JQuery中each()的使用實例詳解
- 巴扎黑原創
- 2017-07-09 11:42:451312瀏覽
對於jQuery對象,只是把each方法簡單的進行了委託:把jQuery對像作為第一個參數傳遞給jQuery的each方法.換句話說:jQuery提供的each方法是對參數一提供的對象的中所有的子元素逐一進行方法呼叫
each(callback)
以每一個符合的元素作為上下文來執行一個函數。
意味著,每次執行傳遞進來的函數時,函數中的this關鍵字都會指向一個不同的DOM元素(每次都是一個不同的匹配元素)。而且,在每次執行函數時,都會給函數傳遞一個表示作為執行環境的元素在匹配的元素集合中所處位置的數字值作為參數(從零開始的整形)。回傳 'false' 將停止循環 (就像在普通的循環中使用 'break')。傳回 'true' 跳至下一個循環(就像在普通的循環中使用'continue')。
而後面的callback 則是回呼函數,指示遍歷元素的時候應該給予的運算。先看下面的一個簡單的例子:
迭代兩個圖像,並設定它們的 src 屬性。注意:此處 this 指涉的是 DOM 物件而非 jQuery 物件。
HTML 程式碼:
jQuery 程式碼:
$("img").each(function( i){
this.src = "test" + i + ".jpg";
});
結果:[  ,
,  ]
]
當然,在遍歷元素的時候,jquery是允許自訂跳出的,請看範例程式碼:你可以使用'return' 提前跳出each()循環。
HTML 程式碼:
程式碼如下:
<
< ;p>
## id="stop">Stop here
##jQuery 程式碼:
#$("button").click(function(){
#$("p" ).each(function(index,domEle){
$(domEle).css("
backgroundColor","wheat"); if($(this).is(" #stop")){
$("span").text("在p區塊為#"+index+"的地方停止。");
return false;
}
}) ;
或這麼寫:
程式碼如下:
$("button").click(function() {
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is(" #stop")){
$("span").text("在p區塊為#"+index+"的地方停止。");
return false;
}
}) ;
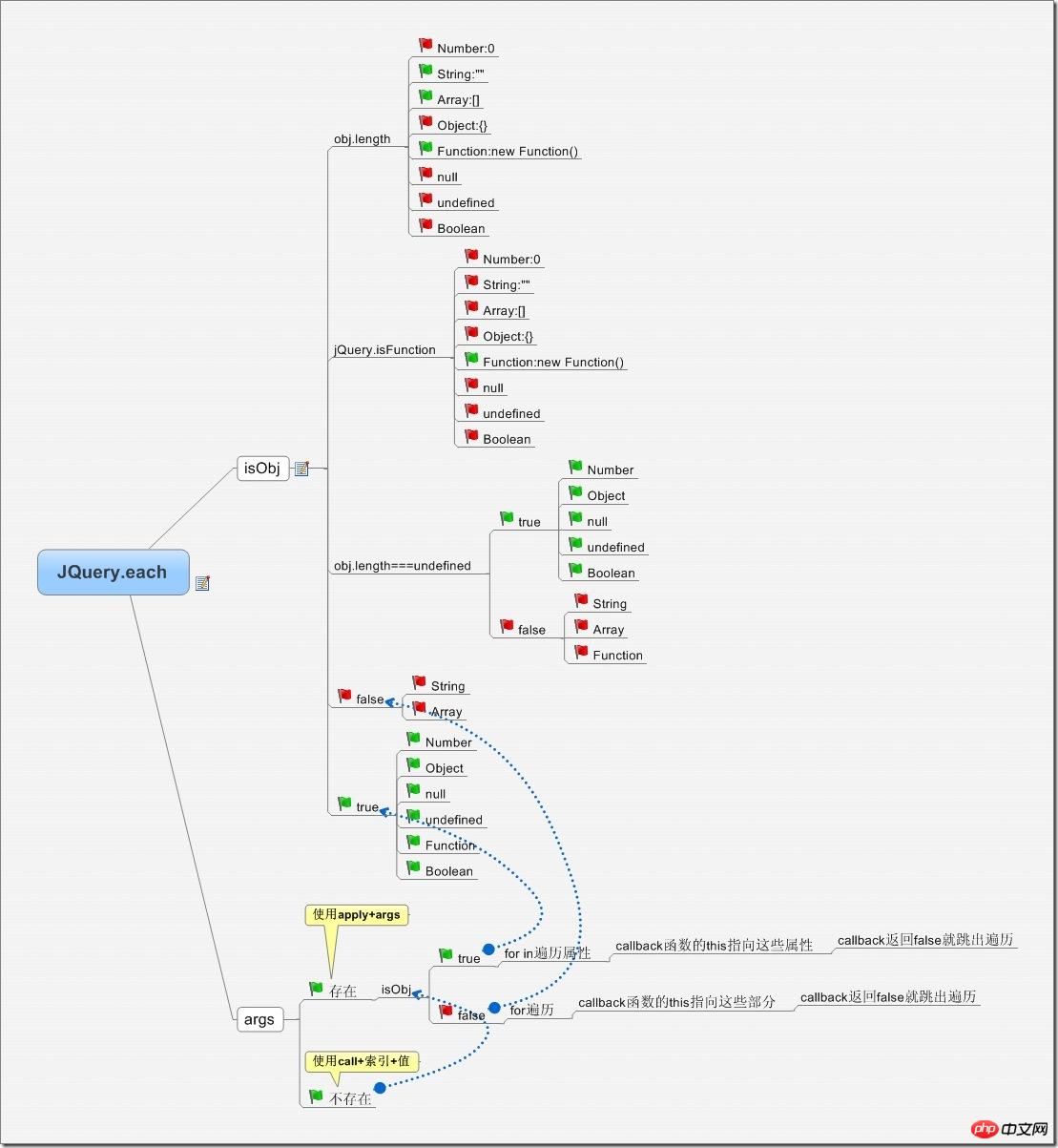
圖解:
each() 方法規定為每個符合元素規定執行的函數。於及早停止迴圈。 ##•index - 選擇器的index 位置
•element - 目前的元素(也可使用"this" 選擇器
實例
#輸出每個li 元素的文字:
程式碼如下:
$("button").click(function(){
alert($(this).text()) }); });
實例
obj 物件不是
陣列
此方法同1的最大差異是:fn方法會逐次不考慮回傳值的進行進行。換句話說,obj物件的所有屬性都會被fn方法進行調用,即使fn函數傳回false。呼叫傳入的參數同1類似。
程式碼如下:
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply ( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
#for ( var i in in inngth == undefined ) {
#for ( var i in in inng狀態. obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
#需要特別注意的是each方法中fn的具體呼叫方法並不是採用簡單的fn(i,val)或fn(args),而是採用了fn.call(val,i,val)或fn. apply(obj.args)的形式,這意味著,在你自己的fn的實作中,可以直接採用this指標來引用數組或是物件的子元素。
那怎麼跳出each呢
jquery再遍歷選取的物件時候用each比較方便。有種應用是找到裡面符合條件的物件後,要跳出這個循環。 javascript
的跳出循環一般用break.
同事遇到這個問題,下意識 的用了break,想跳出這個循環。結果錯誤
SyntaxError: unlabeled break must be inside loop or switch
經查,應該用一個
在回呼函數裡return false即可,大多數jq的方法都是如此的 程式碼如下:
返回'false' 將停止循環(就像在普通的循環中使用'break')。
以上是JQuery中each()的使用實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

