我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
body{
background:#fff;
font: 12px/24px 1.66;
}当我们用pre包裹它们时
<pre class="brush:php;toolbar:false">body{
background:#fff;
font: 12px/24px 1.66;
}会在浏览器上直接得到 標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"><br>可以看出上面的tab,空格,换行都完整的保留下来了。<br>我们可以把这段css代码放到其它元素下,如得到下面的图。<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e9522b7619e9a198e14b9b77d7341a8c-1.jpg" class="lazy" title="簡單介紹html <pre class="brush:php;toolbar:false">標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"><br>很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。</p>
<h3 id="a-href-http-www-php-cn-html-html-yuyihua-html-target-blank-语义化-a"><a href="http://www.php.cn/html/html-yuyihua.html" target="_blank">语义化</a></h3>
<p>pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:</p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"><br>可以看出上面的tab,空格,换行都完整的保留下来了。<br>我们可以把这段css代码放到其它元素下,如得到下面的图。<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e9522b7619e9a198e14b9b77d7341a8c-1.jpg" class="lazy" title="簡單介紹html <pre class="brush:php;toolbar:false">標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"><br>很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。</p>
<h3 id="a-href-http-www-php-cn-html-html-yuyihua-html-target-blank-语义化-a"><a href="http://www.php.cn/html/html-yuyihua.html" target="_blank">语义化</a></h3>
<p>pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:</p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
<pre class="brush:php;toolbar:false">[ti:凡人歌] [ar:李宗盛] [al:凡人歌] [00:00](music) [00:28]你我皆凡人,生在人世间; [00:35]终日奔波苦,一刻不得闲; [00:43]既然不是仙,难免有杂念; [00:50]<a href="#">道义放两旁</a>,利字摆中间。
显示出来样式如下: 標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"></p>
<h2 id="问题">问题</h2>
<h3 id="文本过长时-溢出">文本过长时,溢出</h3>
<p>如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。<br>演示如下:</p><pre class='brush:php;toolbar:false;'><p style="width:500px; background:red; padding:20px;">
<pre class="brush:php;toolbar:false">[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。
標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"></p>
<h2 id="问题">问题</h2>
<h3 id="文本过长时-溢出">文本过长时,溢出</h3>
<p>如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。<br>演示如下:</p><pre class='brush:php;toolbar:false;'><p style="width:500px; background:red; padding:20px;">
<pre class="brush:php;toolbar:false">[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。
浏览器中的表现 標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"><br><strong>解决方法1</strong>:给pre标签定义横向滚动条</p><pre class='brush:php;toolbar:false;'>pre{
overflow:auto;
}
標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"><br><strong>解决方法1</strong>:给pre标签定义横向滚动条</p><pre class='brush:php;toolbar:false;'>pre{
overflow:auto;
}
解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
pre{
white-space:pre-wrap;
}渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "" 代表 ">"。
<pre class="brush:php;toolbar:false"><code><ul> <li><a>藏新线才是最西藏的进、出线</a></li> <li><a>藏新线才是最西藏的进、出线</a></li> <li><a>藏新线才是最西藏的进、出线</a></li> </ul></code>
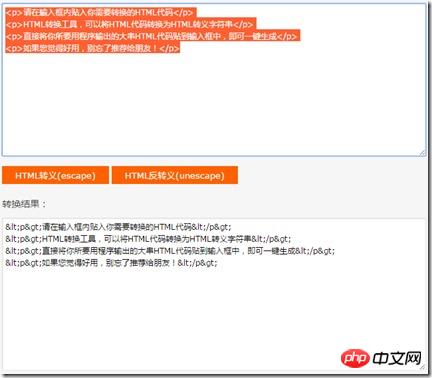
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图 標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"></p>
<h3 id="意外的空格">意外的空格</h3>
<p>有时候我们把代码直接复制到页面时,<a href="http://www.php.cn/code/6852.html" target="_blank">编辑器</a>会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code><ul class="main-list">
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul></code>
標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"></p>
<h3 id="意外的空格">意外的空格</h3>
<p>有时候我们把代码直接复制到页面时,<a href="http://www.php.cn/code/6852.html" target="_blank">编辑器</a>会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code><ul class="main-list">
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul></code>
结果效果如下: 標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"></p>
<p>建议使用下面的形式来对代码进行排版。</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code>第一行
//中间代码进行格式化
最后一行</code>
標籤" alt="簡單介紹html <pre class="brush:php;toolbar:false">標籤" style="max-width:90%" style="max-width:90%"></p>
<p>建议使用下面的形式来对代码进行排版。</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code>第一行
//中间代码进行格式化
最后一行</code>
扩展
定义一下tab的大小
pre{
tab-size:2;
}但这个IE浏览器支持情况不太好。视情况来选择吧。 標籤" alt="簡單介紹html
標籤" alt="簡單介紹html
標籤" style="max-width:90%" style="max-width:90%">使用等寬字體
可以方便排版,看起來比較舒服。
使用語法高亮
這個要藉助一些函式庫來完成,像是highlight.js,具體怎麼使用,大家百度吧。
總結
上面的這些只是一些小的總結,如果有什麼其它方式的應用,或這裡沒提到的黑科技,大家可以在評論裡提出來,一起討論。
以上是簡單介紹html 標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PMHTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AMHTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox佈局實現菜單中虛線分割效果的居中對齊?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox佈局實現菜單中虛線分割效果的居中對齊?Apr 05, 2025 pm 01:24 PM如何設計菜單中的虛線分割效果?在設計菜單時,菜名和價格的左右對齊通常不難實現,但中間的虛線或點如何...
 在線代碼編輯器究竟用什麼HTML元素實現代碼輸入?Apr 05, 2025 pm 01:21 PM
在線代碼編輯器究竟用什麼HTML元素實現代碼輸入?Apr 05, 2025 pm 01:21 PM網頁代碼編輯器中的HTML元素分析許多在線代碼編輯器允許用戶輸入HTML、CSS和JavaScript代碼。最近,有人提出了一...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver CS6
視覺化網頁開發工具






