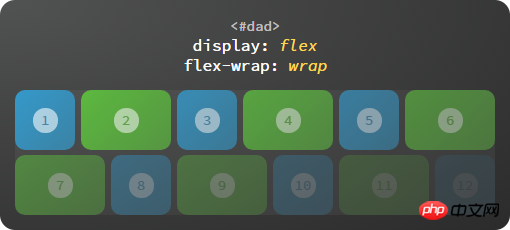
2. flex-wrap :定義子元素超過一行,如何換行,分別有三個屬性:
nowrap(預設值):預設不換行。
wrap:換行,第二行在第一行下面,從左到右
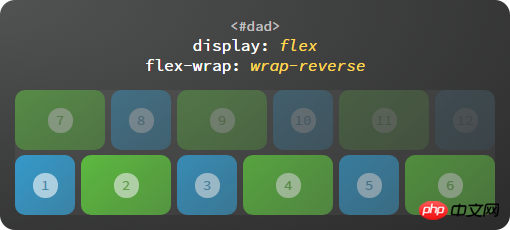
wrap-reverse:換行,第二行在第一行上面,從左到右;
3. flex-flow:是flex-direction 和flex-wrap的簡寫形式,預設是row nowrap
flex-flow:flex-direction|flex-wrap ;
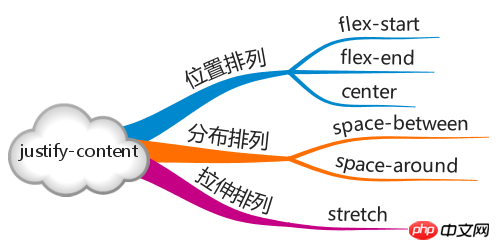
#4. justify-content: 子元素在主軸對齊方式
flex-start(預設值):左對齊
flex-end:右對齊
center: 居中
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個項目兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。
flex-start和flex-end,center這三個都比較簡單,主要區分開下面的space-between和space-around;
space-between:兩端對齊,
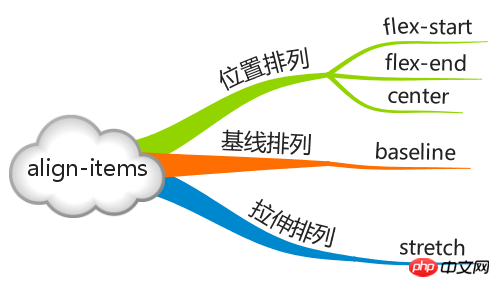
5 align-items:交叉軸如何對齊,如果flex-direction:row和row-reverse 那麼交叉軸就是y軸,如果是column和column-reverse交叉軸是x軸
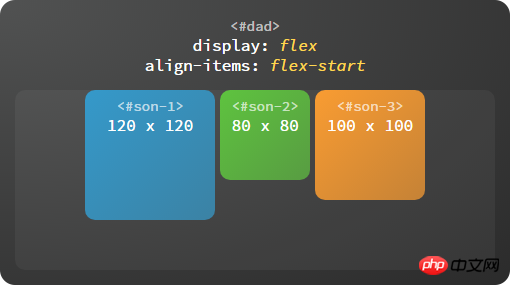
flex-start:交叉軸的起點對齊。
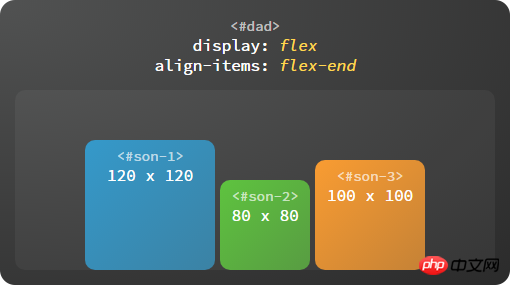
flex-end:交叉軸的終點對齊。
center:交叉軸的中點對齊。
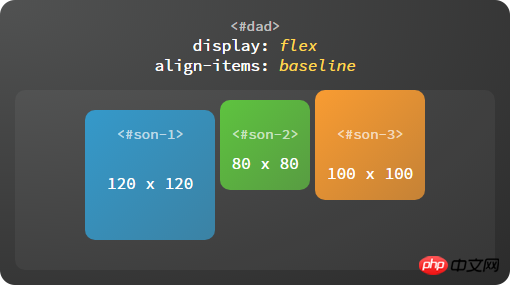
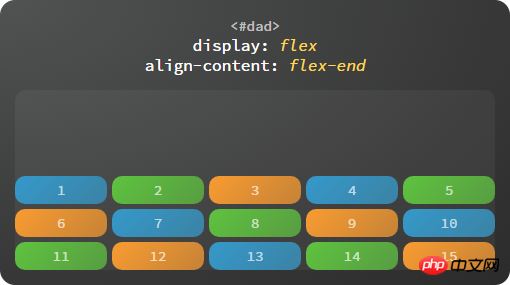
###baseline: 專案的第一行文字的基線對齊。 ######stretch(預設值):如果項目未設定高度或設為auto,將佔滿整個容器的高度。 ###### baseline:以第一個子元素文字的基線對齊#######6. align-content:屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。 ######flex-start:與交叉軸的起點對齊。 ###flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值):軸線佔滿整個交叉軸。
1.1 父容器
設定子容器沿著主軸排列:justify-content
justify-content 屬性用來定義如何沿著主軸方向排列子容器。

flex-start:起始端對齊

#flex-end:末尾段對齊

#center:居中對齊

space-around:子容器沿著主軸均勻分佈,位於首尾兩端的子容器到父容器的距離是子容器間距的一半。

space-between:子容器沿著主軸均勻分佈,位於首尾兩端的子容器與父容器相切。

設定子容器如何沿著交叉軸排列:align-items
align-items 屬性用於定義如何沿著交叉軸方向分配子容器的間距。

flex-start:起始端對齊

#flex-end:末尾段對齊

#center:居中對齊

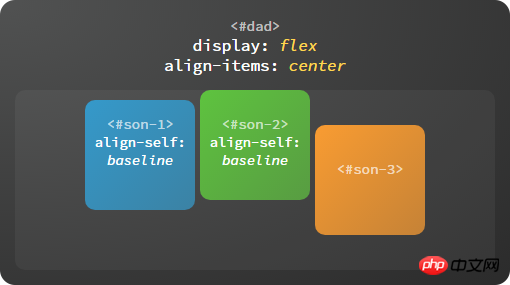
baseline:基線對齊,這裡的 baseline 預設是指首行文字,即 first baseline,所有子容器向基線對齊,交叉軸起點到元素基線距離最大的子容器將會與交叉軸起始端相切以確定基線。

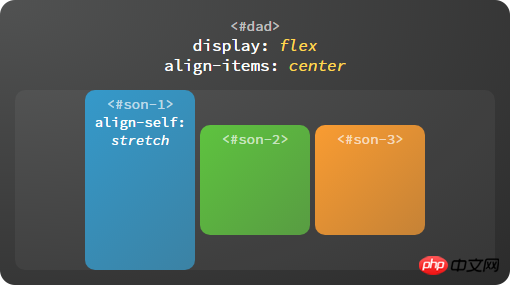
stretch:子容器沿著交叉軸方向的尺寸拉伸至與父容器一致。

二 有六個屬性設定在子元素項目上:
order
flex-grow
#flex -shrink
flex-basis
flex
align-self
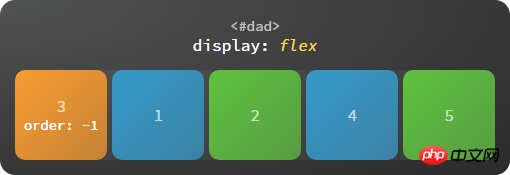
1. order 子元素排列的位置預設是依照html先後順序排列的,html結構誰在前面預設就排列在前面;order的作用就是改變子元素排列順序
order:預設(0) 值越小越前。
2.flex-grow 放大比例 預設為0 當有放大空間的時候,數值越大,放大的比例越大
##3.flex-shrink:縮小比例 預設是1 值越大,縮小的時候比例越小;4.flex-basis 屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小。 5. flex屬性是flex-grow, flex-shrink 和 flex-basis的簡稱,預設值為0 1 auto。後兩個屬性可選。 6.align-self屬性允許單一項目有與其他項目不一樣的對齊方式,可覆寫align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
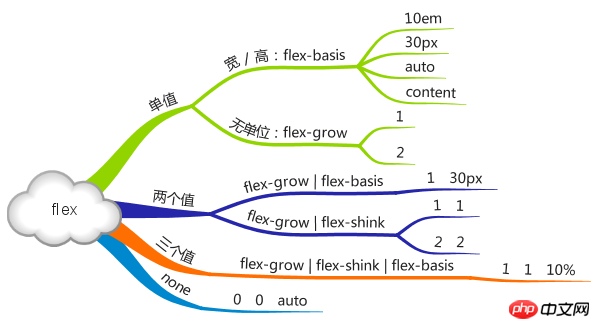
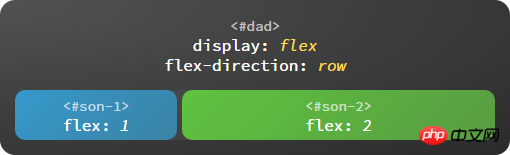
1.2 子容器在主軸上如何伸縮:flex
flex 的數值可以是無單位數字(如:1, 2, 3),也可以是有單位數字(如:15px,30px,60px),也可以是 none 關鍵字。子容器會依照 flex 定義的尺寸比例自動伸縮,若取值為none 則不伸縮。

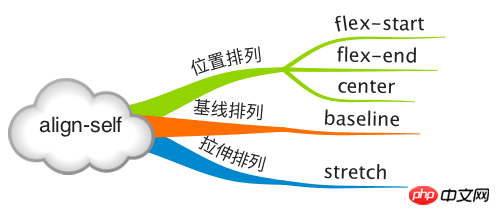
單獨設定子容器如何沿著交叉軸排列:align-self

每個子容器也可單獨定義沿交叉軸排列的方式,此屬性的可選值與父容器 align-items 屬性完全一致,如果兩者同時設定則以子容器的 align-self 屬性為準。
flex-start:起始端對齊

flex-end:結尾段對齊

 center:居中對齊
center:居中對齊
 baseline:基線對齊
baseline:基線對齊
 stretch:拉伸對齊
stretch:拉伸對齊
 軸 包括 主軸 和 交叉軸,我們知道 justify-content 屬性決定子容器沿主軸的排列方式,align-items 屬性決定子容器沿著交叉軸的排列方式。那麼軸本身又是怎麼確定的呢?在 flex 佈局中,flex-direction 屬性決定主軸的方向,交叉軸的方向由主軸決定。
軸 包括 主軸 和 交叉軸,我們知道 justify-content 屬性決定子容器沿主軸的排列方式,align-items 屬性決定子容器沿著交叉軸的排列方式。那麼軸本身又是怎麼確定的呢?在 flex 佈局中,flex-direction 屬性決定主軸的方向,交叉軸的方向由主軸決定。
 向右:flex-direction: row
向右:flex-direction: row
 #向下:flex-direction: column
#向下:flex-direction: column
 向左:flex-direction: row-reverse
向左:flex-direction: row-reverse
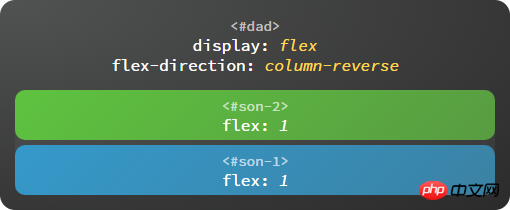
 向上:flex-direction: column-reverse
向上:flex-direction: column-reverse
主軸沿著逆時針方向旋轉90° 就得到了交叉軸,交叉軸的起始端和末尾段也由 flex-start 和flex-end 表示。
- flex 進階概念
 決定子容器是否換行排列,不但可以順序換行而且支援逆序換行。
決定子容器是否換行排列,不但可以順序換行而且支援逆序換行。
 nowrap:不換行
nowrap:不換行
 #wrap:換行
#wrap:換行
##wrap-reverse:逆序換行
逆序換行是指沿著交叉軸的反方向換行。 
軸向與換行組合設定:flex-flow
flow 即流向,也就是子容器沿著哪個方向流動,流動到終點是否允許換行,例如 flex-flow: row wrap,flex-flow 是複合屬性,相當於flex-direction 與flex-wrap 的組合,可選的值如下:
row、column 等,可單獨設定主軸方向
wrap、nowrap 等,可單獨設定換行方式
#row nowrap、column wrap 等,也可兩者同時設定
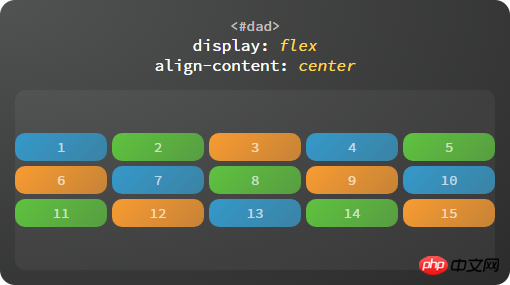
#多行沿交叉軸對齊:align-content
當子容器多行排列時,設定行與行之間的對齊方式。 
flex-start:起始端對齊

flex-end:末尾段對齊

center:居中對齊

space-around:等邊距均勻分佈

space-between:等間距均勻分佈

stretch:拉伸對齊

# 2.子容器
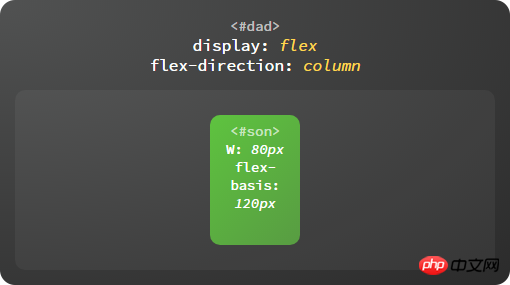
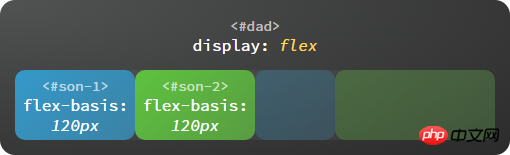
設定基準尺寸:flex-basis
flex-basis 表示子容器在不伸縮的情況下的原始尺寸。主軸為橫向時代表寬度,主軸為縱向時代表高度。


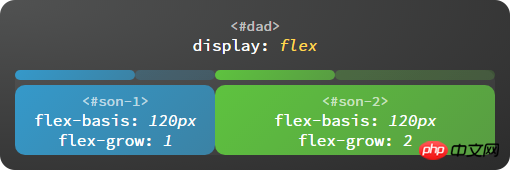
設定擴展比例:flex-grow
子容器彈性伸展的比例。如圖,剩餘空間以 1:2 的比例分配給子容器。


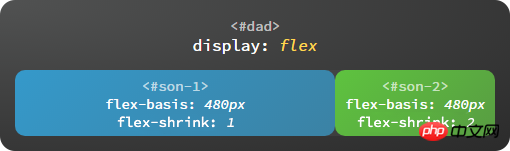
設定縮小比例:flex-shrink
子容器彈性收縮的比例。如圖,超出的部分以 1:2 的比例從給子容器中減去。


設定排列順序:order
改變子容器的排列順序,覆蓋HTML 程式碼中的順序,預設值為0,可以為負值,數值越小排列越前。