css載入會不會造成文件解析阻塞?
- 零下一度原創
- 2017-07-19 17:05:202184瀏覽
一般的script標籤(不含async等屬性)載入時會阻塞瀏覽器,也就是說,瀏覽器在下載或執行該js程式碼區塊時,後面的標籤不會被解析,例如在head中添加一個script,但這個script下載時網路不穩定,很久沒有下載完成對應的js文件,那麼瀏覽器此時一直等待這個js文件下載,此時頁面不會被渲染,用戶看到的就是白屏(網頁文件已下載好,但瀏覽器不解析)
而使用async屬性,瀏覽器會下載js文件,同時繼續對後面的內容進行渲染
通常如果js不需要改變DOM結構時可以使用async進行非同步載入(例如一些統計程式碼可以非同步加載,因為此程式碼與頁面執行邏輯無關,不會改變DOM結構)
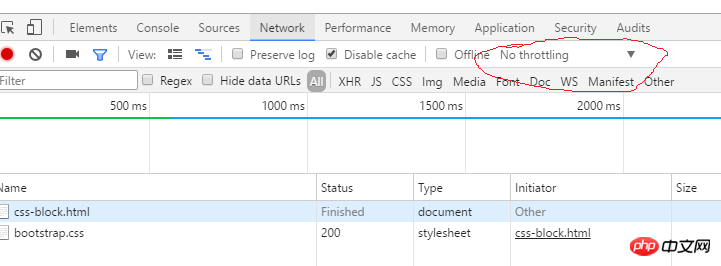
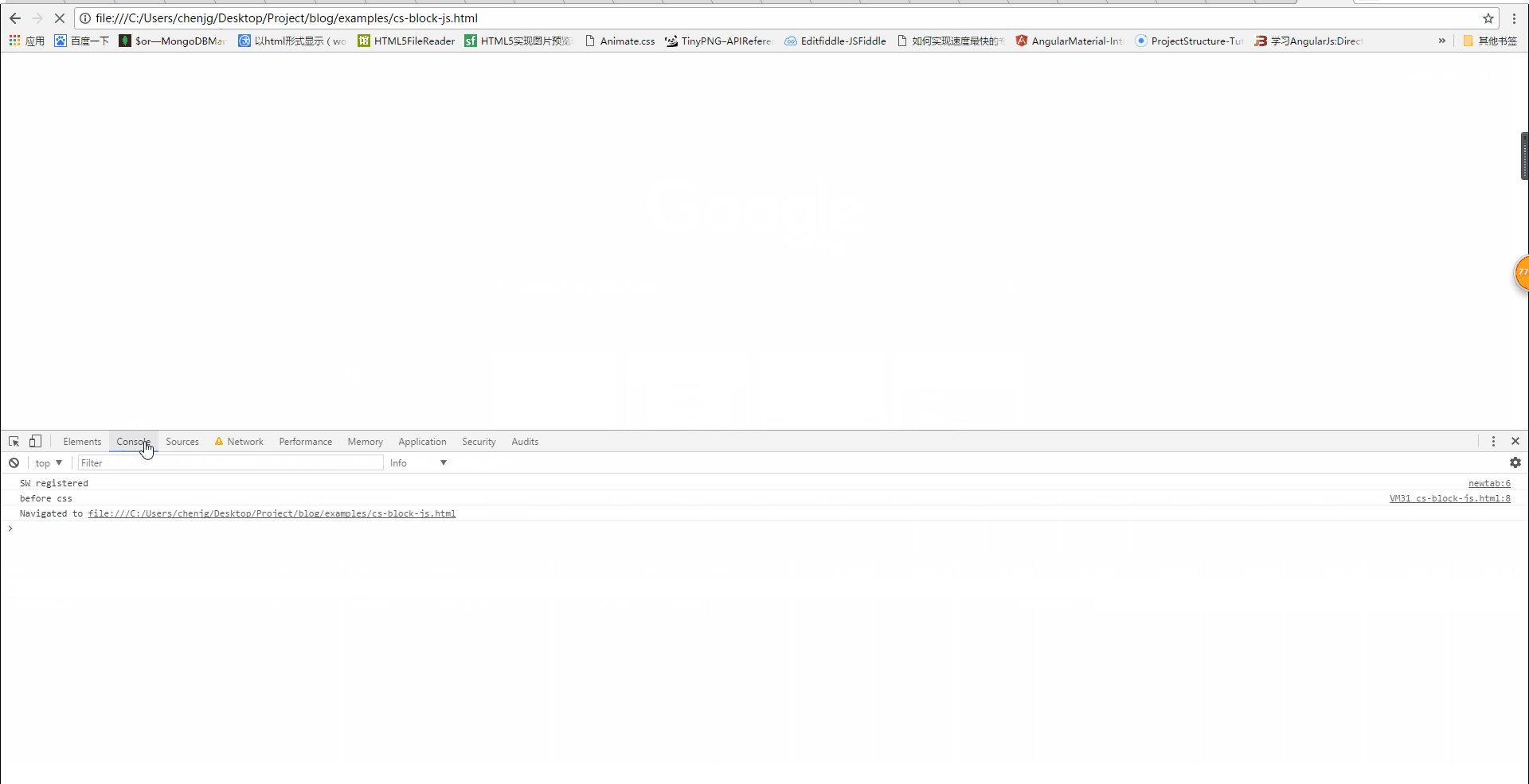
開啟chrome控制台(按下F12),可以看到下圖,重點在我畫紅圈的地方

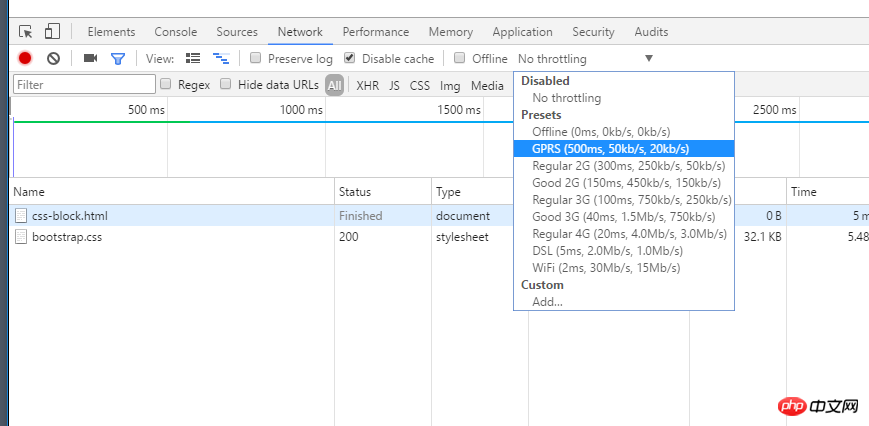
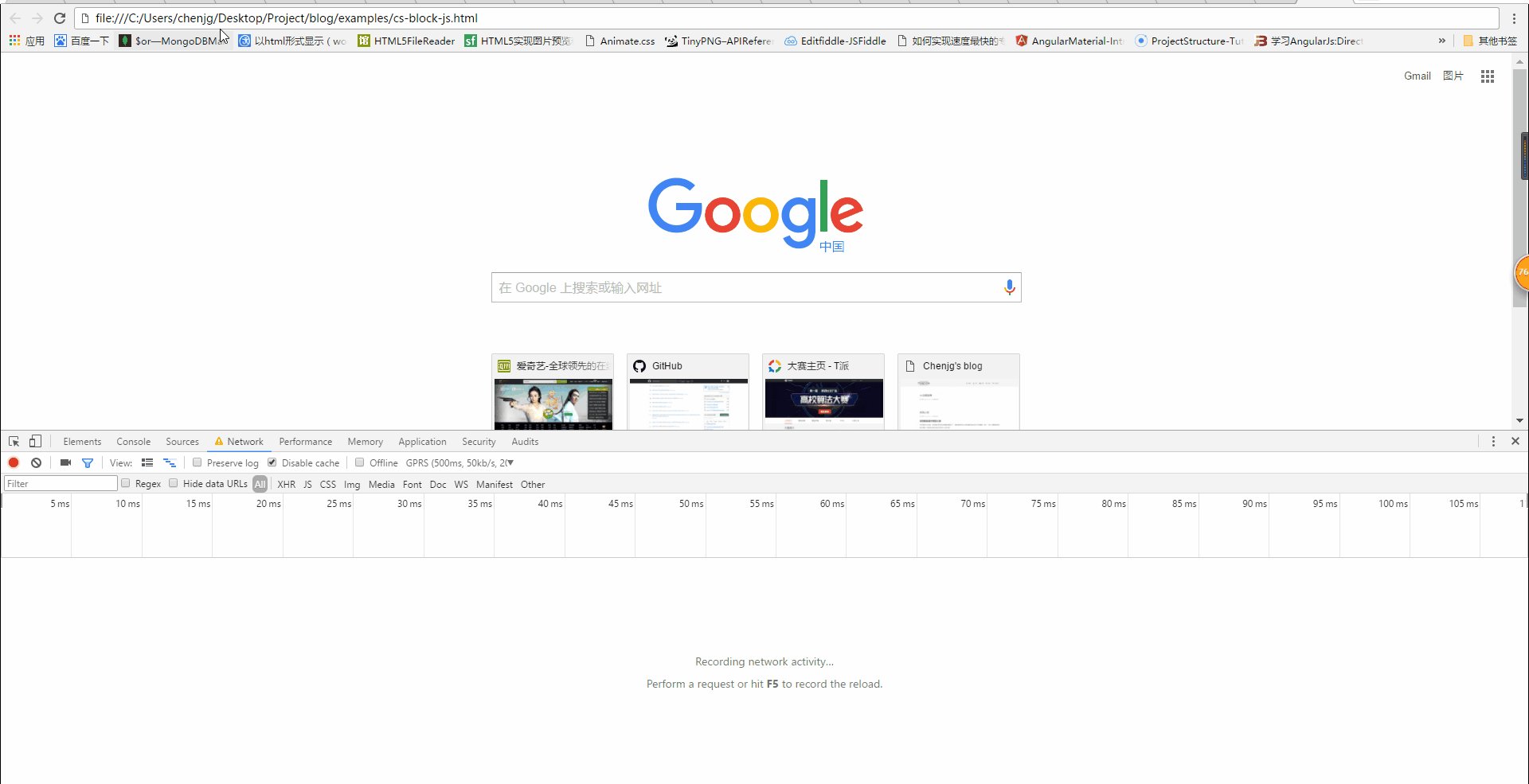
#點擊我畫紅圈的地方(No throttling),會看到下圖,我們選擇GPRS這個選項

這樣,我們對資源的下載速度上限就會被限製成20kb/s,好,那接下來就進入我們的正題
css載入會阻塞DOM樹的解析渲染嗎?
用程式碼說話:
<!DOCTYPE html><html lang="en">
<head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style> h1 {color: red !important }</style><script> function h () {console.log(document.querySelectorAll('h1')) } setTimeout(h, 0)</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head>
<body><h1>这是红色的</h1> </body></html>假設: css載入會阻塞DOM樹解析和渲染
假設結果: 在bootstrap.css還沒載入完之前,下面的內容不會被解析渲染,那我們一開始看到的應該是白屏,h1不會顯示出來。而此時console.log的結果應該是一個空數組。
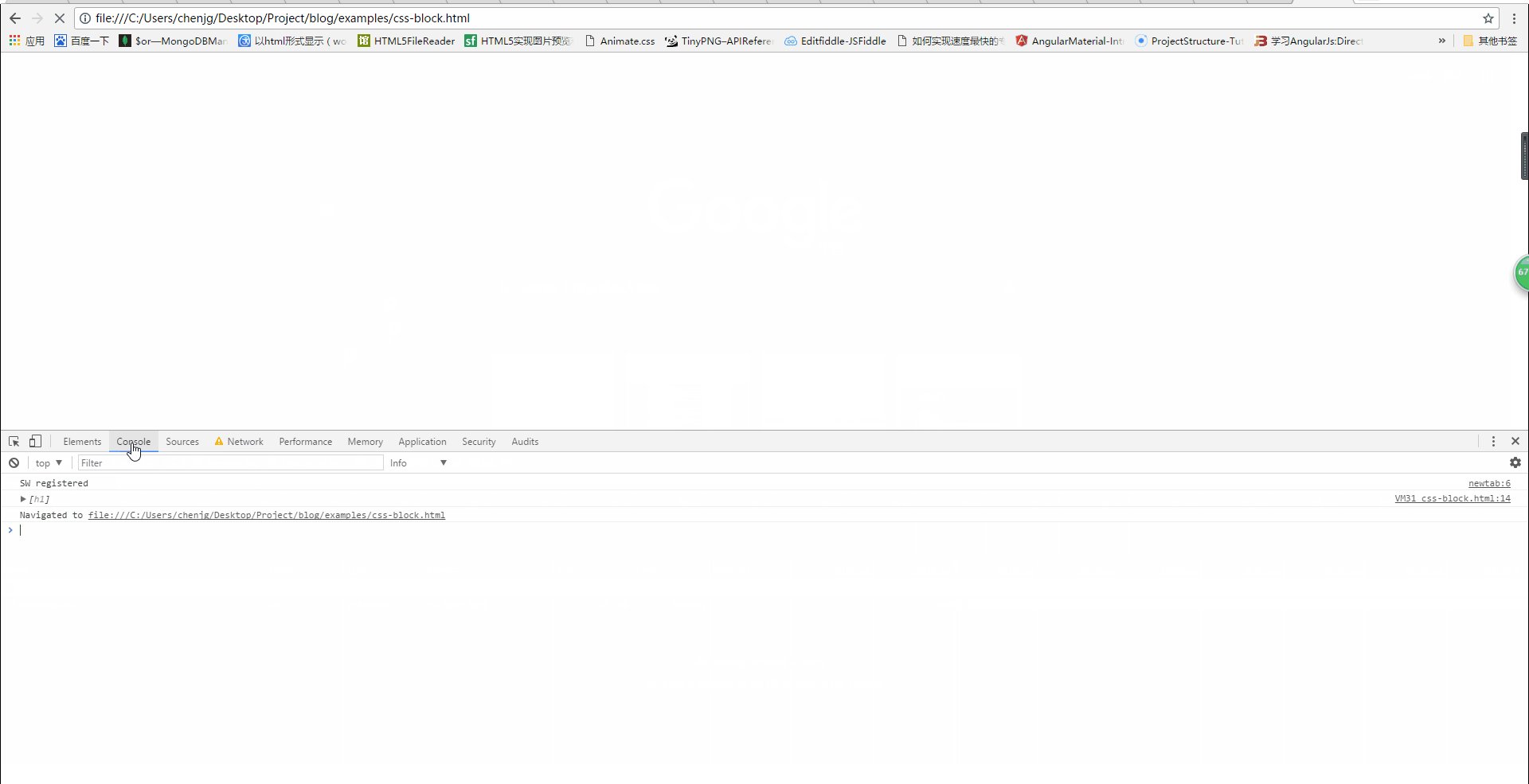
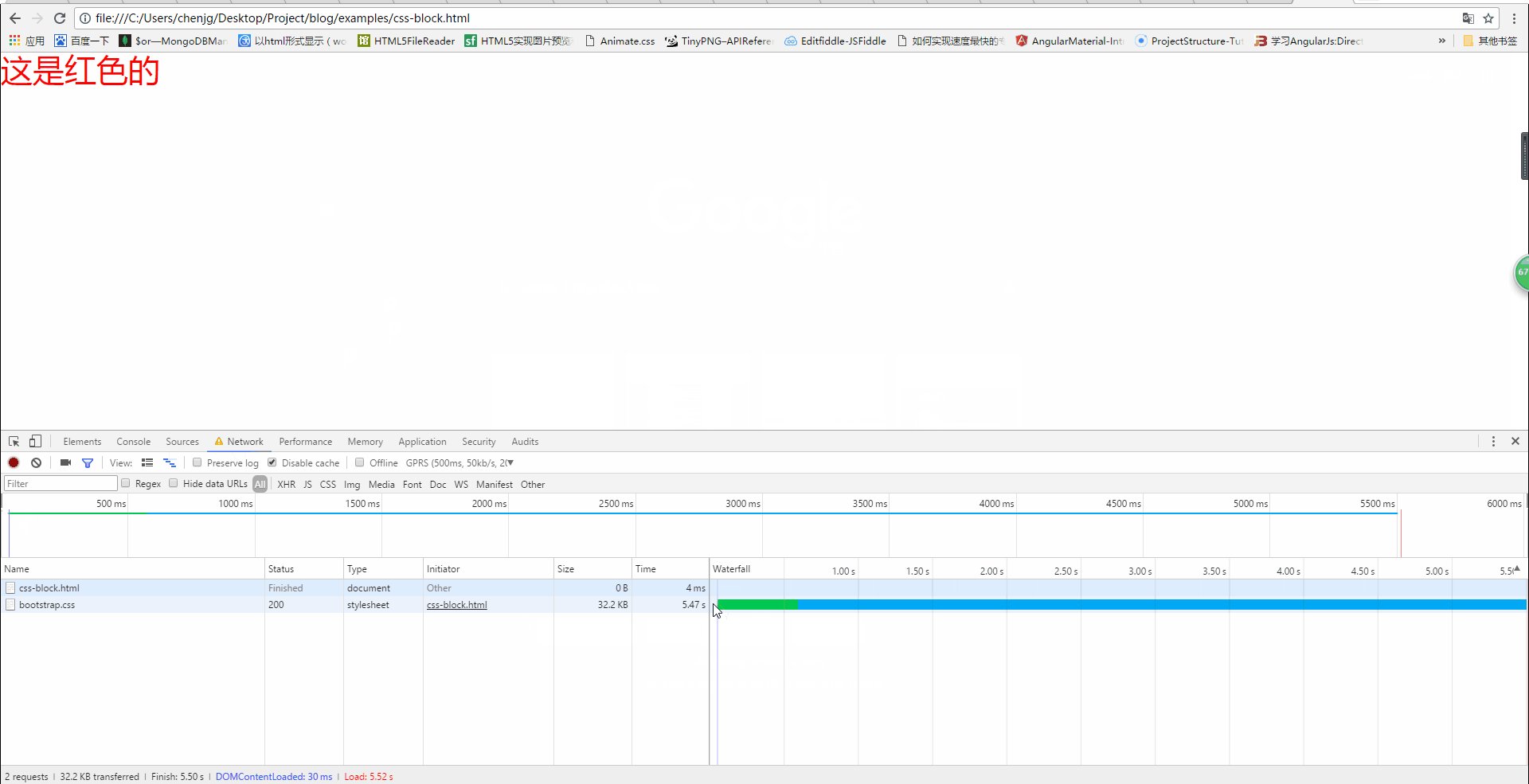
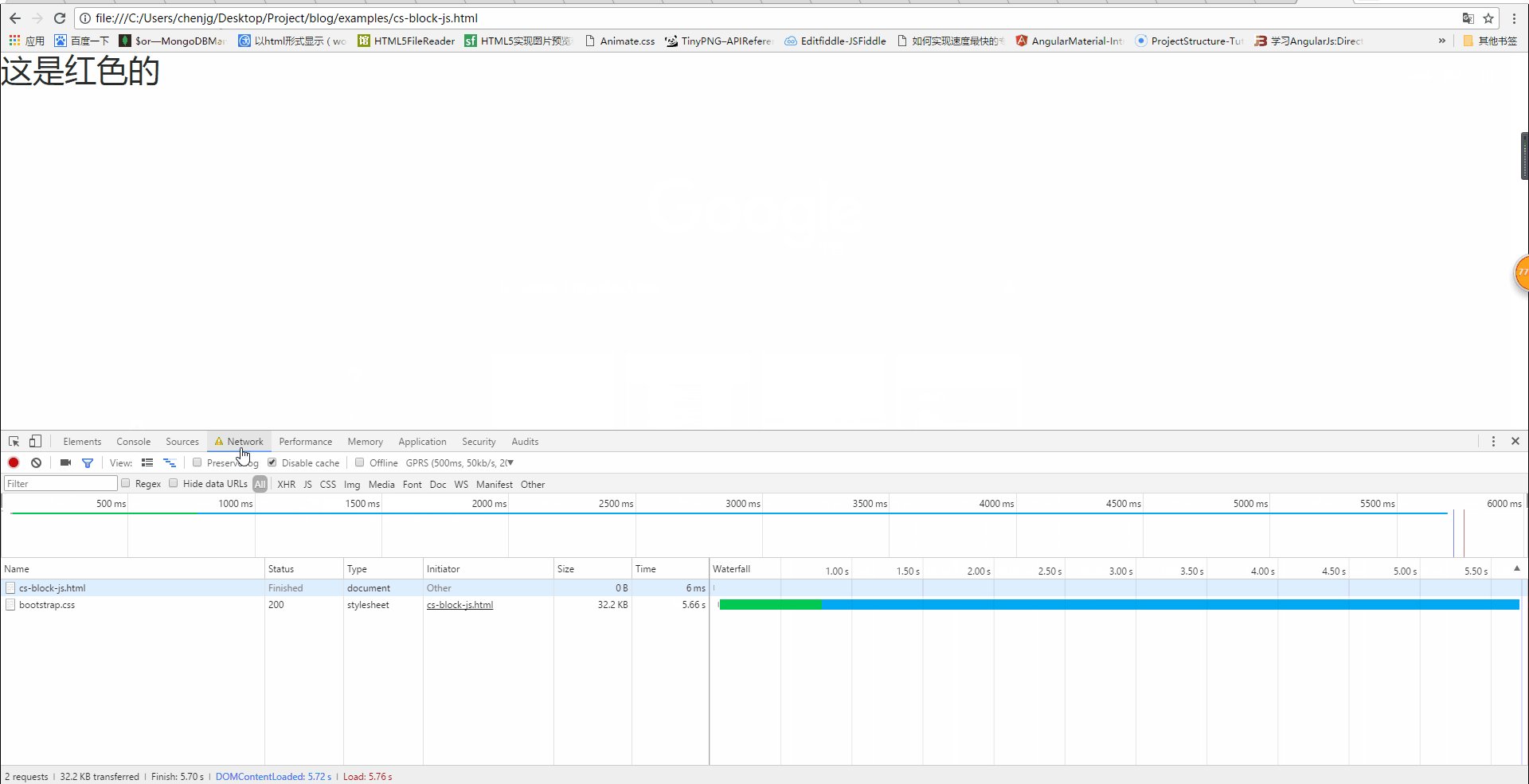
實際結果:如下圖
css會阻塞DOM樹解析?
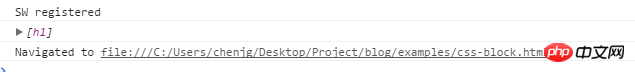
由上圖我們可以看到,當css還沒載入完成的時候,h1並沒有顯示,但是此時控制台輸出如下
可以得知,此時DOM樹至少已經解析完成到了h1那裡,而此時css還沒載入完成,也就說明,css並不會阻塞DOM樹的解析。
css載入會阻塞DOM樹渲染?
由上圖,我們也可以看到,當css還沒加載出來的時候,頁面顯示白屏,直到css加載完成之後,紅色字體才顯示出來,也就是說,下面的內容雖然解析了,但是並沒有被渲染出來。所以,css載入會阻塞DOM樹渲染。

個人對此機制的評價
其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
css載入會阻塞js運作嗎?
由上面的推論,我們可以得到,css載入不會阻塞DOM樹解析,但會阻塞DOM樹渲染。那麼,css載入會不會阻塞js執行呢?
同樣,透過程式碼來驗證.
<!DOCTYPE html><html lang="en"> <head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script> console.log('before css') var startDate = new Date()</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head> <body><h1>这是红色的</h1> <script> var endDate = new Date() console.log('after css') console.log('经过了' + (endDate -startDate) + 'ms') </script> </body></html>
假設: css載入會阻塞後面的js運行
預期結果: 在link後面的js程式碼,應該要在css載入完成後才會執行
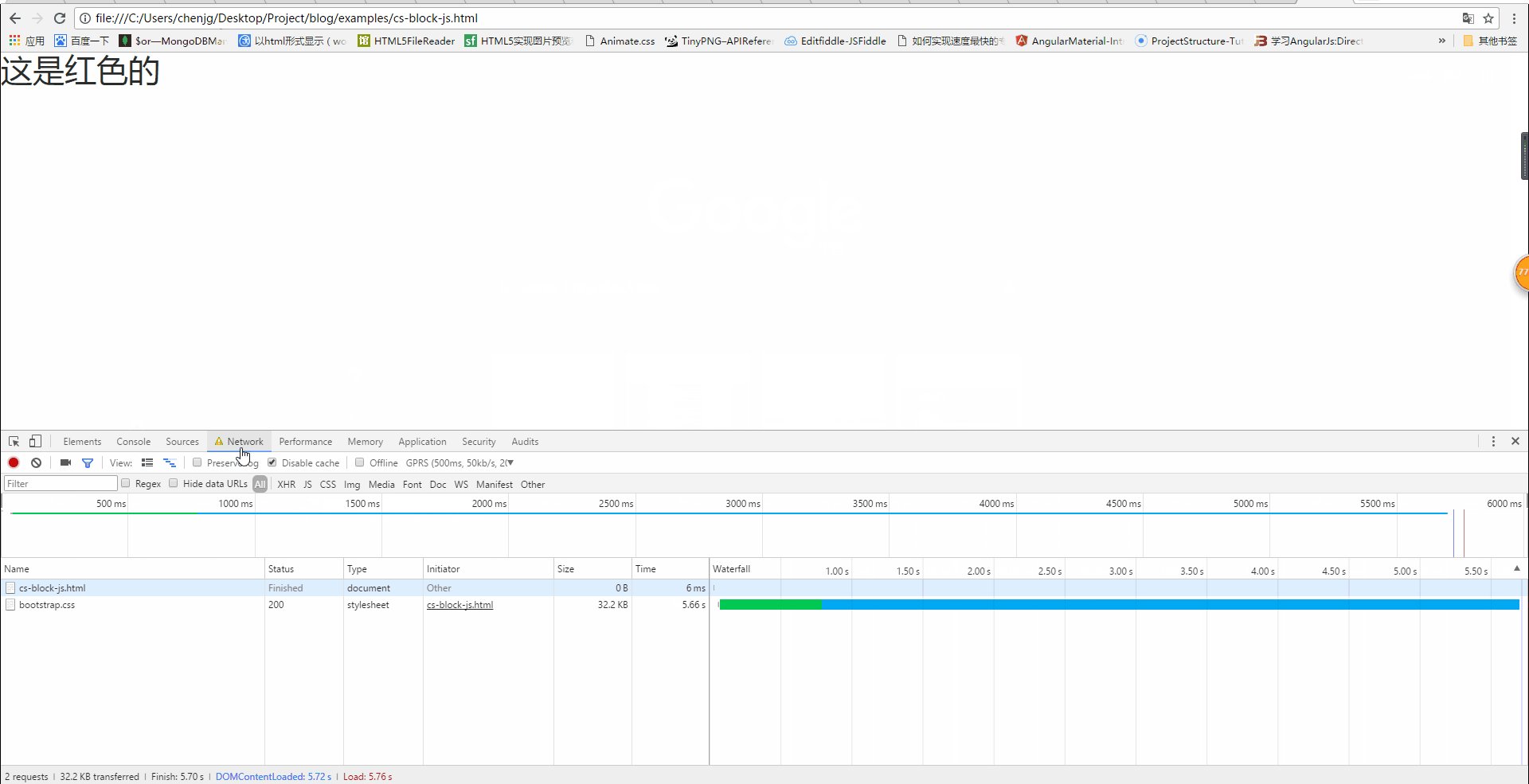
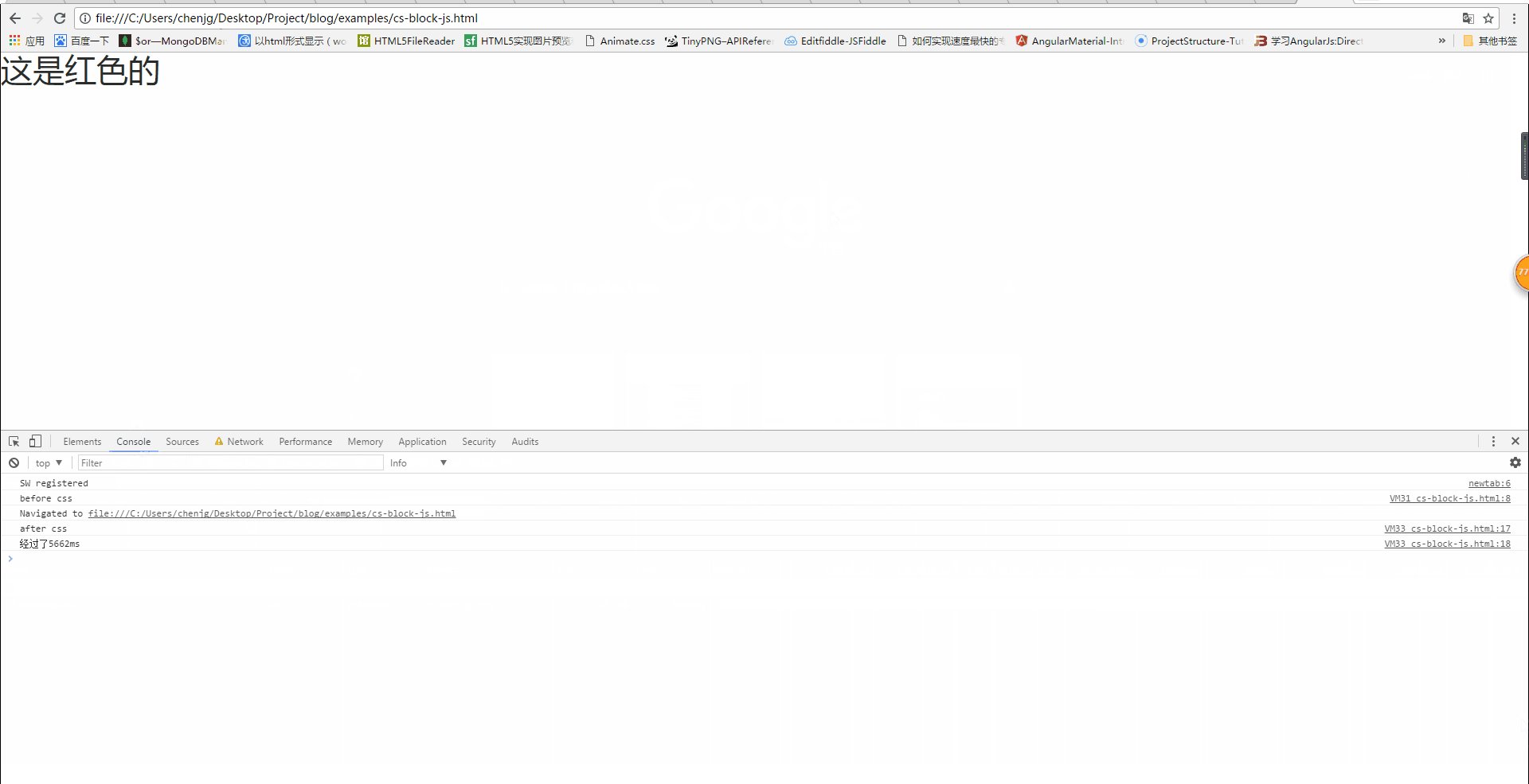
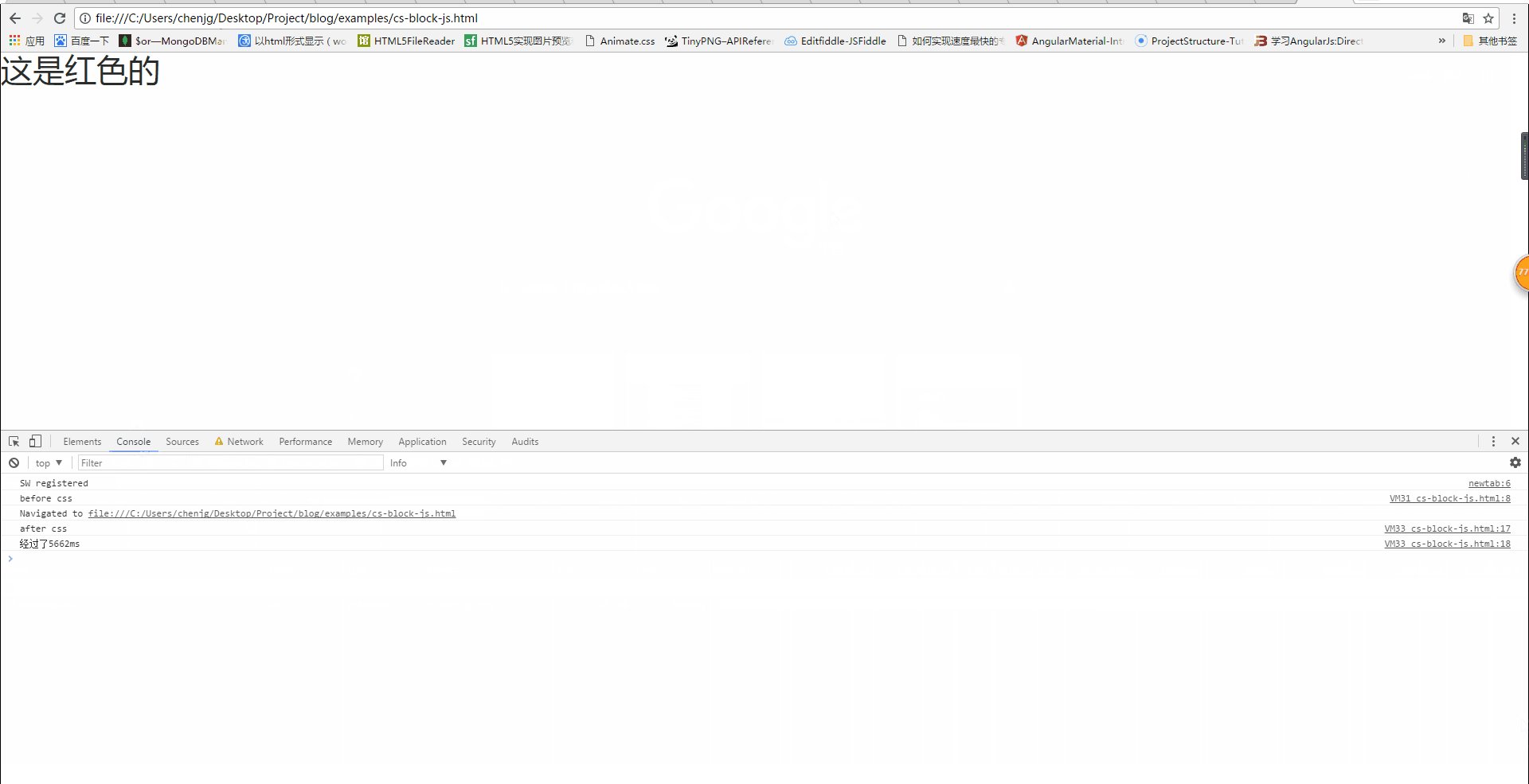
實際結果:
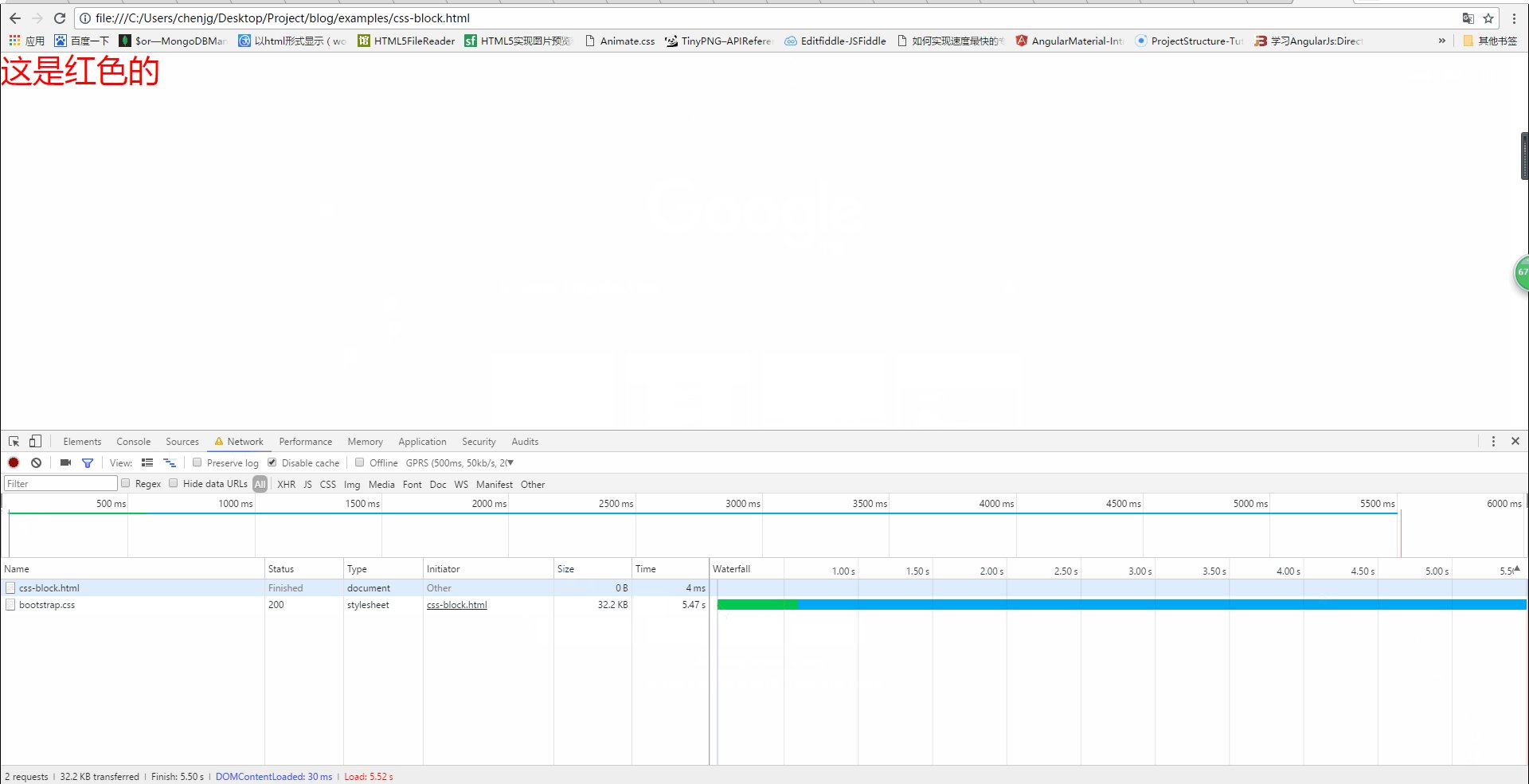
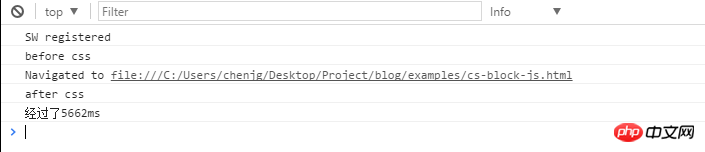
由上圖我們可以看出,位於css載入語句前的那個js程式碼先執行了,但是位於css載入語句後面的程式碼遲遲沒有執行,直到css載入完成後,它才執行。這也就說明了,css載入會阻塞後面的js語句的執行。詳細結果看下圖(css載入用了5600+ms):

#結論
#由上所述,我們可以得到以下結論:
css載入不會阻塞DOM樹的解析
css載入會阻塞DOM樹的渲染
css載入會阻塞後面js語句的執行、
因此,為了避免讓使用者看到長時間的白螢幕時間,我們應該盡可能的提高css載入速度,例如可以使用以下幾種方法:
使用CDN(因為CDN會根據你的網路狀況,替你挑選最近的一個具有快取內容的節點為你提供資源,因此可以減少載入時間)
對css進行壓縮(可以用很多打包工具,例如webpack,gulp等,也可以透過開啟gzip壓縮)
合理的使用快取(設定cache-control,expires,以及E-tag都是不錯的,不過要注意一個問題,就是文件更新後,你要避免快取而帶來的影響。其中一個解決防範是在文件名字後面加上一個版本號碼)
減少http請求數,將多個css檔案合併,或是乾脆直接寫成內聯樣式(內聯樣式的一個缺點就是不能快取)
以上,就是所有內容。覺得還不錯的點推薦唄hhhh,歡迎交流
以上是css載入會不會造成文件解析阻塞?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

