搜尋關鍵字的智慧提示是怎麼實現的?
- 零下一度原創
- 2017-07-21 09:42:313070瀏覽
一,背景
搜尋的智慧提示是搜尋應用程式的標配,主要作用是避免使用者輸入錯誤的搜尋字詞,並將使用者引導至對應的關鍵字上,提升使用者體驗。
由於中文的特點,如果搜尋自動提示可以支援拼音的話會為使用者帶來更大的方便,免得切換輸入法。
目前大多數的電子商務網站都支援拼音提示功能。
二,目標
基於使用者的歷史搜尋關鍵字進行提示
同時支援漢字,拼音輸入
支援前綴匹配,例如輸入「CH」可能提示出「重慶」
支援縮寫輸入,例如輸入「CQ」能提示「重慶」
多音字支持,例如輸入「重慶」或「中青」都能提示出「重慶」
輸出結果,依照使用者查詢關鍵字的頻率進行排序,暫時不考慮個人化需求
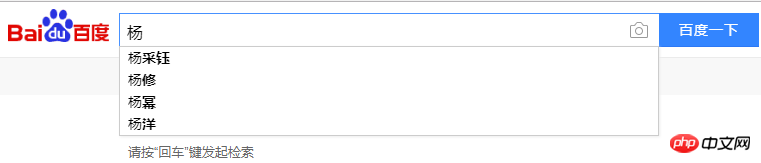
例如我輸入楊字,他會給我提示以下搜尋提示

我嘗試著用JavaScript做了一個類似的練習,以下是我用VS2013寫的程式碼,有不對的地方,請不吝賜教。
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
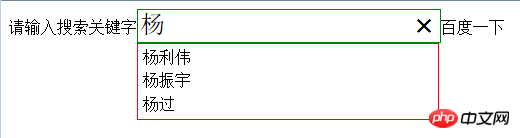
效果展示:

#關於這個練習我有以下幾點思索
1.因為搜尋熱詞提前被設定好,放在鍵值對裡面,所以搜尋的範圍也就被限定了,這個可以再被加深,和資料庫中的資料連結起來,搜尋的關鍵字直接從資料庫查詢,這個具體怎麼寫我還沒研究透,希望有經驗的前輩可以指教。
2.關於這個程式碼的應用程式我覺得可以應用在使用者查詢搜尋上,百度搜尋就是一個很好的實例
3.程式碼畢竟是JS寫的,如果使用者的電腦將JS控制阻止了,效果也就不行了。
以上是搜尋關鍵字的智慧提示是怎麼實現的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

