vue.js控制動畫實現
- 巴扎黑原創
- 2017-07-23 15:02:551974瀏覽
上次我們提到用vue實現過渡動畫,其實只講了vue動畫的一部分,用vue自帶的css狀態控制動畫實現,不帶js
在vue中,還有一種方式控制動畫的實現,那就是用js控制動畫的狀態
分別是下面3種狀態
:before-enter="名字" 動畫進入之前
:enter="名字" 動畫進入後
#:leave="名字" 動畫進入結束
下面我們來看看實例
#
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="http://tool.oschina.net/js/jquery/jquery-1.7.2.js?1.1.11"></script><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><style>#app{position: relative;width: 100%;height: 30px;}.animate-p{position: absolute;top: 0px;left: 0px;}</style><body><div id="app"><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><span class="animate-p" v-show="show">快看啦</span></transition><br> <button @click="show =! show">toggle</button></div>
</body></html>
 html部分,因為動畫控制,我採用了jquery的animate動畫函數,大家以後vue做東西時候,盡量乾淨,用vue就不要用jquery上面我們採用了vue內置動畫組件transition,並且我們綁定了動畫的3中狀態
html部分,因為動畫控制,我採用了jquery的animate動畫函數,大家以後vue做東西時候,盡量乾淨,用vue就不要用jquery上面我們採用了vue內置動畫組件transition,並且我們綁定了動畫的3中狀態v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"v-bind:css="false"
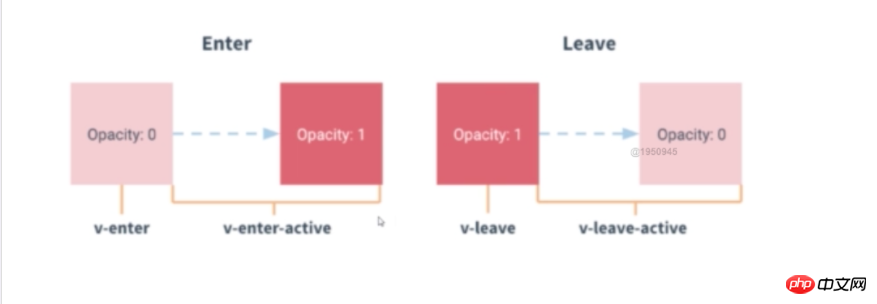
>還是上次那種圖,進入之前,進入中,進入後下面我們開始寫js部分控制了
new Vue({
el:'#app',
data:{
show:true},
methods: {//进入之前beforeEnter: function(el){
$(el).css({
left:"-500px",
opacity:0})
},//进入中enter: function(el,done){
$(el).stop().animate({
left:0,
opacity:1},{
duration:1500,
complete:done
},5000)
},//结束leave: function(el,done){
$(el).stop().animate({
left:"500px",
opacity:0},{
duration:1500,
complete:done
},5000)
}
}
});
#我們對應三種動畫狀態就ok了,是不是很簡單
###### ###### ###### ###### # ##### ###### ###### ###### ###### ###### ###### #######<br>## #
以上是vue.js控制動畫實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

