Django學習製作網頁實例
- 零下一度原創
- 2017-07-23 11:25:484109瀏覽
1.選擇專案預設存放的位址
預設位址是C:\Users\Lee,也就是進入cmd控制台的位址,建立專案後指令django -admin startproject project_test 預設位址就新建了一個專案資料夾。
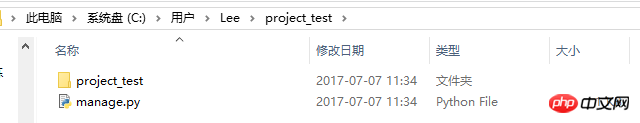
專案包含一個manage.py檔案和project_test資料夾




 ##2.更換專案存放位址
##2.更換專案存放位址
 我要更換的位址是G:\Django ,cmd操作就是先切換到G碟(其他磁碟同理)C:\Users\Lee> g: ,然後就出現了G:\>,我們再切換到G:\Django資料夾,操作cd Django 或cd G:\Django 操作地址就是G:\Django了
我要更換的位址是G:\Django ,cmd操作就是先切換到G碟(其他磁碟同理)C:\Users\Lee> g: ,然後就出現了G:\>,我們再切換到G:\Django資料夾,操作cd Django 或cd G:\Django 操作地址就是G:\Django了
3.在新位址建立第一個專案hello
 指令是django-admin startproject hello,如果django-admin出現不是內部或外部指令,那就試試django-admin.py startproject hello
指令是django-admin startproject hello,如果django-admin出現不是內部或外部指令,那就試試django-admin.py startproject hello
如果不出錯就是創建成功了,G盤Django資料夾已經出現hello專案資料夾了
4.建立第一個自訂app
——HelloWorld#首先你要進入hello 資料夾中,指令cd hello 現在已經進入hello 文件夾,指令manage startapp HelloWorld,如果不出錯則建立成功,如果出錯試試manage.py startapp HelloWorld


以下5-7操作請先把cmd控制台放在一邊,暫時不需要用到cmd 控制台。
5.新增設定資訊
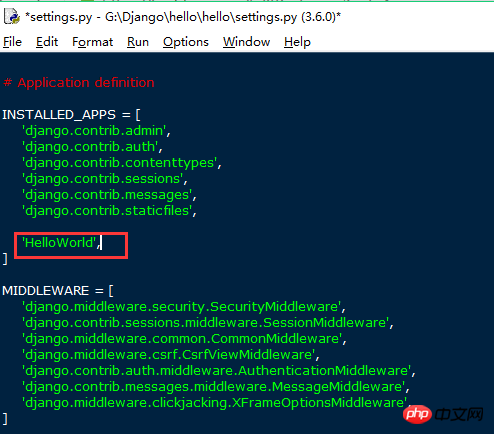
將自訂的HelloWorld加入G:\Django\hello\hello\settings.py中的 INSTALL_APPS  ,新建的app 如果不加到INSTALL_APPS 中的話, django 就不能自動找到app中的模板檔案(app-name/templates/下的檔案)和靜態檔案(app-name/static/中的文件)
,新建的app 如果不加到INSTALL_APPS 中的話, django 就不能自動找到app中的模板檔案(app-name/templates/下的檔案)和靜態檔案(app-name/static/中的文件)
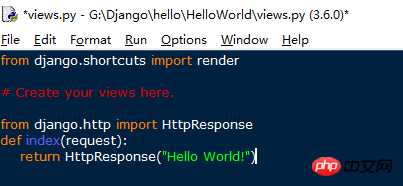
#6.定義了一個網址函數#########開啟HelloWorld 這個資料夾下的視圖函數views.py,加入以下程式碼內容,定義了一個index函數,將request參數傳入,發送網頁請求。 ######
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")##################7.將函數與存取網址關聯起來#########傳回上一層G:\ Django\hello 再次進入G:\Django\hello\hello資料夾中的urls.py,將from HelloWorld import views添加到程式碼頭部,將以下程式碼新增到urlpatterns列表中,由圖可以看出其實django預設已經新增了個admin網址了,等下我們可以存取這個admin網址。 url部分中的r'^index/'是正規表達式,views.index 是關聯的位址,name='Index'就是你給這個網頁起的別名(不是網站的title),可有可無,即使是前面r'^index/'變成了r'^index2/',也能透過這個Index訪問到index2的。 ######url(r'^index/',views.index,name='Index'),###

將以上文件保存一下,至此為止我們就已經完成了網址建設,下面開始啟動本地伺服器瀏覽我們剛剛 的所建設的網址。
8.使用cmd控制台指令啟動本機網站伺服器。
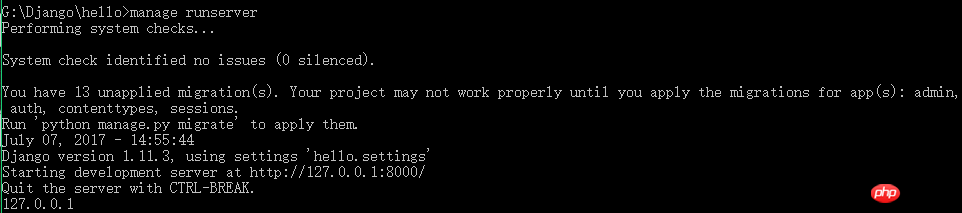
在G:\Django\hello這個目錄下(因為運行伺服器需要manage指令,只有這個專案目錄下才有這個manage.py)輸入manage runserver ,不出意外的話網站伺服器搭建成功了。但凡事總有個bug,UnicodeDecodeError編碼錯誤,詳情請見《Django 踩過的坑(一)》。

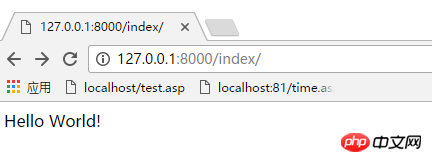
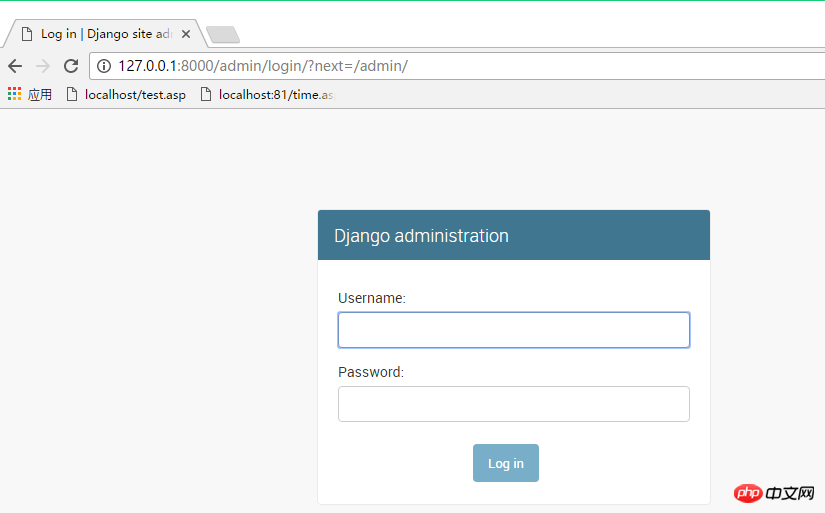
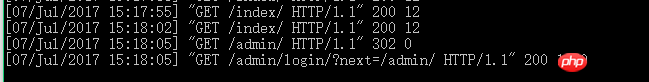
沒出現報錯,表示運作成功了,網站存取index位址是http://127.0.0.1:8000/index/或http://localhost:8000/ index/,然後你就能看到你的第一個頁面啦,還記得admin頁面麼?我們造訪下 http://127.0.0.1:8000/admin/ 發現重定向302跳到登入頁面了,因為還木有創建超級使用者所以不能登入呢。同時,你也可以發現cmd控制台是同步更新你的操作的,控制台有對應到存取記錄。



#最後總結想法:
#新app在同層級的專案名稱(hello)中的settings.py進行回饋
—>新app資料夾中的views.py進行網頁內容設定
##—>新app在同層級的專案名稱(hello)中的urls.py中進行網址關聯—>啟動伺服器—>存取對應網站以上是Django學習製作網頁實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

